
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 8.14. Подписи к демонстрационному материалу
До этого мы рассматривали случаи, когда текст играл главную роль. Но не всегда так бывает — текст может служить вспомогательным элементом, например, быть подписью к отдельно стоящему изображению. В таком случае картинку уместно обернуть в тег <figure>, а подпись к ней заключить в тег <figcaption>. Давайте разберём ещё несколько примеров подписей к демонстрационному материалу. Подпись к видеоролику Аналогично случаю с изображением подпись может быть у видеоролика, если он выступает в роли демонстрационного материала.
Подпись к диаграмме или схеме В качестве содержимого <figure> может быть интерактивная SVG-диаграмма. При этом подпись также записывается в <figcaption>.
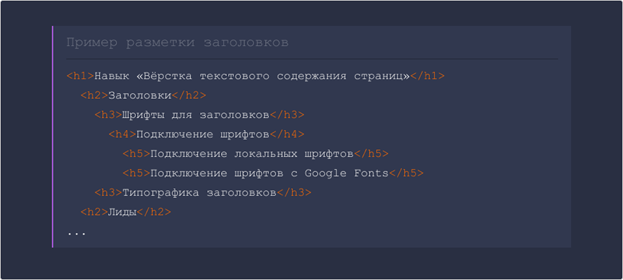
Подпись к листингу кода Листинг кода может также быть подписан аналогично случаям выше.
Дополнительная теория~ 8 минут
|
||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 90; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.143.4.181 (0.005 с.) |
 Пример подписи к видеоролику
Пример подписи к видеоролику Пример подписи к диаграмме
Пример подписи к диаграмме Пример подписи к листингу кода
Пример подписи к листингу кода


