
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Шаг 3. Выделяем заголовок всего документа и заголовки смысловых разделовСодержание книги
Поиск на нашем сайте
Следующий этап после выделения крупных смысловых блоков — разметка заголовков. Заголовок — это обманчиво простой тег. Главная проблема с заголовками такая: не всегда то, что кажется заголовком, им является. Зачастую вы видите очень крупный текст на макете и думаете, что это заголовок, но это не всегда так. Прежде всего важен не внешний вид заголовков, а их смысл. Чтобы легко работать с заголовками, нужно понять их основную функцию в тексте. Основная роль заголовка — резюмирующая, он очень сжато передаёт содержание последующего текста. Прочитав заголовок, вы понимаете, что будет после него. Если резюмирующая роль выполняется, это точно заголовок. Подходящие по смыслу заголовки лучше добавлять в разметку страницы, даже если в макете заголовок документа или смыслового блока отсутствует. Так документ будет более структурированным. При этом, чтобы свёрстанный сайт визуально полностью соответствовал макету, такие «невидимые» заголовки скрываются с помощью специального класса в CSS. Таким образом «визуально скрытый» заголовок остаётся видимым для поисковиков и скринридеров. Подробно узнать о том, как правильно прятать, можно в HTML-шорте «Как прятать». Давайте отработаем навык определения на макете элементов, соответствующих заголовочным тегам (<h1>-<h6>). Рассмотрим макет и разберём часто встречающиеся ошибки при определении заголовков в документе.
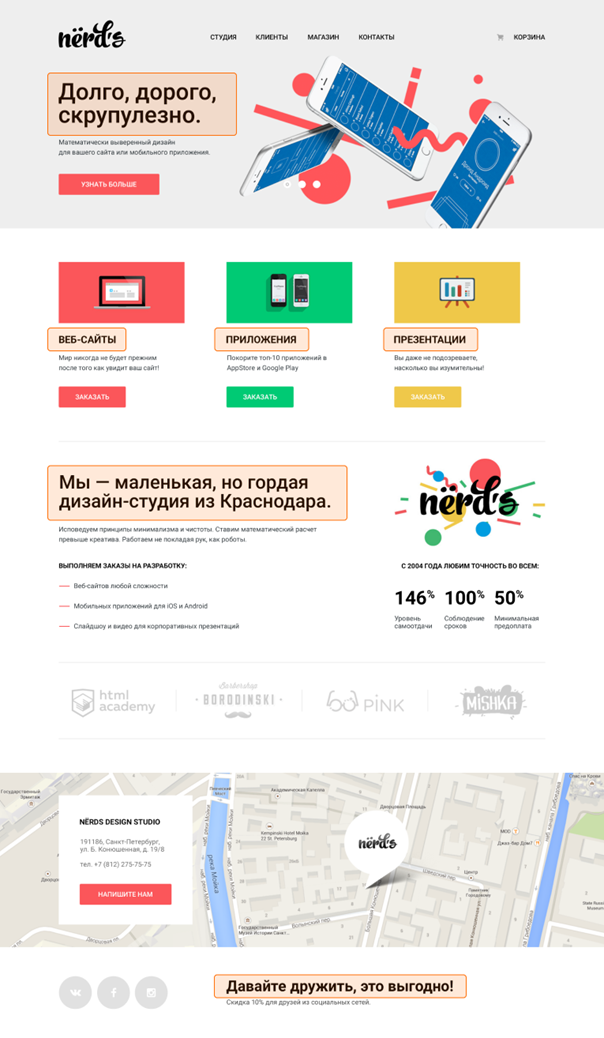
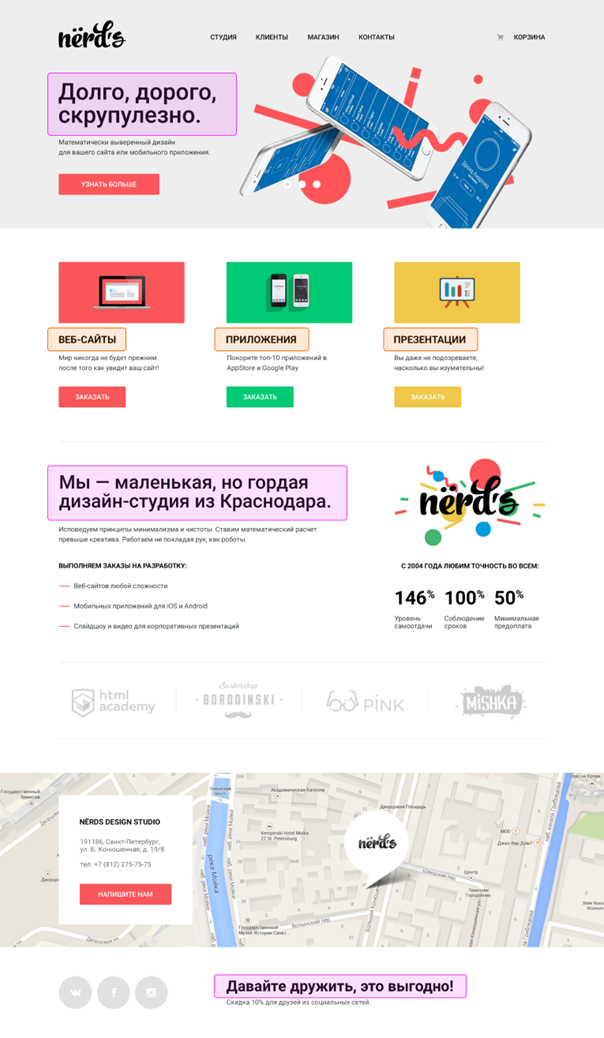
На первом макете выделены кандидаты на роль заголовков, но, как видно из второго макета, не все из них таковыми являются. Начнём с заголовка первого уровня. Было бы большой ошибкой сделать заголовком первого уровня самый крупный текст на странице — текст «Долго, дорого, скрупулёзно». Во-первых, этот текст не содержательный. Во-вторых, это текст одного из нескольких слайдов, то есть существует как минимум несколько похожих блоков. То есть этот заголовок не может быть главным. Максимум — это заголовок второго уровня, но нужно ещё проверить его роль для последующего текста. А на роль заголовка всего документа подойдёт текст: Интернет магазин «Nerds». Несмотря на то что этого текста нет в макете, в разметку его нужно добавить в «скрытом» виде.
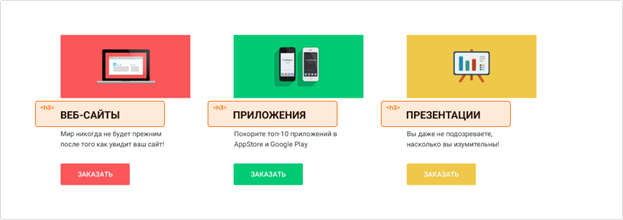
Дальше идёт смысловой блок «Услуги», у которого на макете также нет заголовка. Давайте добавим этому блоку «скрытый» содержательный заголовок второго уровня. Далее идут названия самих услуг. Являются ли эти элементы важными, смысловыми, содержательными? Да, являются, потому что это описание того, чем живёт студия, описание услуг. Значит, «веб-сайт», «приложения», «презентации» станут уже <h3>. Есть также альтернативный вариант: пропустить «скрытый» заголовок «Услуги» и сделать названия услуг заголовками второго уровня.
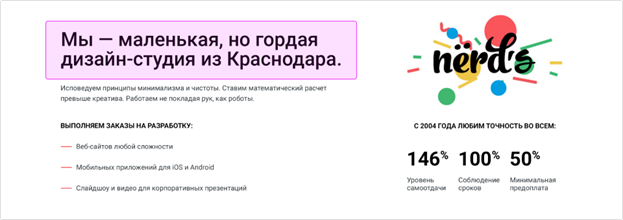
Далее, текст «Мы — маленькая, но гордая веб-студия из Краснодара» — заголовок или нет? Не заголовок. Почему? Это само содержание, а не его резюме. Из этого текста непонятно, что будет дальше, что именно студия делает. Хорошим заголовком для этого блока был бы текст «О нас» или «О студии». Текст «Давайте дружить, это выгодно!» также не является заголовком, это скорее призыв к действию, и его стоит разметить обычным тегом <p>. В итоге получилась такая разметка: <main> <h1>Интернет магазин «Nerds»</h1> <section class="services"> <h2>Услуги</h2> … </section> <section class="about"> <h2>О нас</h2> … </section> <section class="companies"> <h2>Производители</h2> … </section></main>Почему так важно правильно размечать заголовки, не путать их последовательность, не пропускать их по уровням?
|
||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 177; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.23.101.75 (0.006 с.) |



 Пример заголовков на макете
Пример заголовков на макете Пример не заголовка на макете
Пример не заголовка на макете


