
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 3.2.1. Обзор интерфейса FigmaСодержание книги
Поиск на нашем сайте
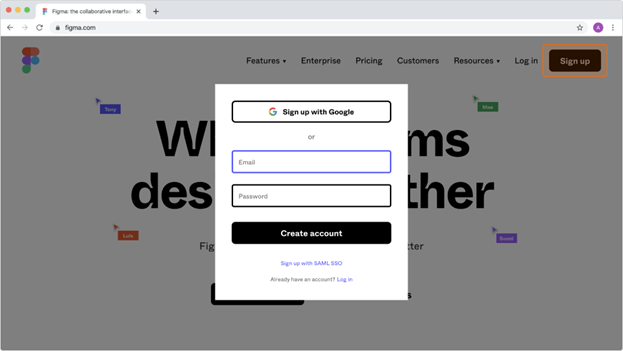
Figma (Фигма) — это графический редактор для дизайнеров и разработчиков веб-интерфейсов, то есть в ней можно и посмотреть данные из макета, и поправить этот макет, а дизайнер может сделать макет с нуля. Фигма использует в качестве основных единиц пиксели (px) и показывает все цвета в шестнадцатеричном формате (#000000) или RGBA (rgba(0, 0, 0, 0)), и большинство параметров можно скопировать сразу в CSS. Это интуитивный и универсальный инструмент, его можно использовать в браузере, а можно установить программу (есть для Windows, MacOS, скачать можно по ссылке). Там же можно скачать приложение для смартфонов Figma Mirror, оно позволяет показывать на смартфоне макеты из обычной версии Фигмы. Чтобы начать пользоваться редактором, нужно зайти на сайт и зарегистрироваться. Можно войти через Google или просто создать аккаунт на сайте.
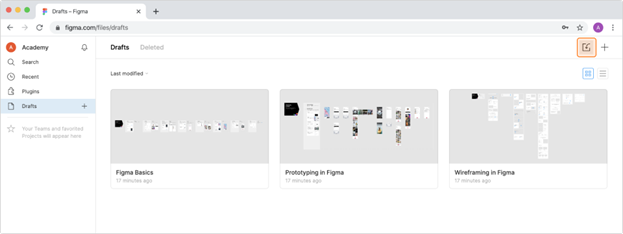
Затем вы попадёте в менеджер проектов, где увидите образцы макетов. Их можно использовать для ознакомления с инструментами приложения.
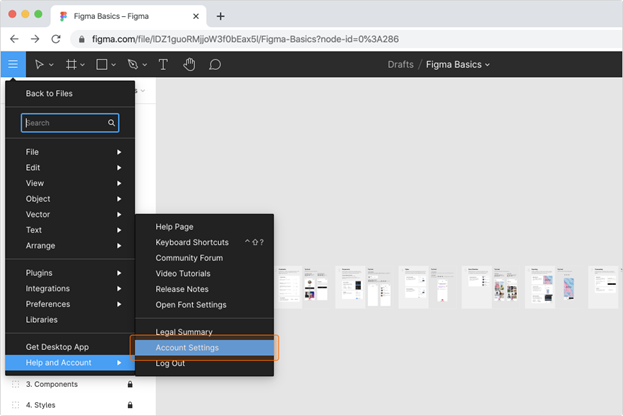
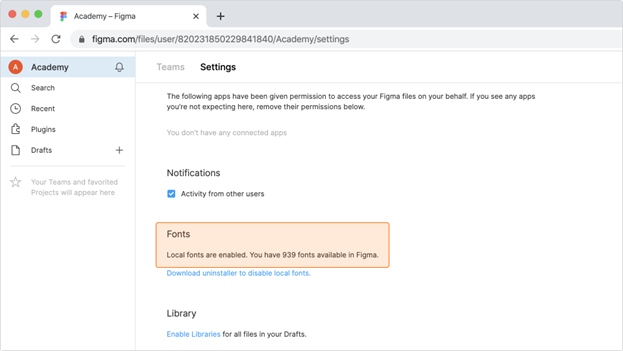
Здесь же можно добавить свой проект, нажав на соответствующую иконку Import file. Макет проекта должен иметь расширение.fig или.sketch, при этом файл с расширением.sketch Фигма конвертирует в свой формат. При импорте макета нужно не забыть дополнительно загрузить нестандартные шрифты, если они используются в проекте. По умолчанию Фигма синхронизирована с Google Fonts, но если вы используете локальные шрифты, нужны дополнительные действия. Чтобы установить в браузерной версии Figma Font Helper, который подключит локальные шрифты, нужно зайти в Menu > Help and Account > Account Settings > Fonts.
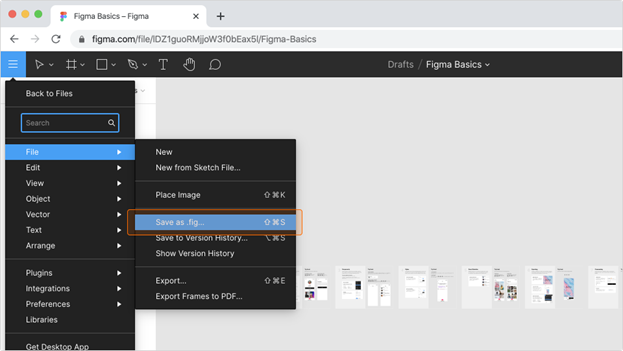
Выгружаются макеты только в.fig и.pdf. С форматом.psd Фигма не работает.
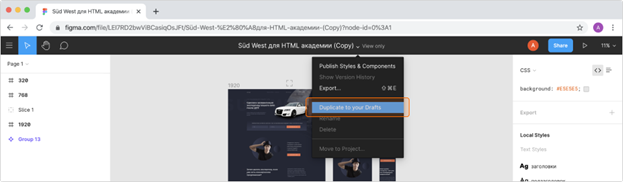
Подписка и объём бесплатной версии Загруженными в Фигму файлами можно делиться. Присланные файлы открываются в режиме просмотра, чтобы их добавить к себе, нужно нажать на кнопку Duplicate.
В режиме просмотра доступны CSS, экспорт изображений и измерения размеров, в целом можно этим ограничиться. В режиме просмотра, правда, нельзя ничего настроить: ни направляющие, ни модульную сетку, ни фон рабочей области, ни слои не объединить. К тому же сами значения параметров (цвет, заливка, высота H, ширина W …) в режиме просмотра видны только в CSS, а не в интуитивно понятном визуальном виде. У десктопной версии в целом та же функциональность, что и у браузерной, в этом «фишка» Фигмы, что её можно использовать в полном объёме, не устанавливая программу на компьютер. Так что мы рассказываем о браузерной версии Фигмы и в режиме редактирования. Замечание Напоминаем, что графические редакторы и просмотрщики показывают то, как макет сделал дизайнер. Структура макета может не совпадать с семантической разметкой или с тем, как лучше верстать и указывать стили. Всё, что можно узнать из Фигмы или любого другого редактора, нужно сверять с реальной картинкой (можно воспользоваться инструментом PerfectPixel, например), спецификацией и здравым смыслом. Теория~ 5 минут
|
||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 197; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.191.171.121 (0.006 с.) |

 Регистрация в Фигме
Регистрация в Фигме Образцы макетов в Фигме
Образцы макетов в Фигме Figma Font Helper загружается в настройках аккаунта
Figma Font Helper загружается в настройках аккаунта  Загрузка шрифтов в Фигму
Загрузка шрифтов в Фигму Выгрузка макета
Выгрузка макета Копировать макет в свой кабинет
Копировать макет в свой кабинет


