
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Размечаем мелкие текстовые элементы
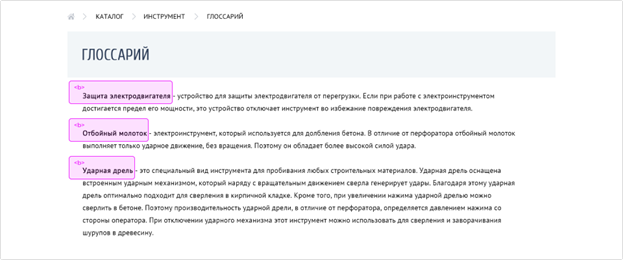
Дальше давайте разберём примеры разметки мелких текстовых элементов. Авторы HTML5 предлагают использовать <b> для выделения отрывков текста с целью обратить внимание читателя, однако не подразумевая усиления значимости текста или интонации. Спецификация приводит примеры использования тега <b> для разметки ключевых слов в документе и лидов (первый абзац статьи в журналистике). На макете страницы «Глоссарий» интернет-магазина электроинструмента даётся определение узкоспециализированных терминов (или ключевых слов). Предложения состоят из термина и текста, который поясняет этот термин. Название терминов при разметке можно обернуть в тег <b>.
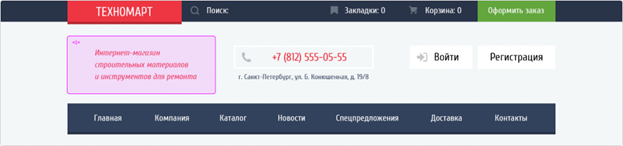
Разметим текст «Интернет-магазин строительных материалов и инструментов для ремонта».
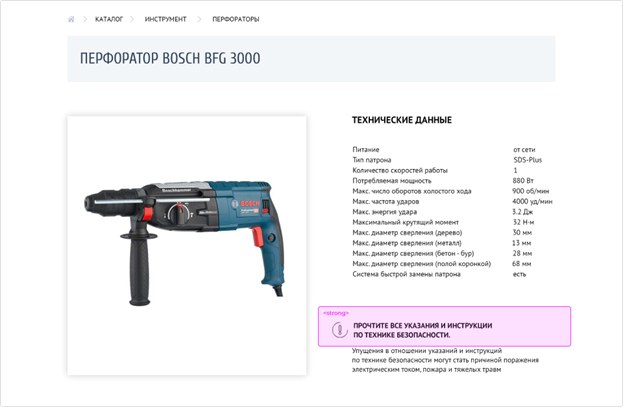
По задумке дизайнера внешний вид этого текста должен иметь наклонное начертание. При этом не должно быть акцентирования на тексте. В этом случае нам подойдёт тег <i> и разметка будет такой: <i>Интернет-магазин строительных материалов и инструментов для ремонта</i>При описании технических данных товара необходимо чтобы пользователь обратил внимание на технику безопасности при использовании. Возможно, вы встречали подобный текст в инструкциях по применению. В макете этот текст выделен жирным начертанием. Поскольку на этом тексте есть и смысловое акцентирование, в разметке используем подходящий для этого случая тег <strong>.
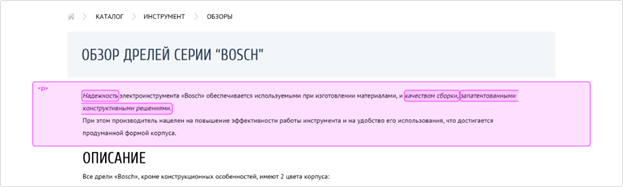
В статье с обзором дрелей серии «Bosch» хочется сделать акцент на таких важных для пользователя понятиях, как «Надёжность», «Качество сборки», «Запатентованные конструктивные решения». В разметке в этом случае поможет тег <em>:
Замечание
Для зачёркиваний обычно используется <s> — тег, который можно очень коротко определить как тег для зачёркивания. Но что он означает семантически? Это информация, которая важна, которая является частью контента, но больше не актуальна. Например, старая цена зачёркнута и вписана новая цена, старая дата зачёркнута, а новая вписана, и так далее. Когда важно показать то, что зачёркнуто, поскольку оно является частью материала, используется тег <s>. <ul> <li>Погладить <s>100500₽</s><strong>2₽</strong></li> <li>Почесать <s>100500₽</s<strong>3₽</strong></li></ul>А что же делают теги, которым посвящена целая глава спецификации: теги изменений? Это теги для того, чтобы работать с редактурой: что мы убрали, что добавили. Это может быть очень полезно при работе с проектами или изменениями документов: какие параграфы удалены и больше не имеют значения, а какие — добавлены, заодно можно дать ссылку на причину изменений. Значение этих тегов — редакционное, и они обычно применяются в уже опубликованных документах. Тег <ins> предназначен для того, чтобы разметить добавление в материал. Тег <del>, соответственно, чтобы разметить ту информацию, которую мы оттуда удалили. У этих тегов могут быть атрибуты cite и datetime. Атрибут datetime используется для отображения информации о дате произошедшего изменения, и, хотя это необязательный атрибут, он может быть полезным в некоторых ситуациях, а cite используется для ссылки на источник или описание произошедшего изменения. Оба тега, <ins> и <del>, являются поточным и фразовыми элементами, то есть могут функционировать как метод выделения или как отдельный элемент внутри секции. Обычно эти теги используются для редактуры уже готового материала. Потренироваться использовать эти теги можно в задании 18 главы «Разметка текста». <ul> <li>Дописать текст в соответствии с ТЗ до <del datetime="2020-02-02">4 февраля 2020</del><ins datetime="2020-02-04" cite="/agile-check.html#text">10 февраля 2020</ins></li> <li>Вычитать, оттипографить <del datetime="2020-02-03">6 февраля 2020</del><ins datetime="2020-02-04" cite="/agile-check.html#text">13 февраля 2020</ins></li> </ul>Какие семантические элементы могут удаляться и вставляться этими тегами вообще? Например, абзацы или отдельные фразы.
Типичным примером использования фразового тега <span> может стать фрагмент текста, который выглядит немного иначе, чем окружающий его текст. К примеру, на макете ниже размер единицы измерения товара /кг явно меньше числа и символа рубля. Чтобы задать тексту меньший размер шрифта, можно обернуть его в тег <span> для удобства дальнейшей стилизации.
Разметка элемента будет такой: <p>310 ₽<span>/кг</span></p>Итог Следуя алгоритму разметки, мы идём от общего к частному: сначала размечаем крупные блоки, а затем детализируем каждый блок. Такой подход позволяет чётко представлять структуру размечаемого документа и подробно реализовывать её. По сути, мы сначала создаём оглавление нашего документа, а затем пишем каждую его главу. Теория~ 7 минут
|
||||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 169; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.133.159.224 (0.005 с.) |
 Пример тега <b> на макете
Пример тега <b> на макете Пример тега <i> на макете
Пример тега <i> на макете Пример тега <strong> на макете
Пример тега <strong> на макете Пример тега <em> на макете
Пример тега <em> на макете Пример тега <span> на макете
Пример тега <span> на макете


