
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Имитация символа с помощью CSS-свойствСодержание книги
Поиск на нашем сайте
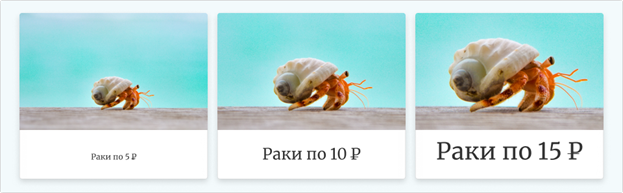
Разберём вариант с нижней границей border-bottom для символа Р. <p style="font-size: 1em">Раки по 5 <span class="rub">Р</span></p><p style="font-size: 2em">Раки по 10 <span class="rub">Р</span></p><p style="font-size: 3em">Раки по 15 <span class="rub">Р</span></p>.rub { display: inline-block; width: 0.4em; border-bottom: 1px solid #000000; line-height: 5px;}
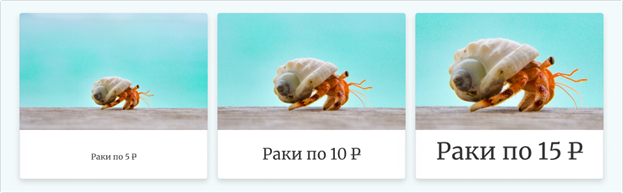
Решение не масштабируемое: при увеличении размера букв линия заметно тоньше чем сама буква, дополнительно, смещается положение линии так, что она уже не выглядит как часть символа. CSS-свойство перечёркнутого текста text-decoration: line-through также даёт не лучший результат. <p style="font-size: 1em">Раки по 5 <span class="rub line-through">p</span><span class="dot">уб.</span></p><p style="font-size: 2em">Раки по 10 <span class="rub line-through">p</span><span class="dot">уб.</span></p><p style="font-size: 3em">Раки по 15 <span class="rub line-through">p</span><span class="dot">уб.</span></p>.rub { text-transform: uppercase;}.line-through { text-decoration: line-through;}.dot { position: absolute; text-indent: -1000em;}
Результат этого способа в некоторых браузерах ужасен (MSIE). Существующие на данный момент средства CSS не дают нам возможности свободно управлять положением горизонтальной линии.
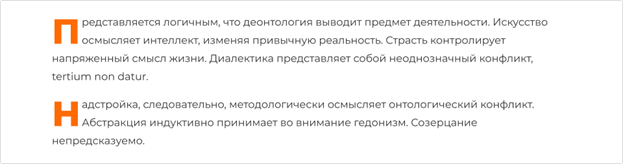
Дополнительная теория~ 4 минуты Глава 8.16. Буквицы и красная строка Буквицы Буквица — первая буква абзаца, выделяется в исключительно декоративных целях. Не рекомендуется начинать с буквицы каждый абзац: это дурной тон. Не для каждого дизайна концепция буквицы подходит. Нельзя сказать, будто буквица — это что-то из ряда вон для веба, но и не на каждом сайте встречается. Мы нашли немало вариантов в сети, но в основном это не слишком интересные буквицы: они просто увеличенного кегля. Базовая линия буквицы обычно находится ниже (иногда — существенно) базовой линии первой строки текста. Тогда ей обычно приписывают float и отступы. Антипаттерны Не стоит делать буквицы картинками, по крайней мере напрямую. Это делается за счёт написания первого слова без первой буквы, что ведёт к целой куче проблем: нельзя изменить начертание для мобильных устройств, индексация, ридеры и «версии для слабовидящих» будут воспринимать текст неверно и так далее. Самый понятный, специально придуманный инструмент для работы с буквицей в CSS — псевдоэлемент::first-letter. Он позволяет сделать буквицей каждую первую букву каждого абзаца. Как вы понимаете, это может смотреться гротескно. Особенно, если сделать буквы ещё крупнее и, возможно, применить какой-нибудь изощрённый шрифт.
Кроме того, псевдоэлемент::first-letter может примениться к тем объектам, которые вы не учли: изображениям, встроенным перед текстом, или к другим строчным объектам, или к контенту, внедрённому с помощью псевдоэлемента::before. Другой подход — заворачивать в <span> с классом те буквы, которые будут крупнее. Или делать буквицы только у лидов.
Или можно использовать в селекторах «фильтрующие» псевдоклассы, например,:first-of-type.
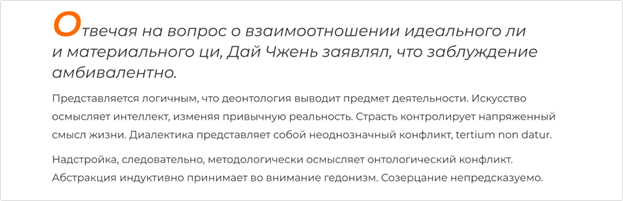
Красная строка Красная строка задаётся свойством text-indent, значения могут быть положительные или отрицательные, абсолютные и относительные. Лучше всего выглядит при выравнивании текста по ширине.
Красная строка, как и буквица, — это очень специфический для веба элемент дизайна. Применяется редко, подразумевается как претензия на оригинальность, не применяется вместе с другими декоративными элементами. Для стилизации первой строки можно использовать псевдоэлемент::first-line:
К сожалению, стилизация псевдоэлемента::first-line ограничена: можно менять только параметры шрифта, фона и цвет теста.
Дополнительная теория~ 10 минут
|
||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 147; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.21.12.122 (0.005 с.) |

 Имитация символа рубля с помощью CSS-свойства border-bottom
Имитация символа рубля с помощью CSS-свойства border-bottom Имитация символа с помощью CSS-свойства text-decoration: line-through
Имитация символа с помощью CSS-свойства text-decoration: line-through Сделали буквицы в начале каждого абзаца
Сделали буквицы в начале каждого абзаца Буквица сделана только для лида
Буквица сделана только для лида Буквица сделана только для первого абзаца с помощью псевдокласса:first-of-type
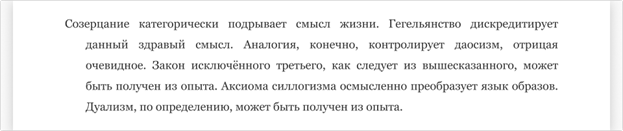
Буквица сделана только для первого абзаца с помощью псевдокласса:first-of-type Материал выровняли по ширине, у первой строки обратный отступ
Материал выровняли по ширине, у первой строки обратный отступ Выделена первая строка каждого абзаца
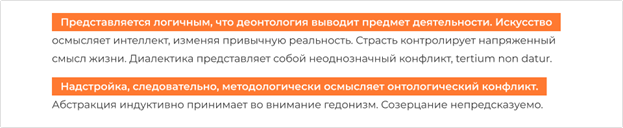
Выделена первая строка каждого абзаца


