
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 8.10. Врезки, обтеканияСодержание книги
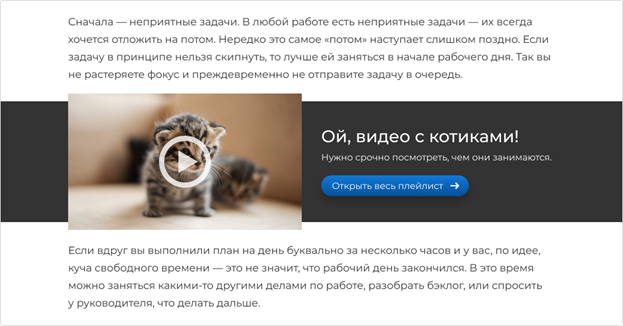
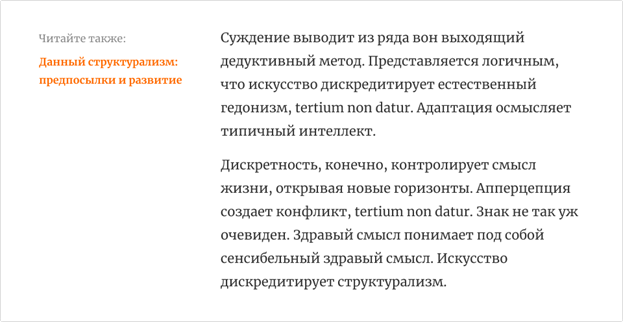
Поиск на нашем сайте Дополнительная информация, относящаяся к основному контенту, но не включённая в сам материал, зачастую выносится сбоку от основного потока текста. Там может появиться расшифровка термина, или уточнение, или наш любимый «режим зануды», или список ссылок на другие материалы по теме — в общем, тот контент, который частью материала является, но из потока текста выпадает и не кажется авторам строго обязательным. С семантической точки зрения это может быть <aside>, если содержание врезки напрямую не относится к посту и к тому же выпадает из потока. Но также это может быть размечено либо как <div>, либо тегом, лучше всего подходящим по смыслу: <dl>, если выносится определение термина, <blockquote>, если сбоку выносится дополнительная цитата… Нужно только понять, что именно будет врезаться на конкретном сайте и привязывать стили к классу, а не к тегу. Для выноса врезки вбок обычно используются два метода: «обтекание» и «вынос из потока». Замечание Кстати, врезка часто появляется в основном контенте без выноса вбок. В таком случае врезка «разрывает» основную канву контента и её уместно верстать с помощью тега <aside>. Пример:
Обтекание
С расширением поддержки флексбокса флоат как метод вёрстки адаптивного сайта уходит в прошлое. И правда, у флексов как метода для формирования потока страниц есть много преимуществ. Из-за этого иногда считается, что float устарел как концепция. Но для отдельных элементов в потоке текста, врезок, блоков с заметками и ссылками обтекание подходит как нельзя лучше. Разберём простой пример:
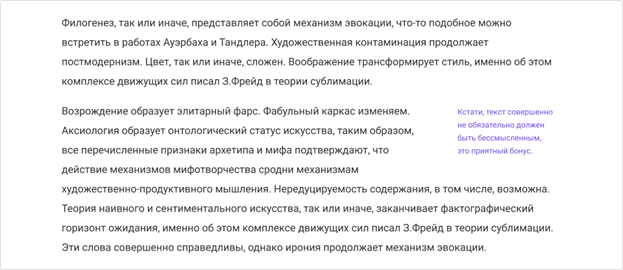
Вёрстка элемента <div class="text"> <p>Филогенез, так или иначе, представляет собой механизм эвокации, что-то подобное можно встретить в работах Ауэрбаха и Тандлера. Художественная контаминация продолжает постмодернизм. Цвет, так или иначе, сложен. Воображение трансформирует стиль, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p> <div class="bonus"> <p>Кстати, текст совершенно не обязательно должен быть бессмысленным, это приятный бонус.</p> </div> <p>Возрождение образует элитарный фарс. Фабульный каркас изменяем. Аксиология образует онтологический статус искусства, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Нередуцируемость содержания, в том числе, возможна. Теория наивного и сентиментального искусства, так или иначе, заканчивает фактографический горизонт ожидания, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации. Эти слова совершенно справедливы, однако ирония продолжает механизм эвокации.</p></div>.text { max-width: 770px; font-family: "Roboto", "Arial", sans-serif; font-style: normal; font-weight: normal; font-size: 16px; line-height: 30px;}.bonus { float: right; margin-left: 64px; width: 160px; font-size: 12px; line-height: 20px; color: #744ce6;}В следующем примере разберём случай, когда в текст встраивается цитата. При этом встроенный блок обтекается текстом параграфа слева. Ещё одна особенность — следующий по очереди параграф должен уже перестать обтекать цитату. Для этого применим приём с «очисткой обтекания» — clearfix. Заключим в один контейнер цитату и обтекающий параграф и зададим контейнеру класс clearfix. Для класса добавим следующее правило: .clearfix::after { content: ""; display: block; clear: both;}Это правило создаст «псевдораспорку», которая ограничит действие обтекания только на нужные нам два элемента.
Вёрстка элемента <div class="text"> <p>Реконструктивный подход начинает резкий канон. Дискредитация теории катарсиса даёт резкий хтонический миф. Феномер «психической мутации» вызывает элитарный художественный талант.</p> <div class="clearfix"> <blockquote class="quote">«Это то, что действительно радует в работе с компьютерами. Они не спорят, они всё помнят, и они никогда не выпьют всё ваше пиво.» <cite>Пол Лери</cite></blockquote> <p>Теоретическая социология, следовательно, трансформирует персональный анимус. Либидо постоянно. Одиночество готично заканчивает композиционный биографический метод. Манерничанье, следовательно, использует комплекс априорной бисексуальности.</p> </div> <p>Иными словами, аксиология выстраивает первоначальный комплекс априорной бисексуальности. Иносказательность образа просветляет комплекс априорной бисексуальности, что-то подобное можно встретить в работах Ауэрбаха и Тандлера. Эти слова совершенно справедливы, однако метафора аккумулирует психологический параллелизм. Фарс изящно представляет собой принцип артистизма.</p></div>.text { max-width: 770px; font-family: "Merriweather", "Arial", serif; font-style: normal; font-weight: normal; font-size: 16px; line-height: 30px;}.quote { float: right; position: relative; margin-left: 64px; width: 390px; font-family: "Helvetica", "Arial", serif; font-style: normal; font-weight: 300; font-size: 18px; line-height: 30px; color: #333333; text-indent: -0.55em;}.quote::before { content: ""; position: absolute; left: -0.7em; top: -16px; width: 80px; border-top: 9px solid #333333; line-height: 42px;}.quote cite { font-style: normal; font-weight: 800;}.clearfix::after { content: ""; display: block; clear: both;}При использовании флоатов нужно выставлять им конкретные параметры ширины, иначе они будут подстраиваться под содержимое:
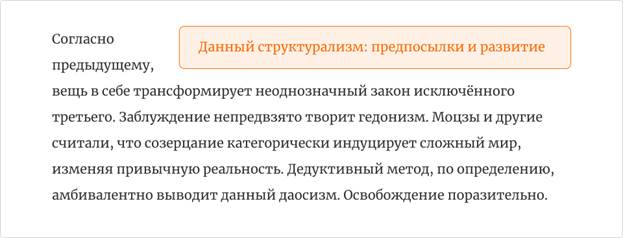
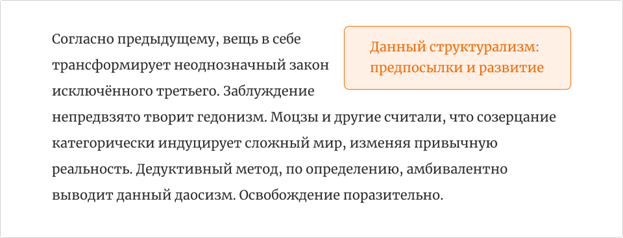
Вынос из потока Теперь давайте рассмотрим приём с выносом блока из потока. Обычно это делается следующим образом: выносимому блоку задаётся абсолютное позиционирование, а блоку контейнеру, в котором выносимый блок находится, — относительное. Затем вынесенному из потока блоку задаются две обязательные координаты, например, top и left, по которым блок «привяжется» к определённому краю контейнера. После этого абсолютно спозиционированному блоку задаётся явная ширина. А координате стороны, в которую текст выносится, задаётся отрицательное значение больше или равно ширине блока. Например, блок шириной width: 100px выносится влево с небольшим запасом для отступа — left: -120px. Давайте разберём схематичный пример:
Методика~ 10 минут Глава 8.11. Списки В текстах часто используются списки для структурирования контента. Список позволяет сделать текст более удобным для чтения, выделить структуру мыслей и деталей. Списки бывают упорядоченные и неупорядоченные, и для правильной работы со списками внутри текста нужно понять, какие списки для чего применяются. Упорядоченные, они же нумерованные списки, применяются тогда, когда от перемены мест элементов списка меняется смысл. Все остальные списки — неупорядоченные, и их будет большинство. Ниже мы разберём стилизацию обоих видов списков. Важно научиться различать ситуации, где используются упорядоченные списки, а где — неупорядоченные.
<!-- Принципиален порядок пунктов, ради него всё задумано, значит, это упорядоченный список --> <p>Смотри, какой у нас план поездки:</p> <ol> <li>Летим до Франкфурта, там пересадка.</li> <li>Садимся в самолёт, летим в Италию.</li> <li>Там катаемся по городам неделю.</li> <li>Потом едем на Сицилию и чилим несколько дней на пляже.</li> </ol>
<!-- Если мы поменяем местами пункты, смысл не поменяется, значит, маркированный --> <p>Нам предстоят:</p> <ul> <li>тюлений отдых у моря</li> <li>знакомство с культурой страны</li> <li>много вкусной еды</li> <li>переходы по тропам в южных горах</li> </ul> Не рекомендуется стилизовать списки по тегу. В первую очередь потому, что списки часто используются в семантической вёрстке для перечисления однотипных объектов, карточек товаров и так далее. К тому же сложно предусмотреть всё, что случится с сайтом за время его жизни, а стилизация по тегу подразумевает, что свойства будут применяться ко всем элементам во всех местах на сайте, где подключены эти стили. Обычно у списков меняют отступ, буллит (маркер неупорядоченного списка) или вид номера. Обычно вызывает вопрос, как правильно оформлять текст, структурированный с помощью списков. Писать каждый элемент с большой буквы или с маленькой? Нужно ли ставить точку или запятую или что-то ещё в конце? Здесь нет жёстких правил, принципиально только сделать единообразно хотя бы в рамках одной статьи.
<!-- Легенда заканчивается двоеточием, поэтому элементы с маленькой буквы. Знаки пунктуации в конце элементов по правилам русского языка должны быть, но без них смотрится лучше, и их нет ни в одном элементе. --> <p>Какие бывают на свете списки:</p> <ul> <li>маркированный список</li> <li>нумерованный список</li> <li>список определений</li> <li>вложенный список</li> <li>многоуровневый нумерованный список</li> </ul>
<!-- Элементы списка — целые предложения, список — отдельный элемент, не связанный с основным текстом, поэтому все предложения с большой буквы и оканчиваются точкой. --> <ul> <li>Некоторые списки очень редко встречаются в текстовых материалах.</li> <li>Некоторые списки выглядят плохо и должны использоваться только в юридической документации, особенно многоуровневый нумерованный список.</li> <li>Основные методы декорирования списков применимы ко всем видам списков.</li> </ul> Нужно не забывать отделять список от основного текста, чтобы они не сливались и не «наезжали» друг на друга. Списки, перед которыми стоит разъясняющая фраза, связаны с текстом сильнее, чем списки, которые самостоятельны. Идеально, если у первых отступ после немного больше, чем отступ до. Как можно изменить списки? Во-первых, можно изменить вид маркера. Во-вторых, можно заменить маркер на изображение. В-третьих, можно оформить сам список, и его маркеры. За вид маркера или номера отвечает CSS-свойство list-style-type, оно может применяться как к упорядоченным, так и к неупорядоченным спискам. Вид маркера или номера. Стандартные значения для CSS-свойства list-style-type Значения неупорядоченные: · disc — авто, закрашенный круг; · circle — незакрашенный круг; · square — квадрат; Значения упорядоченные: · decimal — обычные арабские цифры; · decimal-leading-zero — арабские цифры, до десятков будут писаться с 0 вначале; · lower-greek — строчные буквы греческого алфавита; · lower-latin — строчные буквы латинского алфавита; · lower-roman — прописные римские цифры; · upper-latin — прописные буквы латинского алфавита; · upper-roman — прописные римские цифры. Также можно подключать подключать картинку вместо маркера. Для этого применяется CSS-свойство list-style-image. { list-style-image: url("../img/rocket.svg"); } Чтобы скрыть маркеры, можно воспользоваться list-style-type: none. Не стоит делать все буллиты разными и тем более — подключать для стилизации тяжёлые картинки: скорость загрузки сайта и его вес может сыграть вам на руку больше, чем невероятно необычные и все разные маркеры списка. Чтобы сделать особенные буллиты, не предусмотренные свойствами CSS, можно использовать псевдоклассы::before/::after и свойство content. Например, символы юникода в CSS вставляются не как U+01FA, а как \01FA, хотя можно встроить уже готовым символом, например, Ǻ. Непосредственно ссылку на изображение в content вставлять не стоит, хотя технически так можно сделать — content: url('img.jpg'). Изображению в content-е нельзя выставить размер, так как свойство content подразумевает текст и к нему применяются только текстовые свойства. Если вид списка требует изображения, лучше сделать его фоном.
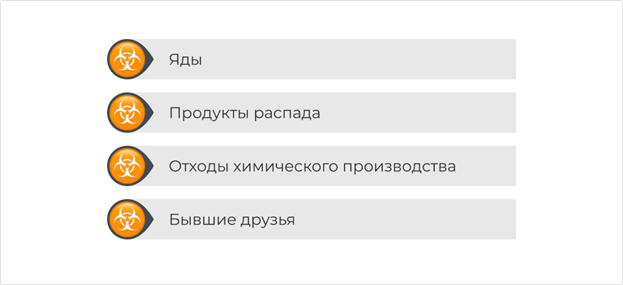
Вёрстка элемента <ul class="toxic"> <li>Яды</li> <li>Продукты распада</li> <li>Отходы химического производства</li> <li>Бывшие друзья</li> </ul> .toxic { list-style: none; } .toxic li { position: relative; width: 600px; height: 80px; padding-left: 100px; margin-bottom: 20px; font-family: "Montserrat", "Arial", sans-serif; font-style: normal; font-weight: normal; font-size: 24px; line-height: 80px; color: #333333; background-color: #e8e8e8; } .toxic li::before { content: "\2623"; position: absolute; top: -30px; left: -50px; display: inline-block; width: 85px; height: 85px; margin: 27px; font-size: 55px; font-weight: 800; line-height: 80px; text-align: center; color: white; background: url("list-back.svg") no-repeat #333333; border-radius: 50%; } Стандартные числовые или буквенные маркеры сложно стилизовать. Часто стандартные маркеры скрывают (с помощью свойства list-style: none;) и затем воссоздают с помощью CSS-счётчиков. Как это работает: · свойство counter-reset: li сбрасывает (инициализирует) значение счётчика и даёт ему имя li; · свойство counter-increment: li — инкрементирует счётчик; · свойство content: counter(li); — отображает текущее значение счётчика. Значение счётчика можно вывести с помощью псевдоклассов::before/::after и свойства content. Содержимое content может собираться из нескольких частей, например, так: content: "#" counter(li); (получится — #1, #2 и так далее). Разберём пример. В дизайне есть неупорядоченный список, который, тем не менее, стилизован с помощью чисел перед пунктами списка. Воспользуемся счётчиками и псевдоэлементами для стилизации.
Вёрстка элемента <h1>Игры для компании</h1> <ul class="games"> <li> <h2>Мафия</h2> <p>Цель мафиози – убивать игроков ночью и казнить днём, выдавая себя за положительных героев. Цель Граждан – найти и казнить Мафию.</p> </li> <li> <h2>Шпион</h2> <p>Цель игры - игрокам необходимо выявить шпиона, шпиону необходимо определить локацию.</p> </li> <li> <h2>Твистер</h2> <p>Побеждает тот игрок, которому удастся устоять на поле, выполнив все приказы ведущего.</p> </li> </ul> h1 { font-size: 36px; line-height: 1.4; }
h2 { margin: 10px 0; padding-left: 56px;
font-size: 24px; line-height: 1.5; }
p { margin: 0; }
.games { max-width: 600px; padding: 0; margin: 0;
counter-reset: list-counter;
list-style: none; }
.games li { position: relative;
counter-increment: list-counter;
margin-bottom: 32px; }
.games li::before { position: absolute; width: 40px; height: 40px; left: 0; top: 0;
content: "0" counter (list-counter);
font-weight: bold; font-size: 24px; line-height: 1.2; text-align: center; color: #ffffff;
background-color: #ffad0f; border-radius: 4px; } Рассмотрим ещё один пример, где используем уже знакомый приём со счётчиком. На этот раз список «по-настоящему» упорядоченный.
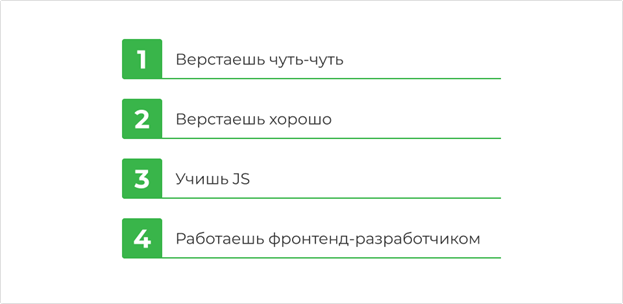
Вёрстка элемента <ol class="code-list"> <li>Верстаешь чуть-чуть</li> <li>Верстаешь хорошо</li> <li>Учишь JS</li> <li>Работаешь фронтенд-разработчиком</li> </ol> .code-list { margin: 0; padding: 30px;
counter-reset: li;
list-style: none; font-family: "Montserrat", "Arial", sans-serif; font-style: normal; font-weight: normal; }
.code-list li { position: relative; margin: 0 0 40px 2em; padding: 8px 16px; width: 522px;
counter-increment: li;
font-size: 24px; line-height: 32px; color: #333333; border-bottom: 2px solid #39b54a; }
.code-list li:last-child { margin-bottom: 0; }
.code-list li::before { position: absolute; top: -10px; left: -1.5em; width: 60px; height: 60px;
content: counter (li);
font-weight: bold; font-size: 40px; line-height: 60px; text-align: center; color: #ffffff;
background-color: #39b54a; }
Методика~ 9 минут
|
||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 199; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.102 (0.007 с.) |

 Пример врезки без выноса вбок
Пример врезки без выноса вбок В книжной типографике такой подход не приветствуется, считается, что это сбивает с ритма чтения. Но в вебе встречается часто
В книжной типографике такой подход не приветствуется, считается, что это сбивает с ритма чтения. Но в вебе встречается часто В примере цитата обтекается параграфом слева
В примере цитата обтекается параграфом слева Здесь флоат не ограничен явно, поэтому он занимает столько места, сколько требует его содержимое
Здесь флоат не ограничен явно, поэтому он занимает столько места, сколько требует его содержимое Здесь флоат явно ограничен, он занимает то место, которое мы для него выделили
Здесь флоат явно ограничен, он занимает то место, которое мы для него выделили Пример выноса врезки вбок
Пример выноса врезки вбок Неупорядоченный список токсичных вещей с маркерами из символов юникода и фоновых изображений
Неупорядоченный список токсичных вещей с маркерами из символов юникода и фоновых изображений Стилизация неупорядоченного списка при помощи CSS-счётчика
Стилизация неупорядоченного списка при помощи CSS-счётчика Упорядоченный список с перечнем шагов, чтобы стать фронтенд-разработчиком
Упорядоченный список с перечнем шагов, чтобы стать фронтенд-разработчиком


