
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Цитата затейливая, с кавычкамиСодержание книги
Поиск на нашем сайте
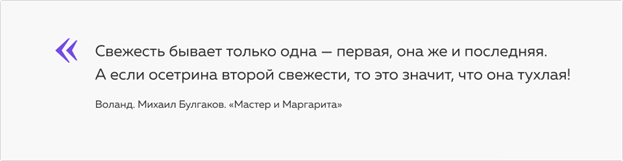
Зачастую цитата оформляется с помощью акцентных кавычек, они могут быть вставлены как символы шрифта или юникода, а могут — как графика. Опишем максимально «закрученную» цитату. · В начале ставятся укрупнённые открывающие кавычки по типу буквицы. Это удобно, «дёшево» с точки зрения занимаемого места, абсолютно очевидно для пользователя, может быть довольно красиво. Размер этих кавычек и их расположение бывает очень оригинальным, у них может измениться цвет и даже семейство шрифта. Или их можно отрисовать и заверстать на сайт как графический элемент. В примере ниже кавычка — это изначально символ шрифта Oranienbaum, но мы её подключим отдельным векторным изображением, чтобы не загружать весь шрифт ради одного декоративного символа.
Вёрстка элемента <blockquote class="quote"> <p>Свежесть бывает только одна — первая, она же и последняя.А если осетрина второй свежести, то это значит, что она тухлая!</p> <cite>Воланд. Михаил Булгаков. «Мастер и Маргарита»</cite></blockquote>.quote { position: relative; font-family: "Muller", "Open Sans", sans-serif; font-style: normal; font-weight: normal; font-size: 24px; line-height: 36px; color: #333333; padding-left: 40px;}.quote::before { content: ""; position: absolute; left: 0; top: 0; width: 34px; height: 37px; background: url("quote.svg") no-repeat 0 0;}.quote cite { font-style: normal; font-weight: normal; font-size: 16px;}· В оформлении появляется закрывающая кавычка. Или кавычка «переезжает» под текст.
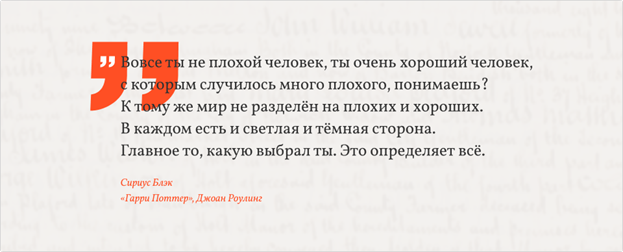
Вёрстка элемента <blockquote class="quote"> <p>Вовсе ты не плохой человек, ты очень хороший человек, с которым случилось много плохого, понимаешь? К тому же мир не разделён на плохих и хороших. В каждом есть и светлая и тёмная сторона. Главное то, какую выбрал ты. Это определяет всё.</p> <cite> <span class="character">Сириус Блэк</span><br> <span class="author">«Гарри Поттер», Джоан Роулинг</span> </cite></blockquote>.quote { position: relative; margin: 50px 100px;font-family: "Vollkorn", "Times New Roman", serif; color: #333333; } .quote::before { content: ""; position: absolute; left: -46px; top: -13px; width: 136px; height: 106px; background: url("quote-big.svg") no-repeat 0 0; } .quote p { position: relative; font-size: 25px; line-height: 34px; } .quote p::before { content: ""; position: absolute; width: 22px; height: 17px; top: 10px; left: -30px; background: url("quote-small.svg") no-repeat 0 0; } .quote cite { position: relative; font-style: italic; font-size: 16px; line-height: 24px; } .quote.character { color: #333333; } .quote.author { color: #888888; } · В оформлении цитаты может появиться обводка (выглядит как <legend>) или фоновая подложка, например, в виде мазка кисти, или паттерн, или декоративные полосы.
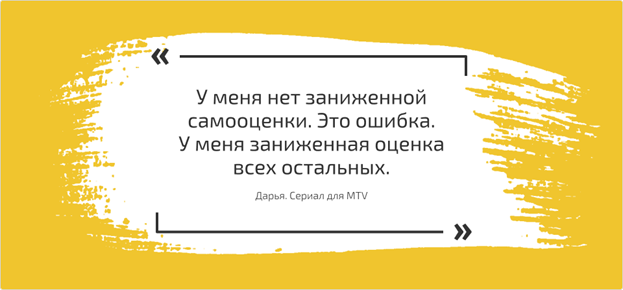
Вёрстка элемента <article> <blockquote class="quote"> <div class="quote-inner"> <p>У меня нет заниженной самооценки. Это ошибка. У меня заниженная оценка всех остальных.</p> <cite>Дарья. Сериал для MTV</span> </div> </blockquote></article>article { background-color: #f0c52e;}.quote { position: relative; padding: 100px 0; font-family: "Exo 2", "Arial", sans-serif; text-align: center; color: #333333; background: url("back.png") no-repeat 50% 50%; } .quote-inner { max-width: 460px; margin: 0 auto; } .quote::before, .quote::after { content: ""; position: absolute; width: 486px; height: 43px; left: 0; right: 0; margin-left: auto; margin-right: auto; background: url("quote-border.svg") no-repeat 0 0; background-size: 486px; } .quote::before { top: 40px; transform: rotate(180deg); } .quote::after { bottom: 40px; } .quote p { margin: 0 0 17px; font-weight: 400; font-size: 32px; line-height: 36px; } .quote cite { font-weight: 300; font-style: normal; }
Методика~ 9 минут
|
||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 175; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.119.118.151 (0.006 с.) |

 Цитата с укрупнённой открывающей кавычкой по типу буквицы
Цитата с укрупнённой открывающей кавычкой по типу буквицы Цитата с целыми двумя открывающими кавычками
Цитата с целыми двумя открывающими кавычками Цитата с фоновой подложкой и обводкой
Цитата с фоновой подложкой и обводкой


