
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Шестнадцатеричный формат цветаСодержание книги
Поиск на нашем сайте
Это способ представления цветов в вебе. Пример — #112233. Представление в виде трёх пар шестнадцатеричных цифр, где каждая пара отвечает за свой цвет:
Возможно также краткое представление цвета в виде #ABC, что будет интерпретировано как #AABBCC.
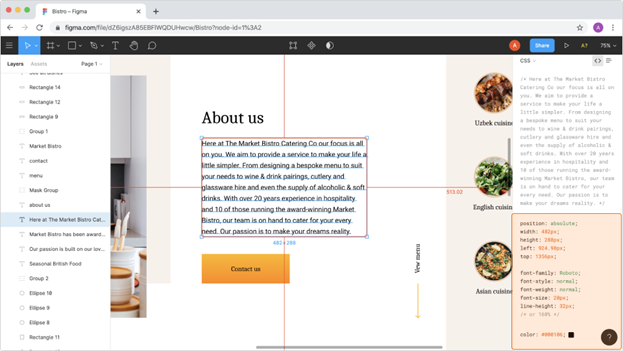
Методика~ 17 минут Глава 3.2.5. Методология Получение данных о тексте Информация о тексте и его свойствах находится справа в панели Text. Она появляется во вкладке Design, когда выделен текстовый слой. Обычно, чтобы выделить текстовый слой, достаточно на него кликнуть, но иногда это не получается сразу. Тогда можно нажать на текст правой кнопкой мыши и в появившемся меню самый верхний пункт, Select Layer, позволит выбрать текстовый слой. Сам текст можно копировать из слоя или просто из рабочей панели, нажав правой кнопкой мыши на слой в панели Layouts и дойдя в открывшемся меню до пункта Copy, или выделив текстовый объект, с правой кнопкой мыши или Ctrl/Cmd+C.
Данные о цвете текста выведены в правой панели чуть ниже информации собственно о тексте, в панели Fill и в панели Градиент, если дизайн предполагает переливы. Что мы должны узнать о тексте: · семейство и тип (наличие засечек); · размер шрифта; · насыщенность (вес); · цвет; · прозрачность / градиент / эффекты; · выравнивание; · межстрочный интервал; · межбуквенный интервал. Эти данные можно скопировать во вкладке Code прямо в CSS. Фигма умная и группирует свойства по типам. Сверху — позиция и отступы, дальше — собственно о тексте, если мы выделили текстовый слой. Кстати, о насыщенности шрифта. Ей управляет свойство font-weight, и её значение можно задать кодовым словом (bold, normal), но не только им. Например, если вы работаете с Google Fonts, вам нужно знать числовые значения насыщенности, чтобы сформировать ссылку на шрифт. Свойство font-weight: соотношение значений
В коде, полученном из Фигмы, характеристики текста могут выглядеть в худшем случае так (на самом деле нет, потому что всё сразу никогда не применяется): { font-family: Roboto; /* шрифт */ font-style: italic; /* начертание, курсив */ font-weight: bold; /* вес, соотношение весов выше */ font-size: 20px; /* размер шрифта */ line-height: 32px; /* высота строки */ /* or 160% */ /* высота строки в альтернативном формате */ letter-spacing: 0.03em; /* межсимвольное расстояние, разреженность */ text-transform: uppercase; /* регистр, всё прописными */color: #000000; /* цвет шрифта */ opacity: 0.7; /* прозрачность шрифта / text-shadow: 0px 0px 5px #000000; / тень текста */ } Обратите, пожалуйста, внимание, что вам могут пригодиться не все из этих свойств (если весь сайт сделан одним шрифтом, прописывать его каждый раз не нужно, то же касается и размеров, и цветов, и веса… в общем, всё по принципу каскада), а некоторые придётся подправить: font-family: Roboto; было бы правильнее написать так: font-family: "Roboto", "Arial", sans-serif;, так как для доступности корректно прописывать запасной, веб-безопасный шрифт, название шрифта пишут в кавычках, и факт, что шрифт без засечек (sans-serif), также принято указывать. Правильное написание шрифта можно получить из Google Fonts, а потом дописать туда веб-безопасный шрифт.
|
||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 153; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.135.241.191 (0.008 с.) |

 Скопировать текст из слоя
Скопировать текст из слоя Данные о тексте сгруппированы в коде отдельно от данных о размерах объекта
Данные о тексте сгруппированы в коде отдельно от данных о размерах объекта


