
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 3.1.3. Получение данных о текстеСодержание книги
Поиск на нашем сайте
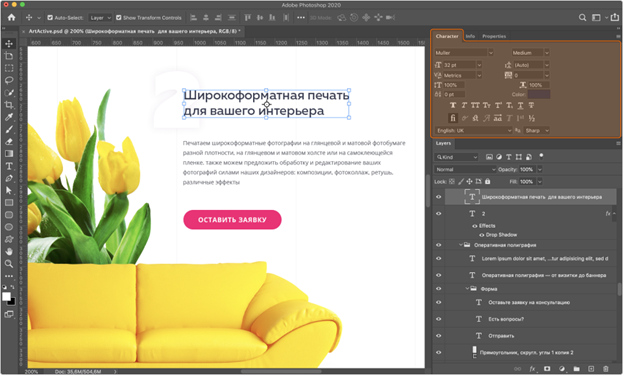
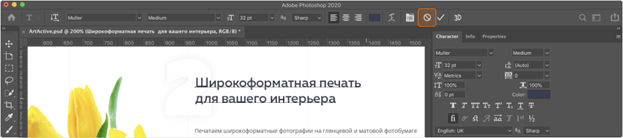
Чтобы получить параметры шрифта текстового элемента, его необходимо выделить. Сделать это можно с помощью инструмента Move tool или Type tool. Параметры шрифта Информация о свойствах установленного шрифта текстовых элементов находится в панели Character.
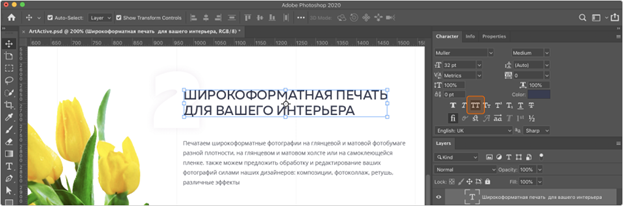
Параметры, которые есть в этой панели — название шрифта, начертание, его размер, цвет, межстрочный интервал, расстояние между буквами. Также на этой панели отображаются текстовые эффекты, такие как капитализация, курсив, подчёркивание, жирность шрифта и другие. В примере выше текст «Широкоформатная печать для вашего интерьера» набран шрифтом Muller со средней жирностью, размер шрифта 32 пикселя, межстрочный интервал рассчитывается автоматически. Вот какими CSS-свойствами будут описаны снятые параметры: · используемый шрифт записывается в значении свойства font-family; · насыщенность шрифта задаётся свойством font-weight. Нормальное начертание это font-weight: 400, полужирное начертание — font-weight: 600; · размер шрифта указывается в свойстве font-size; · межстрочное расстояние или интерлиньяж — в свойстве line-height. Замечание Вот как будут выглядеть полученные в примере параметры текста в CSS: font-family: Muller, sans-serif; font-weight: 500; font-size: 32px; line-height: normal; Замечание Возьмём ещё один пример. К тексту применён эффект All Caps, то есть все буквы прописные:
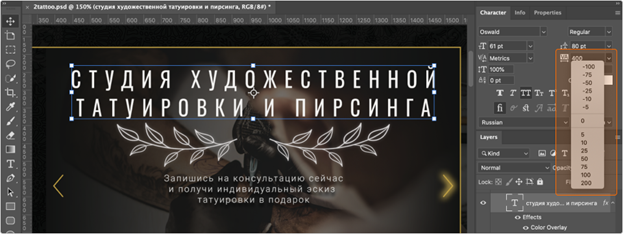
В этом случае для начала лучше привести текст в нижний регистр, снять эффект All Caps. И только после этого копировать текст. Капитализацию текста предпочтительнее выполнять с помощью стилей. В CSS за регистр шрифта отвечает свойство text-transform. Замечание На панели Character есть ещё один параметр, который заслуживает отдельного внимания — это Межбуквенное расстояние (трекинг).
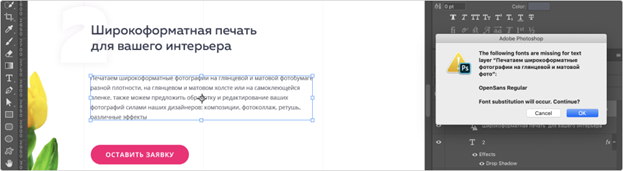
Параметр Межбуквенное расстояние в Фотошопе соответствует CSS-свойству letter-spacing («расстояние между буквами»). Фотошоп не показывает единицу измерения межбуквенного интервала — значение определяется на основе размера шрифта: 1000 в Фотошопе соответствует 1em в CSS. Формула для расчёта letter-spacing в em: X / 1000 = Y X — значение интервала в Photoshop, а Y — то же значение, выраженное в em. Рассмотрим пример: значение межбуквенного интервала в Фотошопе равно 300, значение свойства letter-spacing в этом случает будет равно 0.3em. letter-spacing: 0.3em; Есть и формула для расчёта значения в пикселях: X * S / 1000 = P X — значение интервала в Photoshop, S — размер шрифта в пикселях (при работе в 72 dpi), и P — значение интервала для CSS. Рассмотрим пример: значение межбуквенного интервала в Фотошоп равно 300, высота шрифта в пикселях равна 20px. значение свойства letter-spacing в пикселях будет равно 6px. letter-spacing: 6px; Некоторые браузеры вычисляют значение интервала в пикселях, даже если он задан в em. Происходит округление до целого значения, из-за этого может появиться расхождение с макетом. Замечание Копирование текста Чтобы скопировать текст из макета, нужно сделать следующее: 1. Выбрать на панели инструментов Type tool. 2. Зайти в режим редактирования текстового элемента, то есть нажать на текстовый слой (при этом курсор станет отображается в виде |). 3. Выделить текст, используя стандартные клавиши для выделения фрагмента текста (клавиша Shift и стрелки влево/вправо или выделение курсором мыши). 4. Скопировать текст с помощью горячих клавиш Ctrl/Cmd + С или с помощью команды Copy в контекстном меню. 5. Скопированный текст вставить в редактор. Замечание При попытке редактировать текст, набранный не установленным на компьютере шрифтом, Фотошоп выдаст диалоговое окно с соответствующим предупреждением. Так как нам нужно только скопировать текст и мы не будем менять изначальное состояние макета, это уведомление можно просто пропустить.
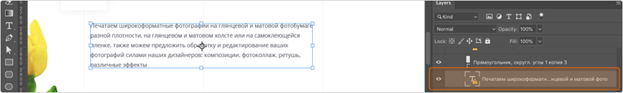
Такой текст, набранный неустановленным в системе шрифтом, сразу видно в панели со слоями: он обозначен иконкой жёлтого треугольника с восклицательным знаком.
Для копирования текста в нашем случае устанавливать шрифт на компьютер необязательно. Но если вам мешает постоянное предупреждение о недостающих шрифтах, исправить ситуацию можно установив в операционную систему недостающий шрифт. После этого нужно перезапустить Фотошоп. Чтобы выйти из режима редактирования и отменить изменения, нажмём кнопку «Отмена» на верхней панели настроек активного инструмента. Можно также использовать клавишу ESC.
Методика~ 3 минуты
|
||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 128; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.133.141.201 (0.006 с.) |

 Панель Character
Панель Character Эффект All Caps
Эффект All Caps Параметр Межбуквенное расстояние на панели Character
Параметр Межбуквенное расстояние на панели Character Диалоговое окно «Неустановленные шрифты»
Диалоговое окно «Неустановленные шрифты» Предупреждение о шрифте, не найденном в системе
Предупреждение о шрифте, не найденном в системе Кнопка «Отмена» для выхода из режима редактирования
Кнопка «Отмена» для выхода из режима редактирования


