Распределение и выравнивание элементов вдоль осей
Если и на этом этапе во флекс-контейнере ещё осталось свободное пространство, то приходит череда свойств для распределения и выравнивания флекс-элементов.
Свойство justify-content распределяет флекс-элементы вдоль главной оси. Главная ось общая для всех флекс-элементов, они нанизаны на неё как бусинки на ниточку. То есть флекс-элементы на главной оси друг друга видят и толкают.
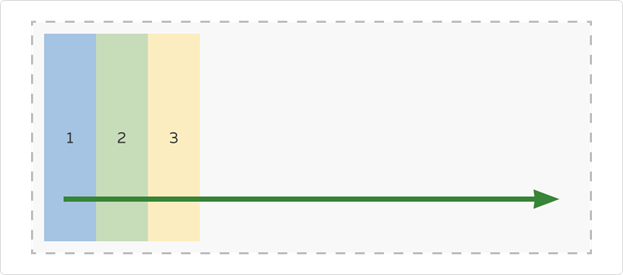
.flex-container { display: flex; flex-direction: row; justify-content: flex-start; /* по умолчанию */ /* justify-content: flex-end; justify-content: center; justify-content: space-between; justify-content: space-around; */}  Распределение флекс-элементов вдоль главной оси по умолчанию, свойство justify-content: flex-start Распределение флекс-элементов вдоль главной оси по умолчанию, свойство justify-content: flex-start
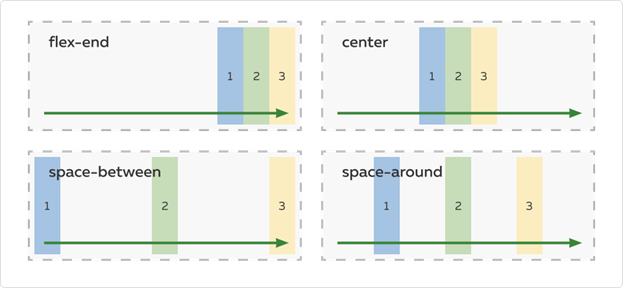
На картинке показано, как распределяются элементы вдоль главной оси при разных значениях justify-content. Кстати, значение по умолчанию — flex-start.
 Значения свойства justify-content Значения свойства justify-content
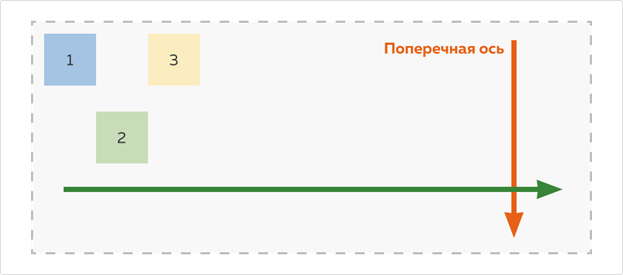
Свойство align-items отвечает за выравнивание флекс-элементов вдоль поперечной оси. У каждого флекс-элемента есть своя, отдельная, поперечная ось. Значение по умолчанию у align-items — stretch. При этом значении флекс-элементы растягиваются на всю высоту родительского флекс-контейнера, если ему задана высота и если вдоль поперечной оси есть место (вспоминаем про автоматические отступы).
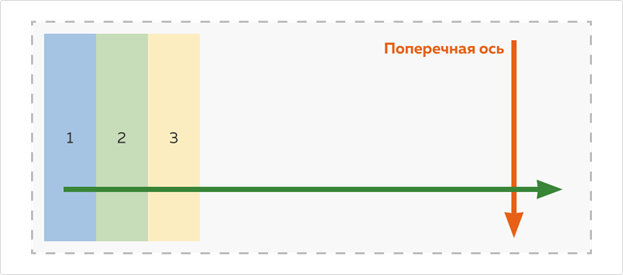
.flex-container { display: flex; flex-direction: row; align-items: stretch; /* по умолчанию */ /* align-items: flex-start; align-items: flex-end; align-items: center; align-items: baseline; */}  Выравнивание вдоль поперечной оси по умолчанию, align-items: stretch Выравнивание вдоль поперечной оси по умолчанию, align-items: stretch
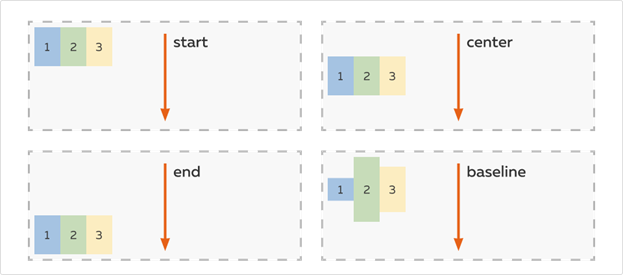
На картинке показано, как распределяются элементы вдоль поперечной оси при разных значениях align-items.
 Значения свойства align-items Значения свойства align-items
.flex-container { display: flex; flex-direction: row; align-items: stretch; /* по умолчанию */ align-items: flex-start; align-items: flex-end; align-items: center; align-items: baseline;}.flex-container div:nth-child(2) { line-height: 50px;} Свойство align-items задаётся флекс-контейнеру и действует на все флекс-элементы. Но так как поперечная ось у каждого элемента своя, то и разные элементы можно вдоль неё выравнивать по-разному. Для этого предназначено свойство align-self, это такое «эгоистичное» выравнивание. Это свойство задаётся флекс-элементу, а не флекс-контейнеру, и имеет такие же значения, как свойство align-items.
.flex-container { display: flex; flex-direction: row; align-items: flex-start;}.flex-container div:nth-child(2) { align-self: center;}  «Эгоистичное» выравнивание с помощью свойства align-self «Эгоистичное» выравнивание с помощью свойства align-self
|