
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 3.1.4. Определение цвета элементов и текстаСодержание книги
Поиск на нашем сайте
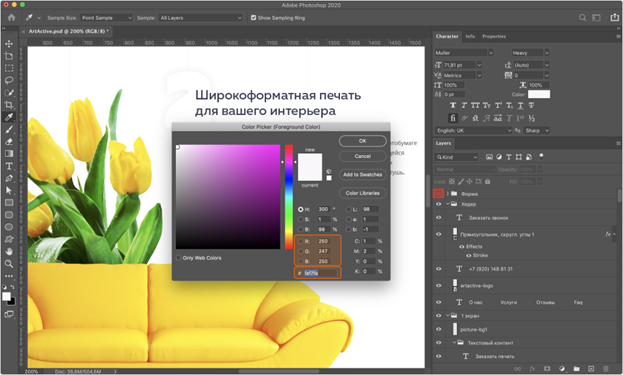
Для получения цвета элемента используется инструмент Eyedrop tool или Пипетка. Выбираем этот инструмент и нажимаем на элемент, цвет которого мы хотим получить. После этого полученный цвет выбирается в цветоуказателе на панели инструментов (поле Foreground color).
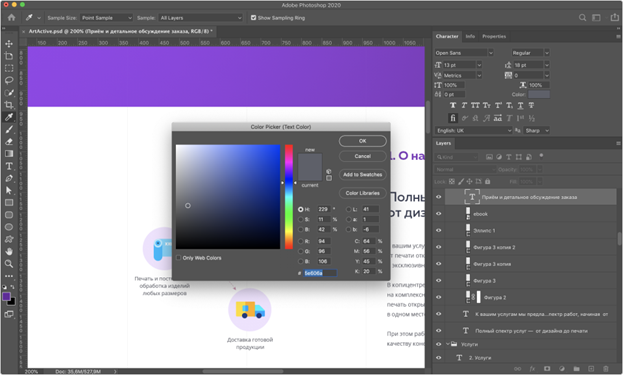
Чтобы получить числовое значение цвета, нужно кликнуть на цветоуказателе и открыть диалоговое окно. Значение цвета можно скопировать из поля # или из полей RGB:
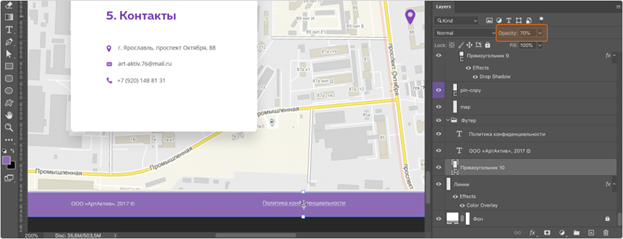
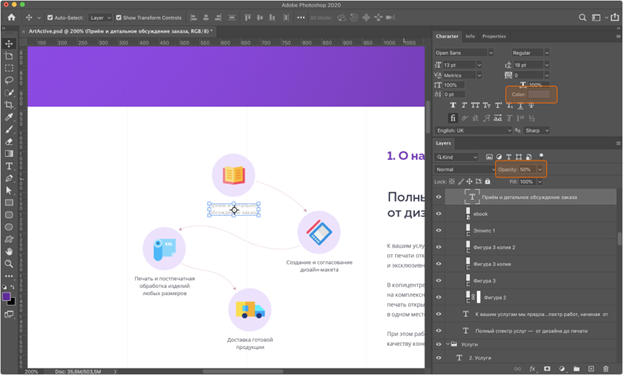
Как это выглядит в CSS Для получения значения цвета блока с непрозрачностью нам дополнительно понадобится значение поля Opacity у слоя с элементом.
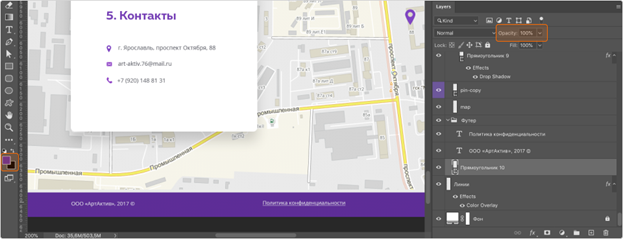
Перед замером цвета нужно изменить значение Opacity на 100% и только после этого использовать инструмент Eyedrop tool, так как «пипетка» при получении цвета не учитывает непрозрачность слоя.
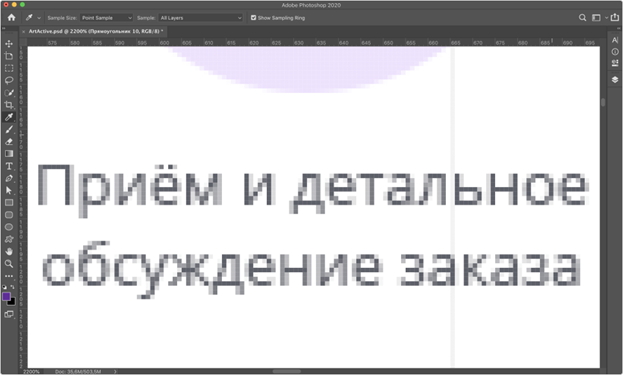
После замера можно записать получившийся в цвет в формате rgba: Как это выглядит в CSS А вот для получения цвета текста использовать «пипетку» не получится. Разберёмся почему. Давайте увеличим текст:
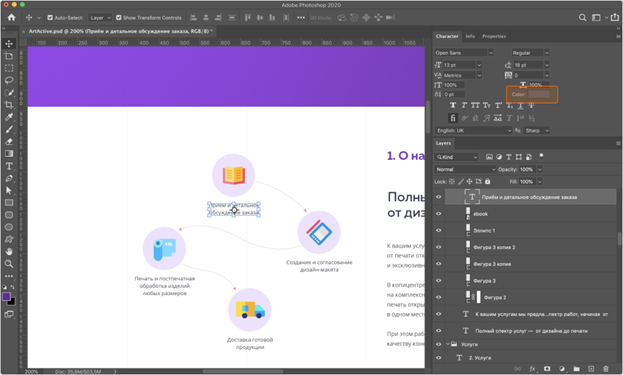
При таком масштабе видно, что буквы окрашены неравномерно и шанс попасть «пипеткой» в нужную точку мал. Поэтому для получения цвета текста используем панель Character и поле Color.
Если кликнуть на цвет, откроется диалоговое стандартное окно Color Picker, где в поле # находится интересующее нас значение.
Слой с текстом также может быть полупрозрачный, и это не влияет на значение цвета текста в поле Color панели Character. В этом случае мы к базовому цвету добавляем значение непрозрачности слоя. И собираем цвет в формате rgba аналогично примеру выше.
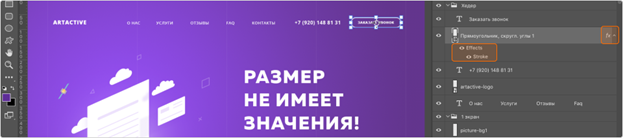
Методика~ 10 минут Глава 3.1.5. Работа с эффектами В Фотошопе можно создавать эффекты, которые переводятся в CSS. Эффекты слоя привязываются к его содержимому. Значок эффектов слоя fx помещается на панели Layers справа от имени слоя. Эффекты можно «развернуть», чтобы просмотреть их составляющие.
Давайте разберём, каким CSS-свойствам соответствуют эффекты Фотошопа, и научимся получать интересующие свойства стилей. Эффект Drop Shadow (Тень) Эффект Drop Shadow соответствует CSS-свойствам text-shadow или box-shadow, в зависимости от того, к какому слою эффект применен.
Рассмотрим пример.
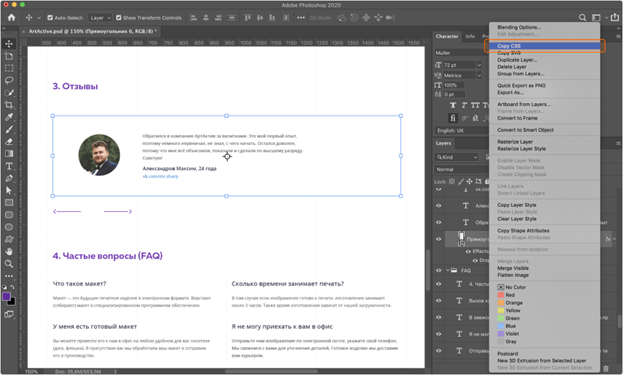
К слою Прямоугольник 6 применён эффект Drop Shadow. Этот слой — векторный слой Фотошопа, это видно по иконке слоя (подробнее о типах слоёв). Откроем контекстное меню слоя. В случае, когда к слою применены эффекты, становится доступной команда Copy CSS. Эта команда «извлечёт» все возможные CSS-свойства, которые применены к слою. Выполним её. После этого в буфер обмена запишется следующий CSS-код:
Параметры тени содержатся в свойстве box-shadow. Помимо свойства box-shadow, Фотошоп «извлёк» дополнительные свойства, которые, применены к слою. Свойства border-radius и background-color могут оказаться полезными для нас, поэтому их оставляем. А остальное можно смело выкинуть. Также в CSS не разрешается использование кириллицы в наименовании селекторов, поэтому «Прямоугольник_6» необходимо заменить на подходящее название. В итоге получим CSS-правило: .review-box { border-radius: 10px; background-color: rgb(255, 255, 255); box-shadow: 0px 0px 10px 0px rgba (81, 8, 86, 0.08); }Второй пример. Эффект Drop Shadow применён к текстовому слою:
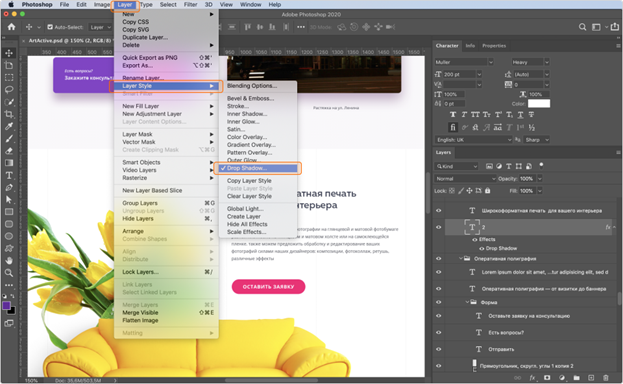
Как и в первом случае, выполним из контекстного меню слоя команду Copy CSS. И в буфер обмена запишется следующее CSS-правило: ._2 { font-size: 72px; font-family: "MullerHeavy"; color: rgb(255, 255, 255); line-height: 1.2; text-shadow: 0px 0px 21px rgba(81, 8, 86, 0.08); -moz-transform: matrix(2.78514580053583,0,0,2.78514580053583,0,0); -webkit-transform: matrix(2.78514580053583,0,0,2.78514580053583,0,0); -ms-transform: matrix(2.78514580053583,0,0,2.78514580053583,0,0); position: absolute; left: 940.592px; top: 2648.414px; z-index: 75;}Интересующее нас значение тени записано в свойстве text-shadow, так как слой текстовый. Помимо свойства text-shadow можно оставить «полезные» свойства font-size, font-family, color, line-height — в них указаны параметры шрифта. .number { font-size: 72px; font-family: "MullerHeavy"; color: rgb(255, 255, 255); line-height: 1.2; text-shadow: 0px 0px 21px rgba (81, 8, 86, 0.08); }Параметры эффектов можно получить узнать из интерфейса эффектов. Для этого нужно зайти в параметры эффекта: дважды нажимаем на эффекты слоя или выбираем в меню Layers / Layer Style / Drop Shadow.
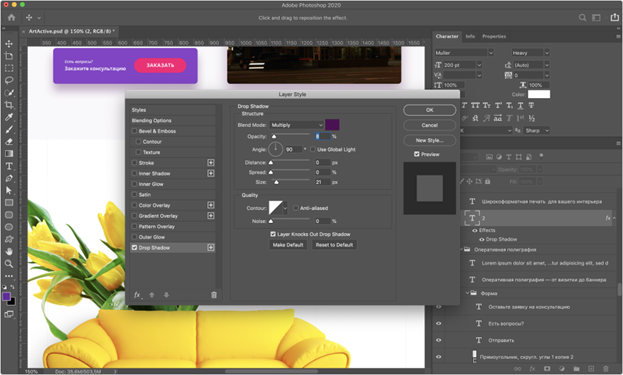
В открывшемся окне Layer Style видим настройки эффекта.
В этом интерфейсе задаются смещение тени по горизонтали и вертикали, цвет, непрозрачность, под каким углом падает тень, размытие и растяжение тени.
Distance отвечает за сдвиг по x и сдвиг по y в зависимости от того, под каким углом падает тень. А size и spread отвечают за растяжение и размытие тени. Соберём все эти свойства в CSS и получим: text-shadow: 0px 0px 21px rgba(81, 8, 86, 0.08);
|
||||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 115; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.119.119.119 (0.006 с.) |

 Инструмент Eyedrop tool
Инструмент Eyedrop tool Диалоговое окно Color Picker
Диалоговое окно Color Picker Поле Opacity у слоя
Поле Opacity у слоя Непрозрачный слой
Непрозрачный слой Увеличенное изображение текста
Увеличенное изображение текста Поле Color на панели Character
Поле Color на панели Character Диалоговое окно Color Picker
Диалоговое окно Color Picker Полупрозрачный слой с текстом
Полупрозрачный слой с текстом Эффекты слоя
Эффекты слоя Эффект Drop Shadow
Эффект Drop Shadow Команда Copy CSS в контекстное меню слоя
Команда Copy CSS в контекстное меню слоя Эффект Drop Shadow для текстового слоя
Эффект Drop Shadow для текстового слоя Меню Layers / Layer Style / Drop Shadow
Меню Layers / Layer Style / Drop Shadow Диалоговое окно Layer Style
Диалоговое окно Layer Style


