
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 8. 15. Вставка знака рубля
Ещё 11 декабря 2013 года советом директоров Центрального банка Российской Федерации был официально утверждён новый символ рубля. Но несмотря на это, не все пользователи на страницах своих браузеров видят этот символ. Некорректное отображение знака рубля на сайте происходит из-за использования устаревшего браузера или операционной системы. В этом случае вместо символа отображается квадрат или прямоугольник. Веб разработчики не могут повлиять на рабочее место пользователя, поэтому появилось несколько способов для обхода этой проблемы. Добавление символа рубля с помощью спецсимволов HTML Спецсимволы HTML, или символы-мнемоники, представляют собой конструкцию SGML (англ. Standard Generalized Markup Language — стандартный обобщённый язык разметки), ссылающуюся на определённые символы из символьного набора документа. Для вставки символов внутрь тегов можно использовать HTML-код символа, а для использования символов в стилях, например, в качестве значения свойства content — CSS-код. Спецсимвол, как и обычная буква, наследует цвет от цвета текста родительского элемента. Чтобы изменить цвет спецсимвола, нужно поместить HTML-код внутрь тега <span> или в content псевдоэлемента, а затем задать нужное значение свойства color. Ниже приведёна таблица со значениями спецсимволов для знака Российского рубля. Спецсимволы HTML
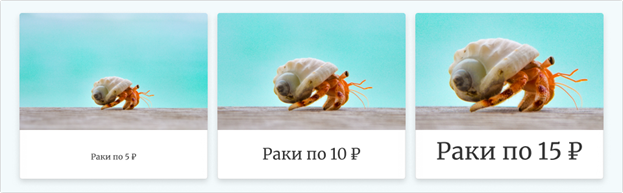
Спецсимвол в HTML: <p style="font-size: 1em">Раки по 5 <span>₽</span></p><p style="font-size: 2em">Раки по 10 <span>₽</span></p><p style="font-size: 3em">Раки по 15 <span>₽</span></p>Спецсимвол в свойстве content: <p style="font-size: 1em">Раки по 5 <span class="rub"></span></p><p style="font-size: 2em">Раки по 10 <span class="rub"></span></p><p style="font-size: 3em">Раки по 15 <span class="rub"></span></p>.rub::before { content: "\20BD";}
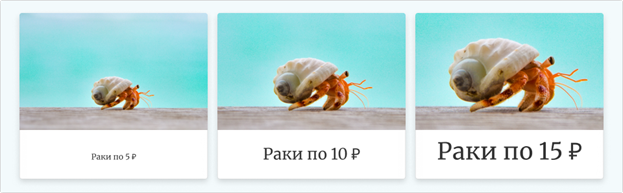
Такой способ имеет единственный описанный выше недостаток: в устаревшем браузере или операционной системе вместо знака рубля будет отображаться неопределённый символ. Подменное изображение Решение с картинкой может быть следующим: в качестве символа рубля в разметку вставляется векторное изображение, а за ним добавляется скрытое обозначение «руб», которое попадёт в буфер обмена при копировании текста. Внедрённый SVG позволяет через CSS свободно управлять размерами и цветом символа.
Основной недостаток этого решения — необходимость внедрения SVG в текст. Также работая с изображениями мы сталкиваемся с фиксированной цветовой гаммой, игнорированием поисковиками и привязкой к графике.
|
|||||||||||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 79; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.216.230.107 (0.005 с.) |
 Спецсимвол в разметке и в CSS-свойстве content
Спецсимвол в разметке и в CSS-свойстве content Добавление знака рубля с помощью подменного изображения
Добавление знака рубля с помощью подменного изображения


