
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Обрезка текста на веб-сервере⇐ ПредыдущаяСтр 56 из 56
В этом случае с сервера отдаётся уже готовая вёрстка с отрезанной частью текста, сам расчёт длины строки и места отреза производится в бэкенд-коде. Расчёт обычно проводится по количеству символов, а это значит, что слово может быть обрезано в середине. Сделать «умный расчёт» возможно, но это, конечно, усложнит задачу. Способ не универсальный, так как интерфейс может измениться, а в этом случае придётся менять и серверную часть сайта.
Дополнительная теория~ 4 минуты Глава 8.19. Инструменты для работы со шрифтами Каждый день появляются новые шрифты. На одном лишь myfonts.com их более 26 тысяч! Довольно большой скачок с тех дней, когда браузеры могли отображать лишь несколько шрифтов вроде Arial, Helvetica и Times New Roman. К счастью, существует множество инструментов, которые помогут вам разобраться в этом многообразии цветов, форм и размеров. Разберём две категории инструментов, которые могут вам пригодиться при работе с текстовым содержимым сайтов: базы шрифтов и инструменты определения шрифтов. Базы шрифтов Чтобы использовать красивые шрифты на вашем сайте, вам нужно сначала их найти. Для этого существуют две основные базы: Google Fonts и Adobe Fonts. Google Fonts
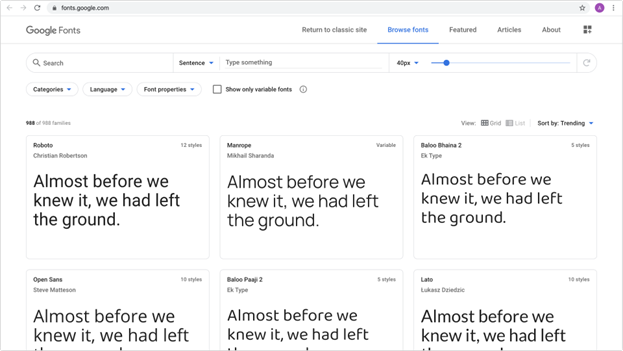
В базе Google Fonts более 800 шрифтов, и все они актуальны. Вы можете быстро и легко подключать новые шрифты с открытым исходным кодом на свой сайт. Adobe Fonts
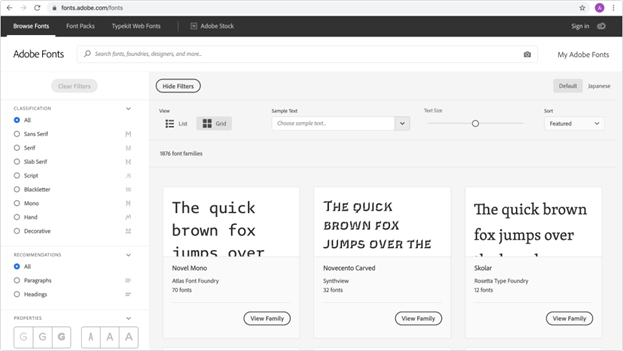
Ранее коллекция называлась Adobe Typekit. В октябре 2018 года была официально переименована в Adobe Fonts. С изменением названия произошли многочисленные улучшения сервиса, также были добавлены тысячи дополнительных шрифтов. Шрифты Adobe недоступны как отдельный продукт, как у Typekit, поэтому для использования сервиса вам потребуется подписка на Creative Cloud. В остальном Adobe Fonts схож с Google Fonts — вы просто вставляете шрифт в код страницы. Больше узнать про Adobe Fonts можно в этой статье. Определение шрифта На одном из сайтов вы столкнулись с потрясающим шрифтом на рекламном баннере — именно такой, какой вы хотели для своего сайта. В этом случае вам помогут инструменты определения шрифта. What the Font
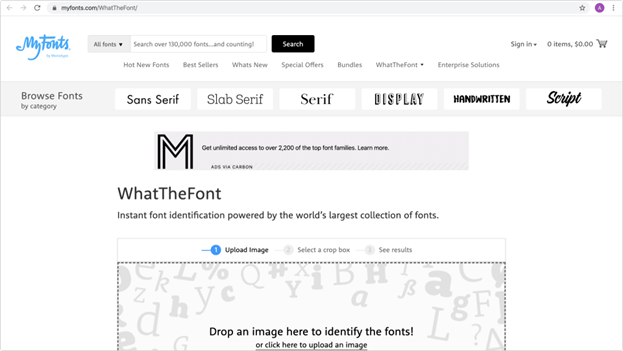
Инструмент предлагает поиск по базе данных на основе изображения шрифта. В случае, если служба изображения не работает, у What the Font также есть форум, полный экспертов.
Identifont
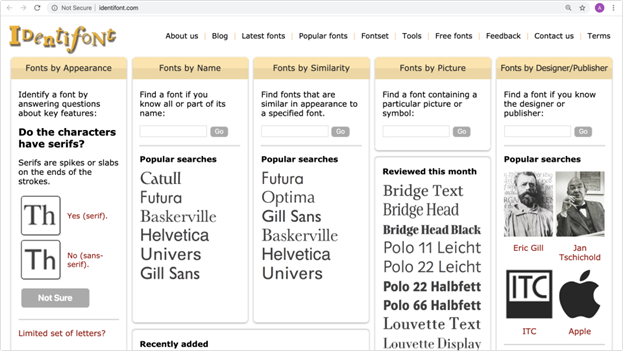
Отличный инструмент, если у вас есть только приблизительное осознание того, как ваш шрифт должен выглядеть. Позволяет подобрать похожие шрифты, если для вас не принципиальна полная идентичность, а установка некоторых шрифтов затруднена. По названию, популярным шрифтам, картинке и прочим атрибутам Identifont должен помочь вам в поиске. Кстати, обязательно ознакомьтесь с разделом бесплатных шрифтов. WhatFont
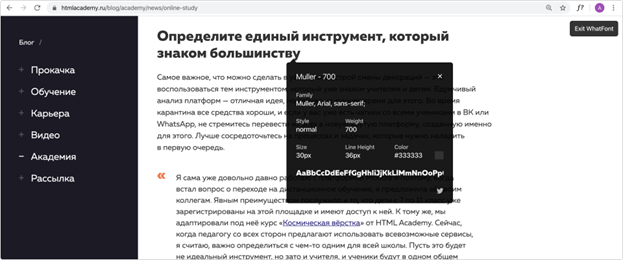
Независимый разработчик Chengyin Liu создал приложение WhatFont в виде расширения для браузера и даже мобильного приложения. В браузере вы просто кликаете на интересующий вас шрифт, и WhatFont отображает его название и характеристики. Fount
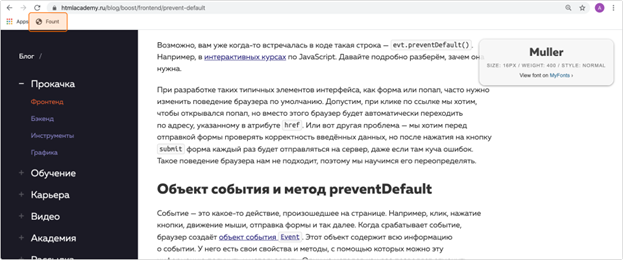
Подобно WhatFont, Fount позволяет идентифицировать шрифт, его характеристики и поставщика. Для использования инструмента, необходимо добавить сайт с инструментом в закладки. После зайти на сайт с интересующим шрифтом и нажать на закладку Fount. Этот список далеко не полный и он постоянно меняется. Используйте инструменты, чтобы упростить работу с поиском, подбором и определением шрифтов.
|
|||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 102; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.145.63.136 (0.006 с.) |
 База Google Fonts
База Google Fonts База Adobe Fonts содержит тысячи шрифтов
База Adobe Fonts содержит тысячи шрифтов Ресурс What the Font позволяет определить, с каким шрифтом вы столкнулись
Ресурс What the Font позволяет определить, с каким шрифтом вы столкнулись Сервисы на Identifont
Сервисы на Identifont Браузерное расширение WhatFont
Браузерное расширение WhatFont Браузерное расширение Fount
Браузерное расширение Fount


