Гибридная раскладка: каталог товаров с панелью фильтров
Разберём, как построить типовой макет каталога товаров на гридах.
Каркас страницы состоит из шапки, боковой колонки с фильтрами, центральной колонки с основным содержимым — отфильтрованными карточками товаров, внизу страницы расположен футер.
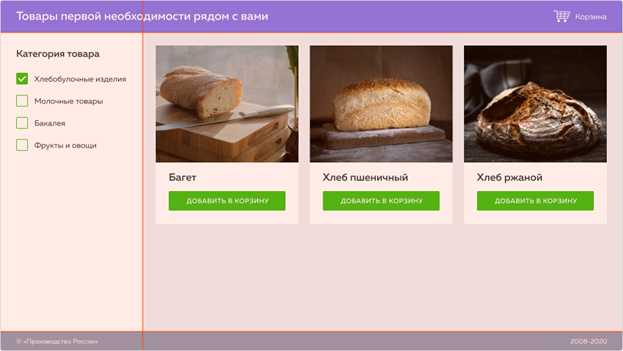
Усложним задачу: страница должна отображаться на всю высоту окна браузера, при этом футер должен быть прижат к низу окна даже в случае небольшого количества карточек товаров.
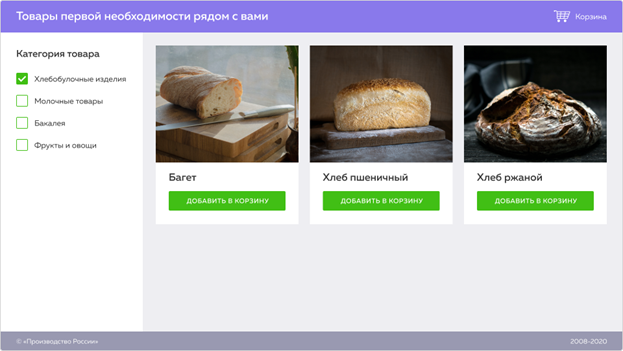
Рассмотрим пример макета. В выборку попали всего три товара, подвал сайта прижат к низу.
 Макет страницы с тремя карточками и фильтром Макет страницы с тремя карточками и фильтром
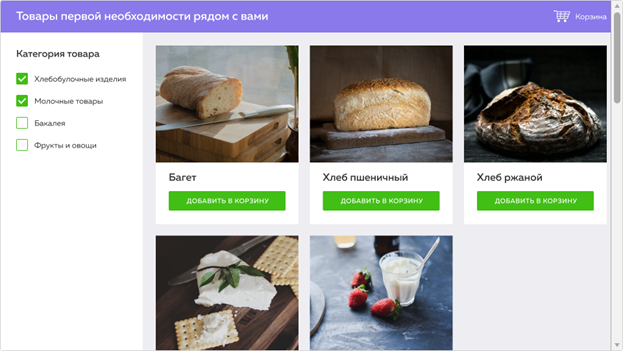
В случае, если отображается большое количество карточек, которое не помещается по высоте окна браузера, добавляется вертикальная прокрутка.
 Макет страницы с большим количеством карточек, появилась полоса прокрутки Макет страницы с большим количеством карточек, появилась полоса прокрутки
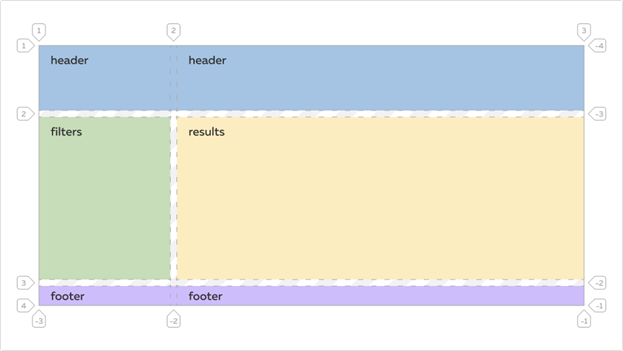
Мысленно разделим макет на предполагаемые ряды и столбцы грида. Получилось шесть грид-ячеек: по две у хедера и футера, и в отдельных ячейках блок с фильтрами и блок с карточками товаров. Грид-элемент со списком карточек тоже в свою очередь может быть трёхколоночным грид-контейнером.
 Макет страницы с выведенными грид-линиями Макет страницы с выведенными грид-линиями
Разметка:
<body class="catalog container"> <header class="catalog-header"> <h1>Товары первой необходимости рядом с вами</h1> </header> <section class="catalog-filters"> <h2>Категория товара</h2> </section> <main class="catalog-content"> <section class="catalog-results"> <article class="card"> </article> <article class="card"> </article> <article class="card"> </article> <!-- <article class="card"> </article> <article class="card"> </article> <article class="card"> </article> --> </section> </main> <footer class="catalog-footer"> <p> class="copyright">© «Производство России», 2008—2020</p> </footer></body> Сеточные стили:
.container { width: 1200px; margin: 0 auto;}.catalog { display: grid; grid-template-areas: "header header" "filters results" "footer footer"; grid-template-columns: 1fr 3fr; grid-template-rows: 100px 1fr 30px; grid-gap: 10px; min-height: 100vh;}.catalog-header { grid-area: header;}.catalog-filters { grid-area: filters;}.catalog-footer { grid-area: footer;}.catalog-content { grid-area: results;}.catalog-results { display: grid; grid-template-columns: repeat(3, 1fr); grid-gap: 40px;}.card { min-height: 350px;} Получившаяся структура грида:
 Схема грида Схема грида
|