
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 3.1.6. Измерение расстоянийСодержание книги
Поиск на нашем сайте
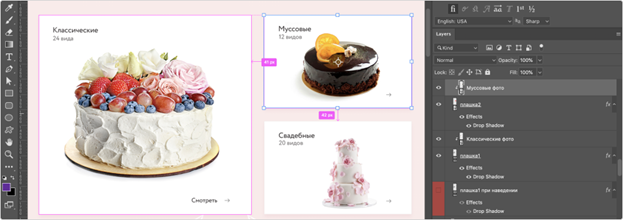
Давайте разберёмся, как измерять расстояние между блоками и между текстовыми элементами. Также узнаем, как получить размеры самих блоков. Измерение расстояний между блоками В последних версиях Фотошопа для измерения расстояний между элементами достаточно выделить элемент, зажать кнопку Ctrl (или Cmd), а затем приблизить курсор к другому элементу. С помощью маркеров и направляющих покажется расстояние между этими элементами.
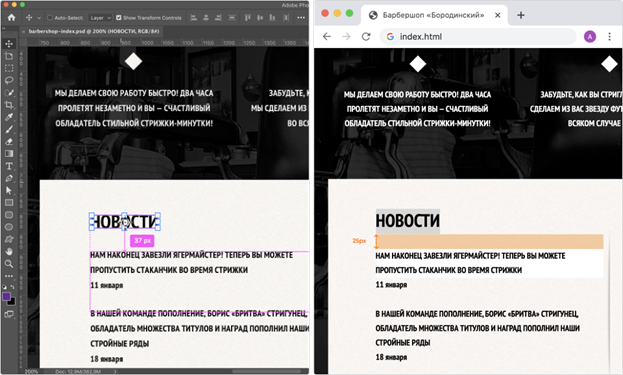
При расчёте расстояний нужно учитывать, что шрифты в разных операционных системах отрисовываются по-разному. Также в браузерах текстовые блоки имеют небольшие «дополнительные» отступы сверху и снизу. И все последующие за текстовыми блоками элементы это учитывают, то есть отступы «накапливаются». Вот схема, которая показывает как измеряется высота области с текстом в Фотошопе и в браузере:
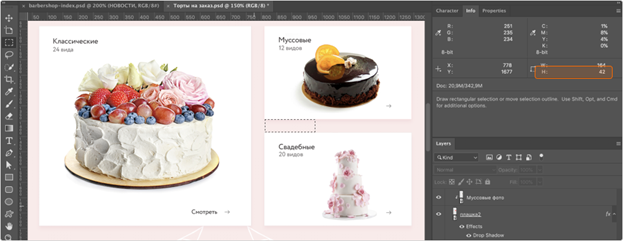
Для измерения расстояний между элементами можно также использовать инструмент Marquee tool совместно с панелью Info. Например, мы хотим измерить расстояние между блоками Муссовые и Свадебные. Выделяем область, размеры которой хотим измерить. Затем на панели Info смотрим значение поля H (то есть Height) — высоту выделенной области. Это и есть интересующее значение — вертикальное расстояние между блоками.
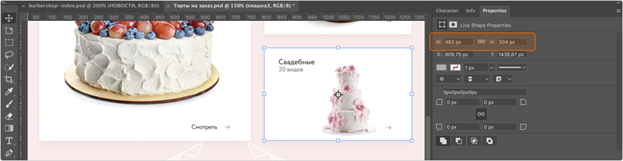
Определение размеров блока Для определения размеров блока используем панель Properties и поля Width и Height. Выделяем блок и в панели покажется ширина и высота блока:
Дополнение Итог Приходим к выводу, что добиться идеально точного совпадения с макетом не всегда удаётся. Особо большая разница между макетом и его реализацией в браузере может быть в текстовых блоках. Методика~ 16 минут Глава 3.1.7. Экспорт графики Типы изображений Изображения делятся на два типа: растровые и векторные. Растровые изображение — изображения, представляющее собой сетку (мозаику) пикселей — прямоугольных цветных точек на мониторе или других отображающих устройствах. Если увеличить растровое изображение, можно увидеть «квадратики»:
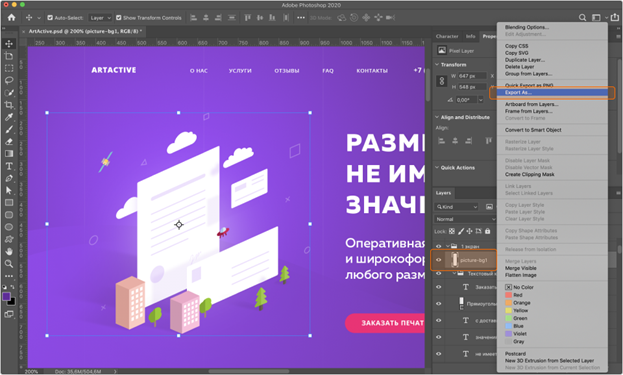
Векторное изображение состоит из объектов и графических примитивов: точек, линий, окружностей, многоугольников, сплайнов, кривых Безье. При масштабировании векторная картинка не теряет своего качества отображения. Векторное изображение при увеличенном масштабе Форматы изображений Разберём форматы изображений, которые поддерживаются в вебе. Это JPG, PNG, GIF и SVG. Первые три формата — это растровые изображения, SVG — векторный формат. Разберём, в каком случае используется каждый из перечисленных форматов. JPG Подходит для для многоцветных иллюстраций и фотографий. Особенности: · сжатие с потерями качества; · не поддерживает прозрачность. PNG Подходит для полупрозрачных изображений, малоцветных иллюстраций, схем, иконок. Особенности: · сжатие без видимой потери качества; · поддерживается прозрачность. GIF Устаревший формат. Не рекомендуется использовать. Особенности: · поддерживает только 256 цветов; · поддерживает анимацию изображений в виде смены статичных картинок через определённый промежуток времени. SVG Используется для создания масштабируемой векторной графики. Экспорт графики Для экспорта слоя с картинкой нужно выделить его, далее открыть контекстное меню слоя и выполнить команду Export As….
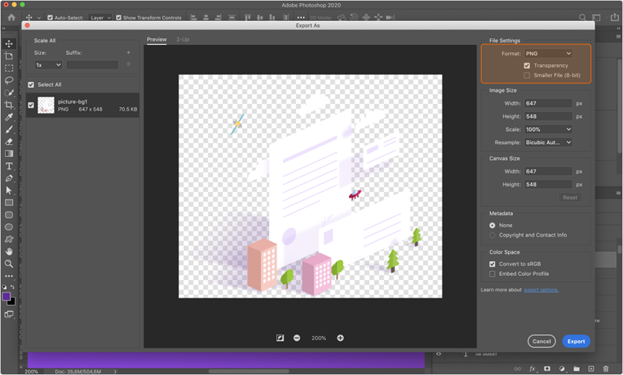
В появившемся интерфейсе можно указать формат экспортируемого изображения (JPG, PNG, GIF или SVG) и выставить настройки экспорта.
Замечание
|
||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 157; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.188.218.134 (0.008 с.) |

 Маркеры и направляющие для отображения расстояний
Маркеры и направляющие для отображения расстояний Различия в измерении высоты области с текстом в Фотошопе и в браузере
Различия в измерении высоты области с текстом в Фотошопе и в браузере Поле Height на панели Info
Поле Height на панели Info Поля Width и Height на панели Properties
Поля Width и Height на панели Properties Растровое изображение при увеличенном масштабе
Растровое изображение при увеличенном масштабе Команда Export As…
Команда Export As… Окно с настройками для экспорта изображений
Окно с настройками для экспорта изображений


