
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Подробнее о кадрировании, масках и их экспортеСодержание книги
Поиск на нашем сайте
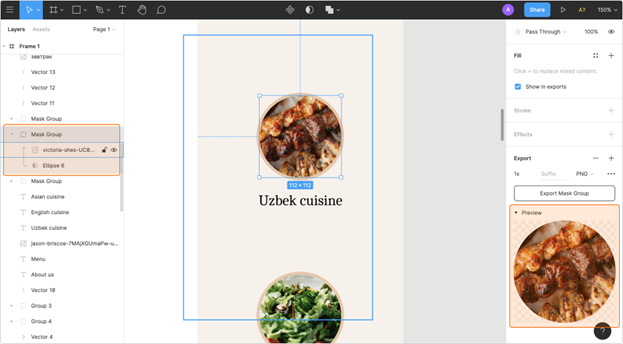
А что, если изображение кадрировано прямо в Фигме? Или преобразовано в круг? Обычно это делается с помощью масок. Маска накладывается сверху на изображение и показывает только то, что лежит внутри маски. При наложении маски исходное изображение остаётся неизменным, дополнительно изображение можно перемещать под маской, показывая/скрывая его части.
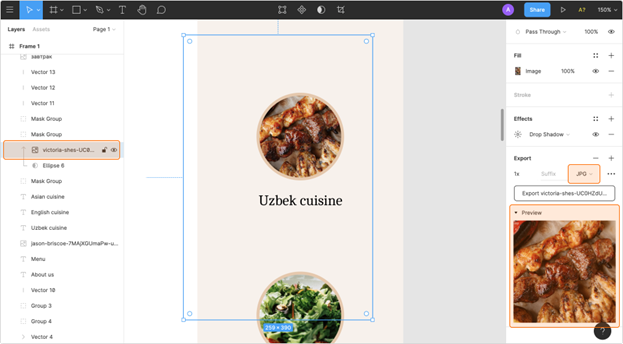
Объединённые масочной группой изображение и его маска могут выгружаться вместе, тогда это как бы будет кадрирование изображения по размерам в макете. А можно выгрузить само изображение, как оно есть, и потом стилизовать его на сайте с помощью CSS. При выгрузке изображений каждый раз встаёт вопрос: выгружать группу или отдельно изображение? Вот с круглыми изображениями лучше работать стилями. Во-первых, в примере выше — явно контентное изображение, показывающее конкретный товар. Во-вторых, сделать это стилями не сложно: border-radius: 50%; — и всё точно так же, но при этом картинка будет в формате JPG, который лучше подходит для полноцветных контентных изображений, а не PNG, который пришлось бы использовать для прозрачности.
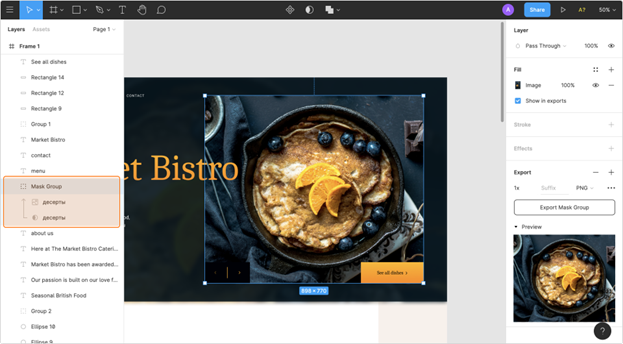
Но бывают же маски, изображения с которыми лучше выгружать вместе? Да. Например, те, которые собственно кадрируют изображение под макет, которые стилизуют и украшают изображение. В таком случае выгружается целиком масочная группа.
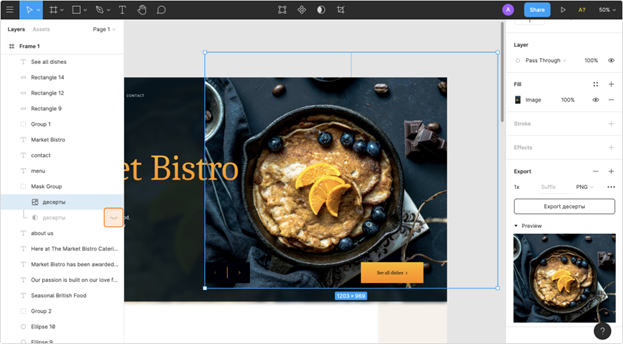
Если ситуация не слишком очевидная, можно маску отключить и посмотреть, что у вас получится без неё. Для этого можно нажать на глазик в панели слоёв, чтобы он «закрылся». И пока маска не видна, вы увидите, что именно маска делает и насколько она нужна на конечном изображении, которое вы встроите в сайт.
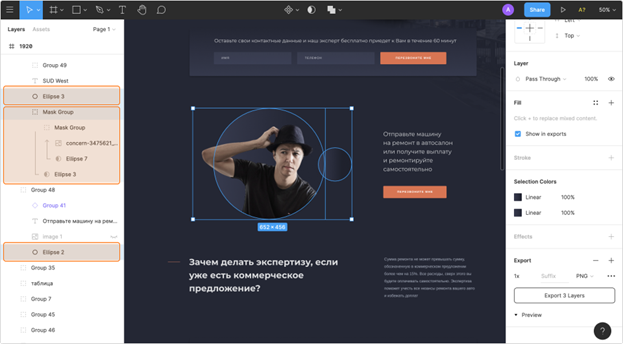
Но бывает и хитрее. Например, когда слоёв с масками больше одного и они образуют своего рода торт. В примере масочная группа с молодым человеком и его комплекс стилей лежит отдельно, а тёмный градиентный круг — отдельно. Но выгружать их нужно вместе, потому что это контентное изображение, а делать многослойность там, где можно не усложнять — плохая идея.
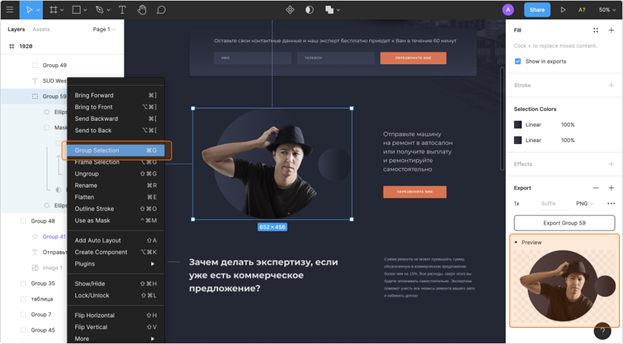
Что же делать? Искать все части нашего шедевра, зажимать Ctrl/Cmd, выбирать все компоненты нашей иллюстрации, нажимать Group Selection, и потом выгружать группу одним изображением.
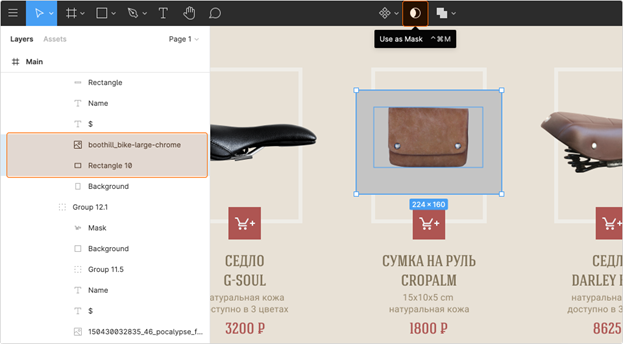
А бывают ситуации наоборот, когда каких-то масок не хватает, и вы можете их создать. Например, у вас интернет-магазин, и в нём целая куча однотипных карточек. У этих карточек есть контентная картинка и какой-то смысловой блок. На макете все картинки в формате PNG с прозрачным фоном и все — разного размера. Можно наложить на все них маски одинакового размера, чтобы потом выгрузить все одинаковые и не стилизовать каждую отдельную картинку в однотипных элементах. Как создать маску? Нужно наверху в панели инструментов выбрать инструмент Rectangle (или использовать горячую клавишу R) нарисовать прямоугольник правильного размера. Поместить его под слой с изображением, на которое накладываем маску. Если необходимо, можно переместить прямоугольник, чтобы в маску попала интересующая область изображения. Затем выделить слой с изображением и прямоугольником и на верхней панели выбрать команду Use as Mask.
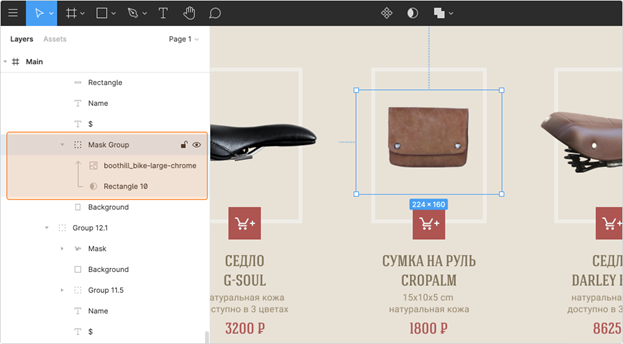
И вуаля, у нас есть маска. Как с ней работать — вы знаете.
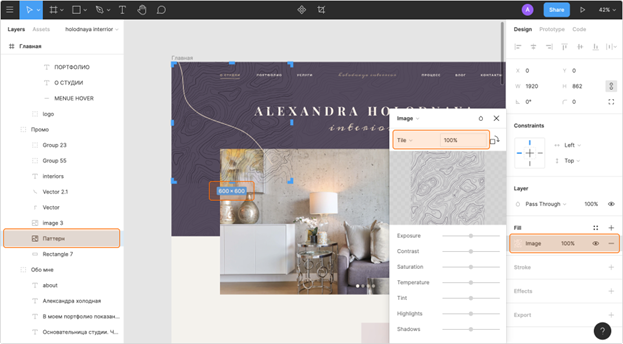
Фигуры для маски Экспорт узора для заливки Как правило, дизайнеры добавляют к макету образец узора для заливки. Но если вам не повезло и дизайнер не добавил образец, получить необходимое изображение всё равно не сложно. О заливках бесшовным узором Для начала определим какое изображение используется для заливки. У данного изображения режим заполнения (свойство Fill) установлено в значение Tile. Режим Tile используется для заполнения фигуры повторяемыми фрагментами — бесшовными паттернами. Обычно они нарисованы так, что если их размножить и поставить вплотную друг к другу, швы между ними будут незаметны. В нашем случае — это изображение с названием Паттерн. Когда мы развернём всплывающее окно, нажав на свойство Fill, повторяющийся фрагмент узора будет выделен маркерами синего цвета, также будут отображены размеры фрагмента узора.
Создаём дубликат слоя с узором (Ctrl+D/Cmd+D). Затем устанавливаем размеры слоя равными размеру повторяющегося фрагмента узора, то есть 600Х600. И экспортируем полученный слой в формате PNG. Узор получен. Далее с помощью CSS-свойства background-repeat: repeat; заливаем фон полученным узором. Как выглядит CSS: .section { background-image: url("../img/pattern.png"); background-repeat: repeat;}Теория~ 6 минут
|
||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 130; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.191.91.15 (0.007 с.) |

 Пример кадрирования в круг с помощью маски
Пример кадрирования в круг с помощью маски Пример выгрузки изображения без кадрирования
Пример выгрузки изображения без кадрирования Пример изображения, которое явно нужно выгружать с маской
Пример изображения, которое явно нужно выгружать с маской Отключение маски в панели слоёв
Отключение маски в панели слоёв Молодой человек и его тёмные круги
Молодой человек и его тёмные круги Объединение элементов в группу
Объединение элементов в группу Создание маски
Создание маски Результат выполнения команды Use as Mask
Результат выполнения команды Use as Mask Определяем узор для заливки
Определяем узор для заливки


