
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Эффект Gradient Overlay (Заливка градиентом)
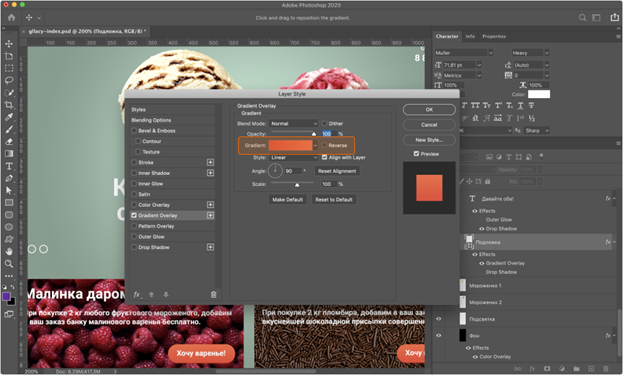
Для начала попробуем получить стили слоя средствами Фотошопа, с помощью команды Copy CSS в контекстном меню слоя. Замечание Посмотрим, что получилось: .Подложка { background-image: -moz-linear-gradient(90deg, rgb(231,74,53) 0%, rgb(242,104,67) 100%); background-image: -webkit-linear-gradient(90deg, rgb(231,74,53) 0%, rgb(242,104,67) 100%); background-image: -ms-linear-gradient(90deg, rgb(231,74,53) 0%, rgb(242,104,67) 100%); opacity: 0.988; position: absolute; left: 963px; top: 807px; width: 189px; height: 45px; z-index: 160;}Как и в случае с эффектом Тень, не все выданные значения нам понадобятся. Для градиентной заливки нам нужно только свойство background-image и его значение. Видим, что в код добавлены вендорные префиксы для функции линейного градиента. Мы можем убрать эти префиксы, так как большинство современных браузеров умеют работать с linear-gradient без префиксов. В итоге получаем: .button { background-image: linear-gradient(90deg, rgb(231,74,53) 0%, rgb(242,104,67) 100%);}Посмотрим, как эти стили выглядят в окне Layer Style. Дважды нажимает на эффекты слоя. В открывшемся окне Layer Style выбираем эффект Gradient Overlay.
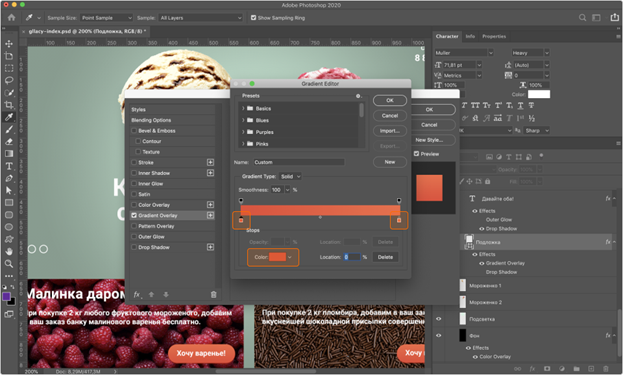
В этом окне мы видим, что градиент линейный и направлен под углом 90 градусов, то есть сверху вниз. Если нажать в поле Gradient, мы откроем окно редактирования градиента Gradient Editor. В этом окне можно получить начальный цвет и конечный цвета градиента. Для переключения между цветами нужно выбрать один из нижних маркеров.
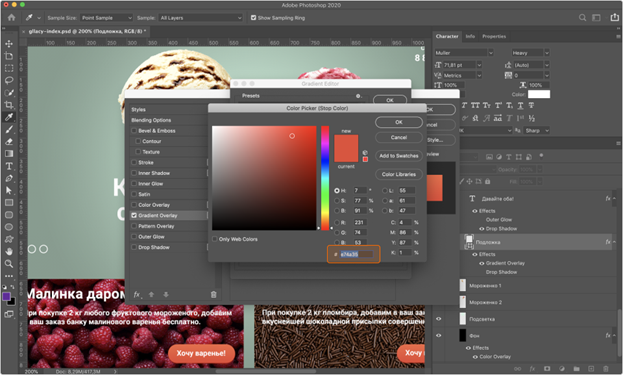
Чтобы узнать цвет, нужно нажать на цветоуказатель Color. Откроется стандартное окно Color Picker, где показан установленный цвет.
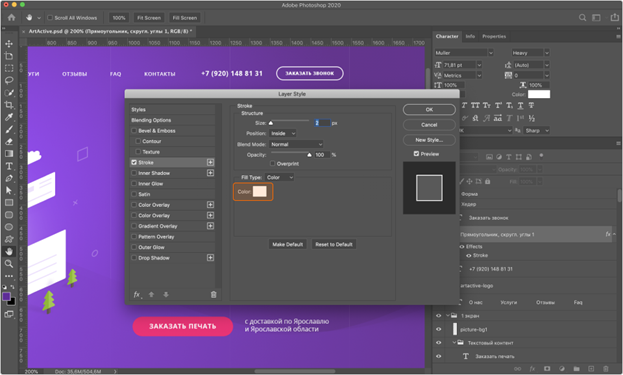
Эффект Stroke (Обводка) С помощью эффекта Stroke можно получить значение параметров рамки элемента. Рассмотрим пример. Выделим слой с эффектом Stroke.
Дважды кликнем на эффектах слоя, чтобы открыть окно Layer Style. В списке эффектов выберем Stroke. Поле Size отвечает за толщину рамки, поле Color — за цвет рамки. Рамка сплошная, толщиной 2 пикселя. Чтобы узнать цвет рамки, нажимаем на цветоуказатель в поле Color.
В нашем случае цвет рамки белый.
Попробуем получить эти свойства с помощью команды Copy CSS: .Прямоугольник__скругл__углы_1 { border-style: solid; border-width: 2px; border-color: rgb(255, 255, 255); position: absolute; left: 1361px; top: 57px; width: 169px; height: 38px; z-index: 166;}Отбросим всё лишнее и получим:
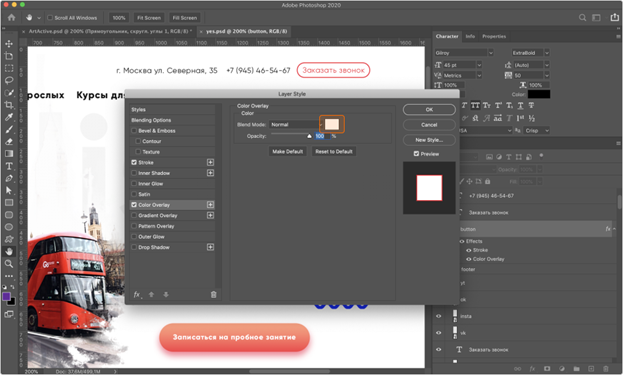
Эффект Color Overlay (Цветовая заливка) Color Overlay отвечает за заливку элемента цветом, то есть фоновый цвет элемента. Выберем слой с эффектом Color Overlay.
Дважды кликаем на эффекте слоя и открываем окно Layer Style. Выбираем Color Overlay.
В этом эффекте нас интересует только значение поля Color, открываем цветоуказатель.
Получается, что у кнопки «Заказать звонок» белый фоновый цвет. А теперь попробуем получить это же значение, используя команду Copy CSS: .button { background-color: rgb(0, 0, 0); position: absolute; left: 1349px; top: 40px; width: 180px; height: 38px; z-index: 123;}Отбросив лишнее получим: .button { background-color: rgb(0, 0, 0);}Методика~ 3 минуты
|
|||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 81; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.191.174.168 (0.006 с.) |
 Эффект Gradient Overlay
Эффект Gradient Overlay Настройки эффекта Gradient Overlay в окне Layer Style
Настройки эффекта Gradient Overlay в окне Layer Style Диалоговое окно Gradient Editor
Диалоговое окно Gradient Editor Диалоговое окно Color Picker
Диалоговое окно Color Picker Эффект Stroke (Обводка)
Эффект Stroke (Обводка) Поле Color в окне настроек эффекта Stroke
Поле Color в окне настроек эффекта Stroke Диалоговое окно Color Picker для эффекта Stroke
Диалоговое окно Color Picker для эффекта Stroke Эффект Color Overlay
Эффект Color Overlay Параметры эффекта Color Overlay в диалоговом окне Layer Style
Параметры эффекта Color Overlay в диалоговом окне Layer Style Цвет заливки в диалоговом окне Color Picker
Цвет заливки в диалоговом окне Color Picker


