
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Раскладка блоков с декоративным наложением друг на другаСодержание книги
Поиск на нашем сайте
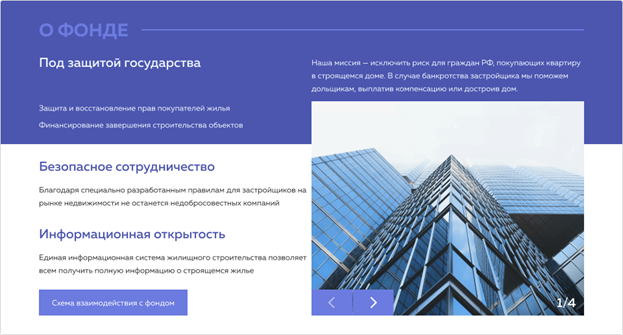
За счёт того, что грид-элементы накладываются друг на друга, можно получать интересные эффекты. Вот пример типичного раздела страницы лендинга, в котором дизайнер использует многослойность: · изображение наслаивается на область с текстовым описанием; · панель управления слайдером расположена поверх изображения.
Многослойность легко реализовать с помощью размещения грид-элементов в одной и тоже ячейке сетки. Разберём, как это можно сделать. Для начала создадим разметку для раздела. <section class="about container"> <h2 class="about-tag">О фонде</h2> <p class="about-lead">Под защитой государства</p> <ul class="about-list"> <li class="about-item">Защита и восстановление прав покупателей жилья</li> <li class="about-item">Финансирование завершения строительства объектов</li> </ul> <p class="about-desc">Наша миссия — исключить риск для граждан РФ, покупающих квартиру в строящемся доме. В случае банкротства застройщика мы поможем дольщикам, выплатив компенсацию или достроив дом.</p> <ul class="about-info-block"> <li class="about-info-block-item"> <h3 class="about-subtitle">Безопасное сотрудничество</h3> <p class="about-text">Благодаря специально разработанным правилам для застройщиков на рынке недвижимости не останется недобросовестных компаний</p> </li> <li class="about-info-block-item"> <h3 class="about-subtitle">Информационная открытость</h3> <p class="about-text"><a href="#">Единая информационная система жилищного строительства</a> позволяет всем получить полную информацию о строящемся жилье</p> </li> </ul> <div class="about-button"> <a href="#" class="button">Схема взаимодействия с фондом</a> </div> <div class="about-img-container"> <img height="400" class="about-img" src="picture.jpg" alt="Фото"> </div> <div class="slider-controls"> <button class="slider-button" type="button">Назад</button> <button class="slider-button" type="button">Вперёд</button> <span class="slider-page">1 / 4</span> </div></section>Сеточные стили: .container { width: 800px; margin: 0 auto;}.about { display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: repeat(5, auto);}.about-button { grid-area: 5 / 1 / 6 / 2; padding: 0 25px;}.about-tag { grid-area: 1 / 1 / 2 / 3; margin: 0; padding: 30px 25px;}.about-lead { grid-area: 2 / 1 / 3 / 2; padding-left: 25px;}.about-list { grid-area: 3 / 1 / 4 / 2; padding-left: 25px;}.about-desc { grid-area: 2 / 2 / 3 / 3; padding: 0 25px 20px 0;}.about-info-block { grid-area: 4 / 1 / 5 / 2; padding-left: 25px; padding-right: 25px; padding-bottom: 30px;}.about-img-container { grid-area: 3 / 2 / 6 / 3;}.slider-controls { /* грид-элемент является грид-контейнером для растяжения блока с кнопками слайдера по всей ширине доступной области */ display: grid; grid-template-columns: auto auto 1fr; grid-area: 5 / 2 / 6 / 3;}.about-img { /* Оптимальные стили для картинки с кадрированием и автоматической высотой ячейки */ display: block; width: 100%; height: 100%; object-fit: cover;}Замечание
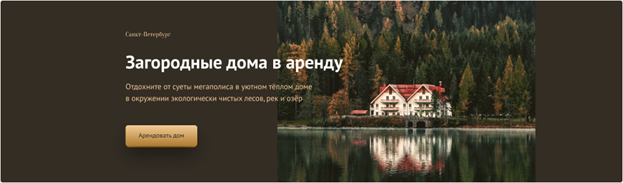
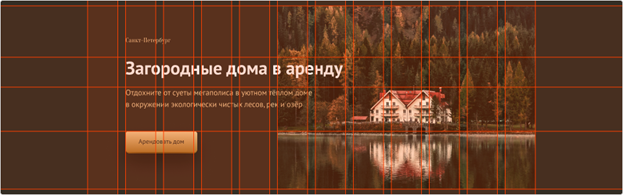
Ещё один часто встречающийся кейс в макетах — это наложение текста на изображение. Это может быть блок со слайдером или промо-блок. Рассмотрим макет с промо-блоком, в котором текст наслаивается на изображение.
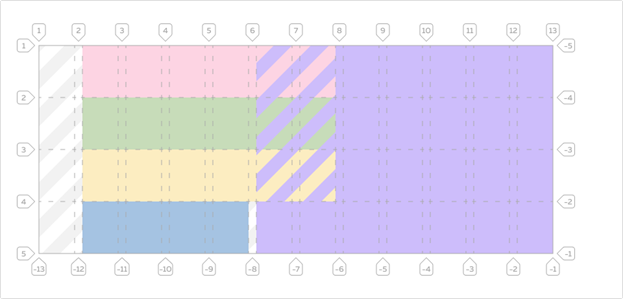
Обратите внимание, что сетка имеет двенадцать колонок. Изображение занимает 7 колонок справа, а текст — 6 колонок слева, но располагается начиная со второй колонки. Если два и более элемента размещаются в одной грид-области, то выше будет располагаться тот, который идёт следующим по разметке. Управлять расположением можно с помощью CSS-свойства z-index.
Разметка для блока: <section class="promo"> <p class="promo-city">Санкт-Петербург</p><h2>Загородные дома в аренду</h2> <p class="promo-text">Отдохните от суеты мегаполиса в уютном тёплом доме в окружении экологически чистых лесов, рек и озёр</p> <a class="promo-button" href="#">Арендовать дом</a> <img class="promo-img" src="picture.jpg" alt="Фото" height="496"> </section> Стили для блока: .promo { display: grid; grid-template-columns: repeat(12, 1fr); grid-template-rows: repeat(4, auto); grid-column-gap: 24px;}.promo-city { grid-area: 1 / 2 / 2 / 8;}.promo h2 { grid-area: 2 / 2 / 3 / 8; z-index: 1; /* «поднимаем» заголовок над картинкой */}.promo-text { grid-area: 3 / 2 / 4 / 8; z-index: 1; /* «поднимаем» текст над картинкой */}.promo-button { grid-area: 4 / 2 / 5 / 4;}.promo-img { grid-area: 1 / 6 / -1 / -1;}В примере мы воспользовались CSS-свойством z-index: 1;, чтобы заголовок и текст «наслоить» на изображение.
|
|||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 150; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.144.15.34 (0.009 с.) |

 Макет страницы лендинга
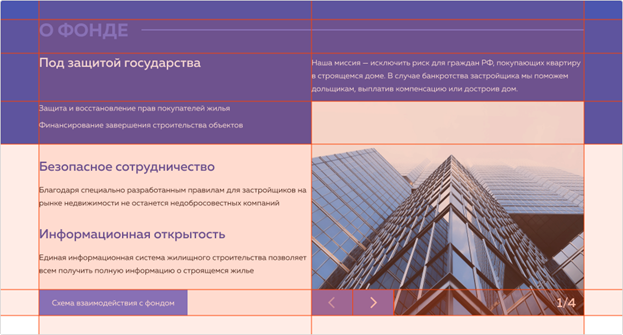
Макет страницы лендинга  Макет страницы с выведенными направляющими для построения грида
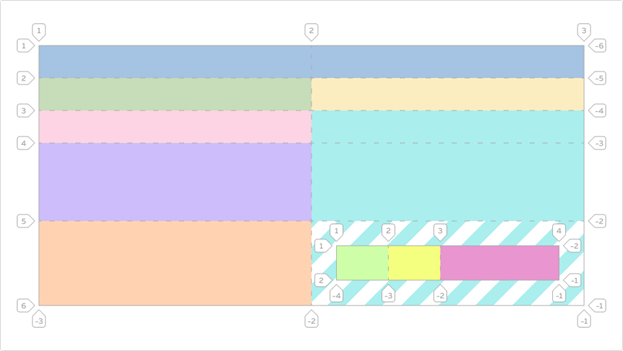
Макет страницы с выведенными направляющими для построения грида  Схема грида для макета страницы
Схема грида для макета страницы Макет промо-блока с наложением текста на картинку
Макет промо-блока с наложением текста на картинку  Макет промо-блока с выведенными направляющими для построения грида
Макет промо-блока с выведенными направляющими для построения грида Схема грида для промо-блока
Схема грида для промо-блока


