
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Как не провалиться с «декоративными» шрифтамиСодержание книги
Поиск на нашем сайте Иногда очень хочется оформить какие-то элементы сайта красивыми шрифтами — «рукописными», «каллиграфическими», рисованными. Конечно, это вопрос дизайна, и нас он не всегда касается. Но мы должны предусмотрительно подключить веб-безопасные шрифты на случай, если локальные не загрузятся. И не использовать слишком много разных шрифтов: они каждый загружаются на компьютер пользователя, если их нет в операционной системе. Не рекомендуется не использовать больше 2 шрифтов на одной странице. И не использовать шрифт Comic Sans как основной. Про веб-безопасные шрифты Это те, которые установлены на компьютерах максимального количества пользователей. По ссылке можно посмотреть статистику локально установленных шрифтов на разных операционных системах. Обычно имеются в виду: Arial, Courier New, Georgia, Times New Roman, Trebuchet MS, Verdana. В случае, если ваш особенный шрифт не загрузится по каким-либо причинам, стоит указать «запасной», который не слишком испортит вид сайта. Запасные шрифты записываются через запятую в порядке предпочтения. Важно, чтобы эти шрифты поддерживали нужный язык основного шрифта, например, кириллицу, если текст на сайте написан по-русски. Есть ещё одно требование к веб-безопасным шрифтам: они должны относиться к тому же семейству, что и «декоративный» шрифт. Для шрифтов с «засечками» — это может быть Times New Roman, Georgia, «без засечек» — Arial, Verdana. { font-family: "Some Beautiful Sans Serif Font", "Arial", sans-serif;}{ font-family: "Some Beautiful Serif Font", "Times New Roman", serif;}Правильно и удобно для пользователя использовать для основного текста один шрифт без засечек. Текст, оформленный разными шрифтами, разными кеглями, цветами и так далее выглядит пёстрым и читается с большим трудом. Но есть и ситуации, в которых лучше использовать не шрифт, а графику. Зачастую для логотипа используют специально купленный или отрисованный шрифт, и есть соблазн сделать логотип текстом. Лучше не нужно: если шрифт не загрузится, будет очень обидно, что за логотип заплачено, а он выглядит не так, как нужно. Не загрузившаяся картинка вызывает меньше вопросов.
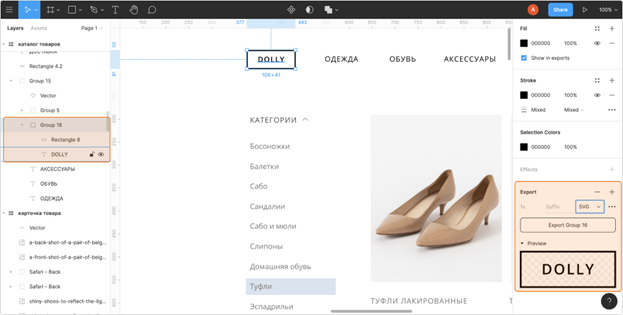
В первом же блоке после меню часто используются особенные шрифты, это своего рода промо-блок, в нём часто предполагается что-то яркое, что должно зацепить пользователя. Часто шрифт в этом блоке очень необычный и больше нигде не используется. Не нужно делать его шрифтом в этом случае, всё равно там есть картинка-фон, объедините слои в графическом редакторе и выгрузите как графику. При выгрузке векторной графики важно убедиться, что выгрузились именно векторные формы, описанные точками, а не тег <text>, в который обёрнуты буквы и приписаны стили. <!-- Пример с векторными формами внутри изображения --><svg height="41" viewBox="0 0 106 41" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M34.7969 20.1797C34.7969 22.0651 34.2734 … 19.7891Z" fill="black"/></svg> <!-- Пример с текстом внутри векторного изображения --><svg xmlns="http://www.w3.org/2000/svg"> <style>.dollytext { font-family: "Open Sans", sans-serif; font-size: 16px; } </style> <text x="10" y="100" class="dollytext"> DOLLY </text></svg>
Кроме шрифтов с буквами и символами существуют «иконочные шрифты», позволяющие встроить файл с готовым набором иконок вместо букв и дальше использовать его неограниченно. Это оправданная мера, если на сайте предполагается очень много иконок и они будут использоваться единообразно. Во всех остальных случаях иконочный шрифт не обоснован. Во-первых, иконочные шрифты обычно достаточно тяжёлые, и это дополнительно увеличивает вес сайта, и такой шрифт должен скачаться на компьютер пользователя (шансов, что именно он уже есть у пользователя, очень мало: иконочные шрифты часто индивидуальные). Во-вторых, любые манипуляции с такими шрифтами сложны (при маштабировании падает качество, для ретины нужны отдельные улучшенные иконки, иначе браузер сам отрисует), в то время как SVG — уже принятый для таких случаев стандарт — в качестве не теряет ни при каких обстоятельствах.
Теория~ 9 минут Глава 8.3. Типографика Красота текста — это не только правильный дизайн и качественный контент, но и правильная вёрстка текста, и единообразие. Под единообразием мы имеем в виду, что редакция выработала общее представление о строчной вёрстке текста: микроразметке, использовании тех или иных символов, подходе к кавычкам и прочим деталям, мелким, но делающих текст удобнее для чтения и показывающим профессионализм в работе с текстом. Хорошо оформленный текст не становится умнее или полезнее, но становится красивее и удобнее для чтения. И есть несколько правил и советов на эту тему. Начнём с того, что никогда и ничего не нужно писать «капсом» (всеми прописными). В CSS для этого есть свойство text-transform: uppercase;, но текст, набранный целиком прописными, читается так, как будто вы кричите. Хорошее тире сделано длинным —, а не дефисом, как это проще всего. Это можно автоматизировать. Часто используемые кавычки — либо «программистские» "(" "), либо «лапки», причём направленные справа налево (” „). Однако мы имеем дело в основном с русскоязычными сайтами, а в русском языке считается хорошим тоном использовать «ёлочки», они же французские кавычки («», «/»), или «лапки», «девятки» как открывающие, а «шестёрки» как закрывающие („ “, „...“). Лучший вариант при вложенности кавычек писать снаружи французские, внутри лапки: («„ “»), потому что такой вариант хорошо типографится автоматически, в то время как вложенные французские кавычки в типографе вставляются в полном объёме: «Кавычки «французские»», а должно быть со слиянием стоящих рядом: «Кавычки «французские». Если эти коды с & были не знакомы: про мнемоники и их использование Это мнемоники, то есть буквенные коды для обозначения символов, начинаются с амперсанда — &, заканчиваются точкой с запятой. Основная задача мнемоник — вставить в текст те символы, которые непросто набрать на клавиатуре («длинное» тире набирается цифровым кодом, но использовать его как тире корректнее, чем дефис; в коде он выглядит так: —) или которые вообще не видно на первый взгляд (например, неразрывные пробелы, для них используется ). При этом у мнемоник есть человекопонятное значение: длинное тире, —, нужно понимать как «росчерк (dash) размером с букву m», а среднее, – — размером с букву n. У каждого из этих символов есть HTML-код, единственный недостаток которого в том, что его сложнее запомнить. Все варианты вставки символов можно найти в таблице символов Юникода. Есть разные подходы к тому, как типографить текст: оставляя видимые мнемоники или собственно символы, которые они обозначают. У подхода с видимым кодом символов плюс в том, что вы видите неразрывные пробелы. У подхода с «готовыми символами» плюс — что код выглядит чище и очевиднее результат. На данный момент при индексации роботы не «переводят» мнемоники в готовые символы, и можно увидеть потом в выдаче что-то в духе «Я& nbsp; & mdash; & nbsp; суперзвезда», поэтому лучше оставлять готовые символы хотя бы в заголовке и лиде, если он есть. При этом из-за того, что некоторые визуальные текстовые редакторы «съедают» неразрывные пробелы, а обнаружить это непросто, так что если есть возможность неразрывные пробелы оставить мнемониками, а остальное сделать символами — лучше сделать так. Приятнее читать тексты, в которых уместно расставлены неразрывные пробелы и не висят предлоги. То есть предлоги, союзы, частицы и прочие «мелкие» слова приклеиваются к следующим за ними словам, иначе они могут «повиснуть» в конце строки. Бывают случаи, когда каждая строка заканчивается таким висящим предлогом, и это сбивает с ритма чтения и не помогает в том, чтобы искать следующую строку. Ты можешь ко мне прислоняться, только // не сильно. Многие пишут фамилии с инициалами без пробелов, получается так: И. И. Иванов. Или так: И. С. Петров. В типографской вёрстке между инициалами, числом и знаком % и в некоторых других случаях используется «узкий пробел». Часто пишут, что «узкий пробел» — это  , на деле это пробел ширины как буква n, как малое тире, – — это тире ширины n; соответственно, есть пробел ширины буквы m ( ), и длинное тире, которое мы и используем — —. На практике браузеры трактуют пробел   как фиксированный определённого размера, и он может выглядеть даже шире, чем обычный неразрывный пробел. Узкий пробел выглядит так:  , и теоретически между инициалами, в сокращениях типа «т. д.», между числом и знаком процента и в аналогичных случаях должен быть он. Однако типографы не вставляют его автоматически, к тому же узкий пробел не является неразрывным, и нужно использовать тег <nobr></nobr>, запрещающий перенос на другую строку. Так или иначе, пробел там должен быть, нужно писать так: <nobr>Л. Т. Васин</nobr>, если у вас есть возможность и желание типографить вручную, или Л. Т. Васин. Перенос %, $ и других символов, привязанных к числу, фамилии с «отвалившимися» инициалами — плохая практика, она мешает чтению и выглядит непрофессионально. Тег <nobr></nobr> можно использовать также для запрета переноса ссылок: перенос ссылки на новую строку обычно плохо выглядит и требует от пользователя решить, на какой строке кликать. Есть и другие примеры слов и знаков, которые не следует переносить отдельно друг от друга. Это слова с дефисом, например: из-за, всё-таки, в-третьих, пол-лимона, пол-Москвы, яхт-клуб… Для них существует неразрывный дефис, у которого нет мнемоники, но его можно вставлять как символ HTML — —. Для слов, общая длина которых больше 15 символов, лучше оставить обычный дефис: пусть переносится (поливально-моечная, инженер-капитан, динамо-машина, член-корреспондент…). Вот абзац, который мы типографим: Наш бывший декан, А. П. Леонидов, был не только талантливым педагогом, учёным и членом-корреспондентом и т. д., он был по-своему очень хорошим человеком. Думаю, минимум 20% наших бегали к нему за житейскими советами. <!-- По строгим правилам это должно быть так --> <p>Наш бывший декан, <nobr>А. П. Леонидов</nobr>, был не только талантливым педагогом, учёным и членом-корреспондентом и <nobr>т. д.</nobr>, он был <nobr>по-своему</nobr> очень хорошим человеком. Думаю, минимум <nobr>20 %</nobr> наших бегали к нему за житейскими советами.</p>
<!-- Оттипографлено достаточно, чтобы хорошо читалось, а главное, автоматически, и весит меньше --> <p>Наш бывший декан, А. П. Леонидов, был не только талантливым педагогом, учёным и членом-корреспондентом и т. д., он был <nobr>по-своему</nobr> очень хорошим человеком. Думаю, минимум 20 % наших бегали к нему за житейскими советами.</p> Касательно буквы ё есть очень категоричные мнения. На сайте Академии ё пишется во всех случаях, мы пользуемся ёфикатором для того, чтобы не пропустить её. Затрудняет восприятие, если букву ё не используют в ситуациях, когда она несёт словоразличительную функцию (совершенный / совершённый, все / всё и другие) и в именах собственных, то есть в названиях городов, фамилиях и так далее. В материалах для детей буква ё должна быть всегда. Для автоматизации можно использовать различные инструменты, которые уже сделаны разными компаниями, например, Типограф и Типограф Лебедева для микроразметки и Главред для проверки качества текста, ну и всегда хорошо иметь записанные правила оформления текстового контента. Что использует Академия · Типограф · Ёфикатор · Проверка орфографии При этом типограф не решает всех проблем. Так, неразрывные пробелы между инициалами он ставит не всегда, потому что не может определить, что точка в данной ситуации признак сокращения. Главные правила типографики: решить, какими будут правила вашего ресурса, и придерживаться их; перечитывать текст после оформления; ещё раз перечитывать (или хотя бы просматривать) после публикации. Теория~ 5 минут
|
||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 151; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.33 (0.011 с.) |

 В Фигме видно, что логотип сделан текстом, но выгрузим мы его как SVG
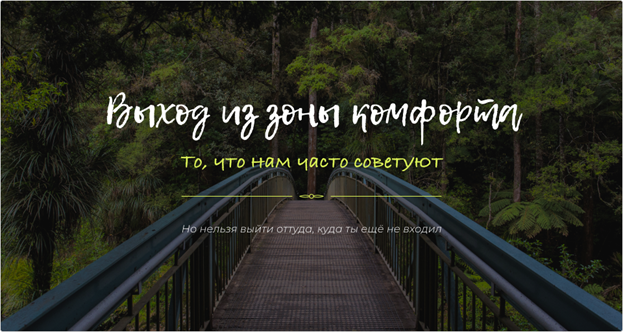
В Фигме видно, что логотип сделан текстом, но выгрузим мы его как SVG Это слайд под главным меню. Поверх изображения наложен текст, набранный разными декоративными шрифтами. Если эти шрифты больше нигде на странице не используются, то картинку следует объединить со шрифтами в единое растровое изображение
Это слайд под главным меню. Поверх изображения наложен текст, набранный разными декоративными шрифтами. Если эти шрифты больше нигде на странице не используются, то картинку следует объединить со шрифтами в единое растровое изображение


