
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Размечаем параграфы и переносыСодержание книги
Поиск на нашем сайте
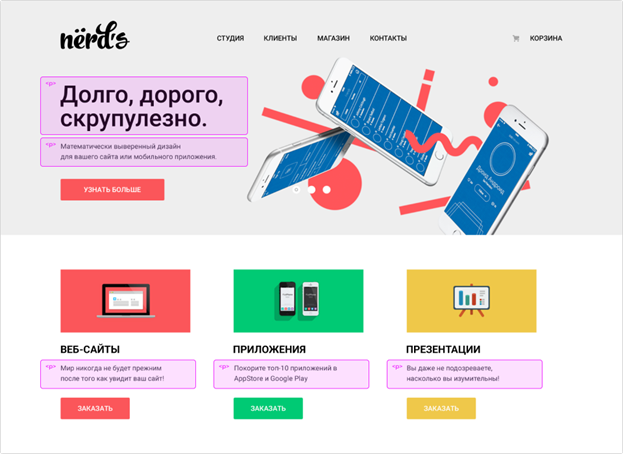
Теперь давайте разберёмся, в каких случаях следует использовать тег <p> — параграф, или абзац. В HTML параграф — это неразрывная последовательность фразовых элементов. То есть абзац — это структурная сущность, форма. Найдём такие элементы на макете:
Обратите внимание на текст «Математически выверенный дизайн для вашего сайта или мобильного приложения.» на макете ниже. Для его разметки отлично подойдёт тег <p>, но будет ли этого достаточно, чтобы добиться полного соответствия макету? Даже если ограничить ширину абзаца с помощью стилей, получить перенос в требуемом месте не удастся. Поэтому для этого случая воспользуемся тегом <br>.
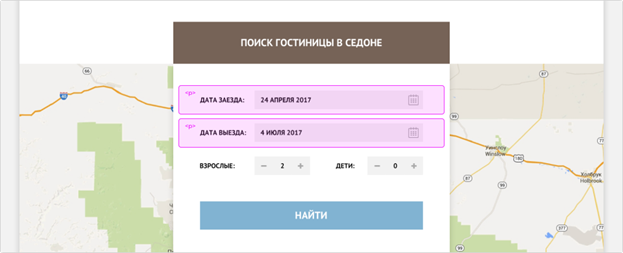
Стоит помнить, что использование <br> допустимо точечно в небольших информационных и промо-текстах, если так требуется в макете. Но в то же время недопустимо использовать тег <br> для разделения абзацев вместо тега <p>. Также его нельзя использовать в крупных текстовых массивах для подгонки переносов текста «как в макете». Ошибкой будет проставить теги <br> в конце каждой строки, чтобы текст переносился один в один как на макете. Во всех этих случаях вёрстка становится «негибкой». Перестройкой текста с добавленными принудительными переносами становится неудобно управлять. Использование <br> довольно чётко регламентировано в спецификации. Тег <p> удобно использовать как контейнер для мелких фразовых элементов. Простой пример — форма поиска отелей. Типовая задача разметки форм, в которой нужно сгруппировать подпись — <label> и само поле для ввода — <input>. Теги <label> и <input> — два фразовых элемента, которые формируют отдельную структурную сущность. Для группировки этих элементов можно использовать тег <p>.
Размечаем формы Элемент HTML-формы — это раздел документа, включающий поля и интерактивные элементы управления, которые позволяют пользователю отправлять информацию на веб-сервер. Чтобы добавить форму на страницу, нужно использовать парный тег <form>, внутри которого размещаются поля формы. В частном случае — это может быть одно поле.
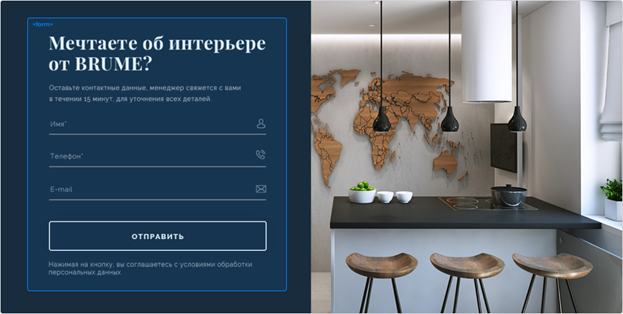
У тега <form> есть два важных атрибута: · action задаёт адрес (URL) отправки формы; · method задаёт метод отправки формы. Рассмотрим типовые варианты форм на страницах сайтов. В этом примере разберём форму отправки заявки. Это типовая форма, которая содержит несколько текстовых полей для ввода. Не ограничивайтесь использованием только type="text", используйте типы tel, email и так далее в зависимости от содержимого поля. Полный список возможных типов можно найти в спецификации. Замечание
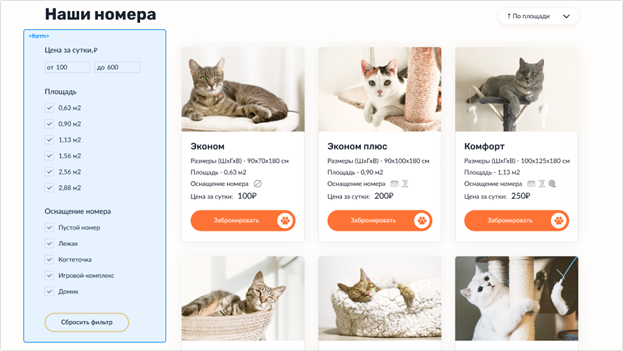
Вот так может выглядеть разметка этой формы: …<form action="#" method="post"> <input type="text" placeholder="Имя" required> <input type="tel" placeholder="Телефон" required> <input type="email" placeholder="E-mail"> <button type="submit">Отправить</button></form>…Атрибут required добавлен для полей, которые обязательны для ввода. Визуально на макете их отмечают символом *. Другой типовой пример использования HTML-форм — это фильтры на странице каталога. В фильтрах, помимо текстовых полей для ввода, могут использоваться чекбоксы, радио-кнопки и другие. Поля могут быть сгруппированы с помощью тега <fieldset>.
Так может выглядеть разметка для фильтров в каталоге: <form action="#" method="get"> <fieldset> <legend>Цена за сутки, <span>₽</span></legend> <label>от<input type="text" value="100"></label> <label>до<input type="text" value="600"></label> </fieldset> <fieldset> <legend>Площадь</legend> <label><input type="checkbox" name="area" checked value="0.63">0,63 м2</label> <label><input type="checkbox" name="area" checked value="0.90">0,90 м2</label> <label><input type="checkbox" name="area" checked value="1.13">1,13 м2</label> <label><input type="checkbox" name="area" checked value="1.56">1,56 м2</label> <label><input type="checkbox" name="area" checked value="2.56">2,56 м2</label> <label><input type="checkbox" name="area" checked value="2.88">2,88 м2</label> </fieldset> <fieldset> <legend>Оснащение номера</legend> <label><input type="checkbox" name="equipment" checked value="empty">Пустой номер</label> <label><input type="checkbox" name="equipment" checked value="sofa">Лежак</label> <label><input type="checkbox" name="equipment" checked value="car-tree">Когтеточка</label> <label><input type="checkbox" name="equipment" checked value="toy">Игровой-комплекс</label> <label><input type="checkbox" name="equipment" checked value="house">Домик</label> </fieldset> <button type="reset">Сбросить фильтр</button></form>Для того, чтобы <label> соотносился с полем, которое он должен описывать, поле либо оборачивается в тег <label>, либо это делается с помощью атрибута for для лейбла и id — для поля. Эти способы равноценны, можно выбирать их в зависимости от удобства для разметки. Это связывает поле с описанием семантически, и сообщает об этом скринридерам. Детальнее о том, почему нужно всегда использовать лейблы, мы написали статью: Всегда используйте <label>.
Важно: id должен быть только уникальным на странице, он не должен повторяться в других полях или лейблах. Поэтому зачастую он пишется с префиксом — названием формы, и смысловой частью — значением поля. Получается что-то вроде: id="personalform-firstname". Такой id даёт полную информацию о содержании, и он точно будет уникальным, ведь в рамках одной формы поля не повторяются. Бывают случаи, когда интерактивные элементы могут существовать на странице и без HTML-формы. Например, на макете ниже в шапке есть поле для поиска по контенту сайта. После окончания ввода предполагается, что запустится некий JavaScript, который выполнит задачу поиска. В этом случае встроенная возможность форм по отправке данных на веб-сервер подменяется инструкциями JavaScript. Но если следовать принципам прогрессивного улучшения, это поле для ввода нужно всё-таки обернуть формой, которая работает без JavaScript, JavaScript уже добавит дополнительную функциональность. В этом случае, какой подход выбрать, решать вам, оба варианта рабочие.
Разметка может выглядеть так: <input type="search" placeholder="Поиск:">Или вариант с прогрессивным улучшением: <form action="#" method="POST"> <input type="search" placeholder="Поиск:"></form>Размечаем цитаты Один из типовых разделов сайта — блок с отзывами посетителей сайта, покупателями товаров/услуг. Для разметки отдельного отзыва в таком блоке может пригодиться тег <blockquote>. Следует помнить, что в тег оборачивается не только цитата, но и элемент с источником цитаты, а также дополнительная информация об источнике. Семантическое значение цитаты — внешний контент, то есть <q> — это строчный элемент, содержащий материалы не уникальные, имеющие другой источник. А <blockquote>, соответственно, тег для выделенных, вынесенных в отдельную секцию цитат. Цитата внутри текста может верстаться тегом <q> (сокращение от quote) и не выходит из абзаца. Такие цитаты могут быть выделены другим начертанием. До и после содержимого тега <q> браузер автоматически проставляет кавычки подходящего для языка документа вида. В главе «Разметка текста» есть задание 11, в котором можно познакомиться с <q> на практике. <p>Вадим Макеев говорил, что <q>когда много лет назад придумали HTML, мир был совсем другим</q>, и это означает, что реалии мира влияют на язык разметки сильнее, чем кажется.</p>Вместо <q> можно просто использовать принятые на вашем сайте кавычки, спецификация разрешает это. Использовать <q> для контента, не являющегося цитатой (для сарказма или переводных слов, выделяющихся кавычками) — не семантично.
Обособленные цитаты оборачиваются в тег <blockquote>: это не только текстовый элемент, но и элемент для разметки секций (спецификация. Это означает, что у цитаты могут быть свои заголовки, хедер и футер и текстовые элементы.
У цитат есть своя специфика вёрстки. Например, есть атрибут cite, который также может выступать как тег <cite>, оба применяются для указания источника (не только для источника-сайта, но и для автора высказывания, для названия произведения, ссылки на первоисточник). Атрибут cite нужен для соблюдения авторского права, визуально он не отображается: <blockquote cite="https://aldous-huxley.net">Если бы двери восприятия были чисты, все предстало бы человеку таким, как оно есть – бесконечным.</blockquote>
|
|||||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 119; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.16.28.251 (0.006 с.) |

 Пример параграфов на макете
Пример параграфов на макете Пример переноса на макете
Пример переноса на макете Пример параграфов на макете
Пример параграфов на макете Форма на странице
Форма на странице Фильтры на странице каталога
Фильтры на странице каталога Поле поиска по контенту сайта
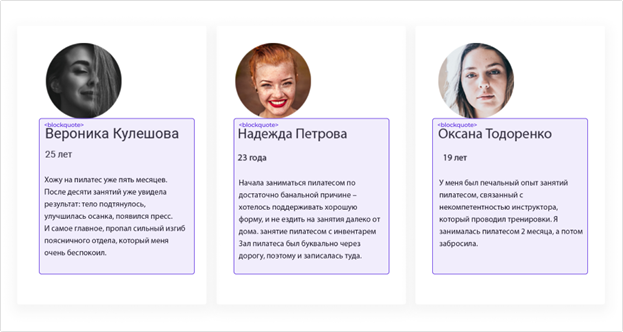
Поле поиска по контенту сайта Пример использования тега <blockquote>
Пример использования тега <blockquote>


