
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 3.1.0. Обзор интерфейса Adobe PhotoshopСодержание книги
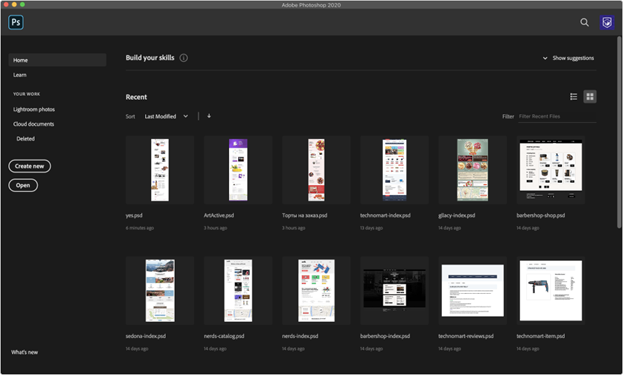
Поиск на нашем сайте Разберём интерфейс и основные приёмы работы верстальщика в графическом редакторе Adobe Photoshop (далее «Фотошоп»). Рекомендуем установить и использовать английскую версию приложения. Англоязычные оригиналы графических редакторов и приложений для вёрстки рекомендуем не русифицировать. Большинство терминов интернациональны, при переводе теряется их смысл. При запуске Фотошопа открывается начальный экран. С начального экрана можно выбрать и открыть нужный макет:
Замечание Для создания и управления документами и файлами используются элементы интерфейса: палитры, панели и окна. Расположение этих элементов называется рабочей средой. Рабочую среду можно настроить по своему желанию — показать или скрыть панели/палитры, расположить их в нужном порядке. У каждой панели есть меню (иконка справа от заголовка панели), клик по которому открывает команды для настройки панели. Например, с помощью команд Close /Close Tab Group можно скрыть панель или группу панелей. Скрыть или показать панель/палитру также можно из меню Window.
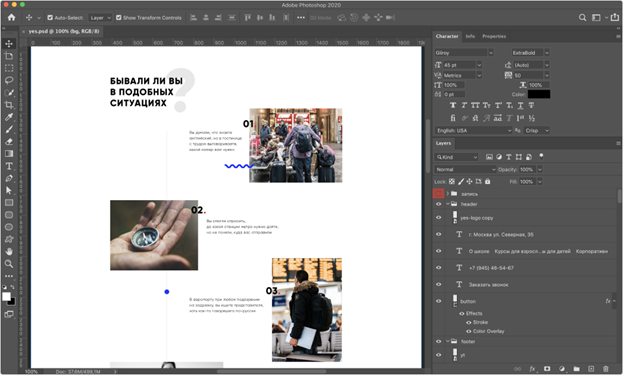
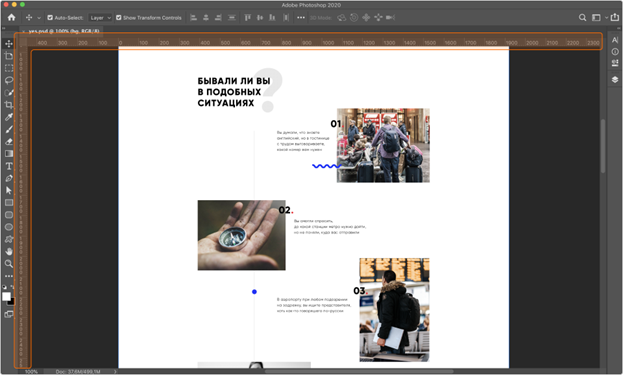
Для работы нам понадобятся панели Layers, Character, Info и Properties. Остальные панели можете оставить в интерфейсе на своё усмотрение. Рабочая область Рассмотрим рабочую область редактора и поближе познакомимся с её элементами.
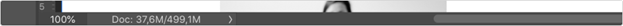
При смене активного инструмента меняется набор доступных настроек на верхней панели выбранного инструмента. Центральную часть занимает «Окно документа». Внизу расположен элемент с настройкой масштаба макета и строка состояния.
Помимо панелей можно настроить отображение линейки в рабочей области макета. Меню View / Rulers или горячая комбинация клавиш Ctrl/Cmd + R.
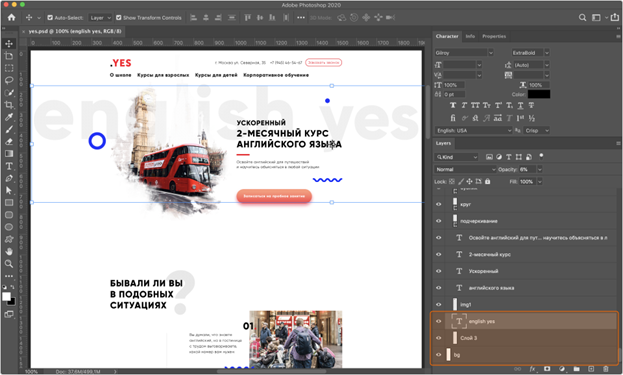
Панель инструментов Слева мы видим панель инструментов. Для работы понадобятся только некоторые из них, давайте их рассмотрим. Move tool (горячая клавиша V). Этот инструмент позволяет выбрать элемент на макете. После выделения можно узнать свойства этого элемента. Либо переместить выбранный элемент. Замечание Для измерения расстояний между элементами можно использовать инструмент Marquee Tool — выделение области (горячая клавиша M). При работе с текстом мы будем использовать инструмент Type tool (горячая клавиша T). Также нам пригодится инструмент Eyedropper tool или «пипетка» (горячая клавиша I) — с помощью неё мы будет получать цвет элемента. Панель слоёв Макет представляет собой набор слоёв или групп слоёв. Каждый слой содержит элементы. Слои накладываются друг на друга. Для наглядности можно сравнить макет со слоёным пирогом. Слоёная структура макета отображается на панели Layers.
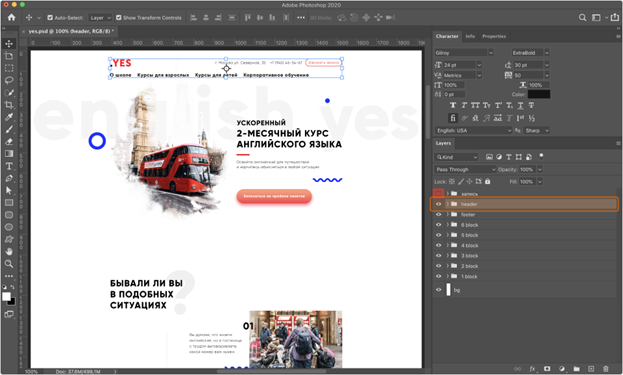
На панели показана последовательность расположения слоёв на макете. Например, текстовый слой english yes расположен над слоем Слой 3. В самом низу обычно лежит большой фоновый слой — в нашем случае это слой bg. На панели Layers можно управлять видимостью слоя. Мы можем скрыть или показать слой с помощью кнопки управления видимостью слоя (иконка глаза слева от названия слоя). Группы слоёв отображаются как папки.
Есть возможность работать сразу с несколькими слоями. Например, объединить или одновременно экспортировать несколько слоёв. Чтобы выбрать несколько слоёв одновременно, нужно c зажатой клавишей Ctrl/Cmd или Shift нажимать на слои. Панели информации Для получения свойств элемента нам может пригодиться панель Info (Информация), в которой отображаются свойства выбранного элемента. Панель Properties (Свойства) содержит дополнительные характеристики элемента. Панель текстовых параметров Панель Character (или Текст) отображает установленные настройки шрифтов для текстовых элементов. Подробная информация о работе с этими панелями будет рассмотрена в следующих разделах методики. Официальное руководство со сведениями о настройке и интерфейсе рабочей среды Фотошопа можно найти тут.
Инструкция~ 2 минуты
|
||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 196; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.102 (0.008 с.) |

 Начальный экран Фотошопа
Начальный экран Фотошопа Рабочая область Фотошопа
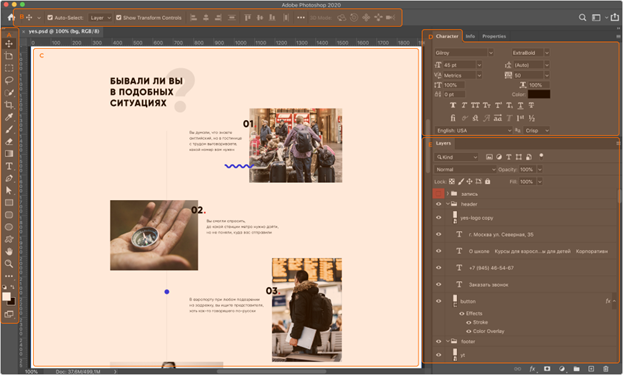
Рабочая область Фотошопа A: Панель с инструментами
A: Панель с инструментами Элемент с настройкой масштаба и строка состояния
Элемент с настройкой масштаба и строка состояния Линейки в рабочей области
Линейки в рабочей области Панель Layers
Панель Layers Группы слоёв
Группы слоёв


