Шаг 4. Создаём многострочную сетку с помощью flex-wrap
Сетка такого типа может использоваться в каталоге, где однотипные карточки товаров выстроены в несколько рядов, в галерее картинок и так далее.
В примере ниже мы добавили контейнер-центровщик, определили две колонки для сетки, задали им ширину и тип выравнивания вдоль главной оси. Как обычно, все размеры были получены из макета:
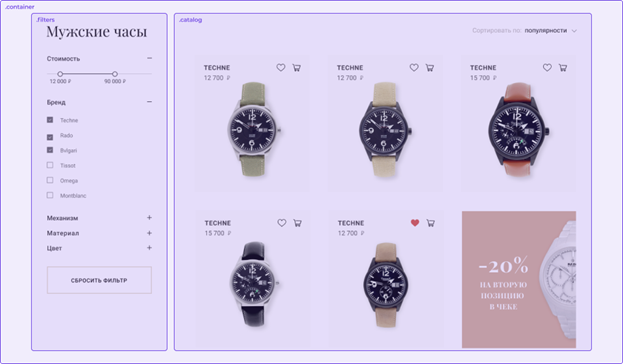
 Сетка страницы с карточками товаров и фильтром Сетка страницы с карточками товаров и фильтром
<section class="catalog-category"> <div class="container"> <div class="filters"> … </div> <div class="catalog"> … <ul class="catalog-list"> <li class="catalog-item">…</li> <li class="catalog-item">…</li> … </ul> </div> </div></section>.catalog-category.container { display: flex; justify-content: space-between;}.filters { width: 230px;}.catalog { width: 836px;} Далее нам нужно сделать «скелет» микросетки для карточек товаров в правой колонке.
Поскольку мы имеем дело с микросетками, нам нужно учитывать, что элементов в блоке может быть сколько угодно. Также учтём, что ширина элемента зависит от его контента. То есть если контента станет много или он будет широким, то сетка может сломаться. Поэтому зафиксируем ширину карточки для надёжности. Значение берём из макета: width: 252px;.
Для элемента catalog-list задаём тип отображения flex. Значение выравнивания вдоль главной оси оставим по умолчанию, то есть flex-start. Поскольку в нашем случае микросетка строится для списка <ul>, нам необходимо дополнительно сбросить стили списка по умолчанию и обнулить внутренние и внешние отступы.
.catalog-list { display: flex; padding: 0; margin: 0; list-style: none;}.catalog-item { width: 252px;} В браузере это будет выглядеть так:
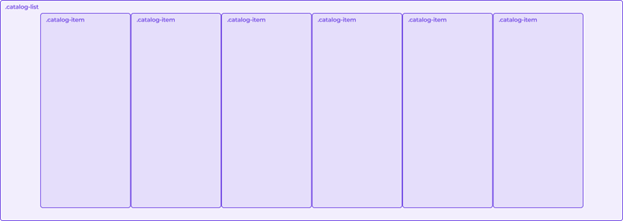
 Сетка страницы с карточками товаров Сетка страницы с карточками товаров
Блоки расположились в ряд. Далее давайте разрешим перенос элементов на новую строку и затем укажем внешние отступы снизу и справа.
.catalog-list { display: flex; flex-wrap: wrap; padding: 0; margin: 0; list-style: none;}.catalog-item { width: 252px; margin-bottom: 24px; margin-right: 40px; } Вот что получилось:
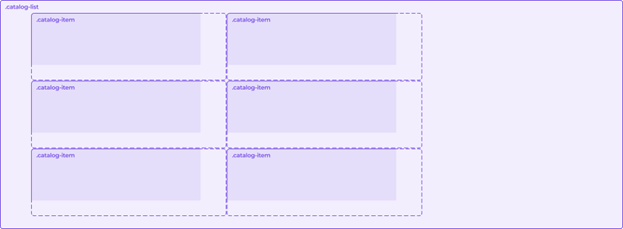
 Сетка страницы с карточками товаров Сетка страницы с карточками товаров
Необходимое количество карточек не уместилось в ряд из-за заданного отступа справа. Можно решить проблему двумя способами:
1. Сбрасываем у последнего элемента в каждом ряду внешний отступ справа. К примеру, так отступ справа сбросится у каждого третьего элемента:
2..catalog-item:nth-child(3n) {3. margin-right: 0; } Минус этого способа — мы привязываемся определённому числу элементов в ряду.
4. У контейнера с карточками задаём отрицательный отступ справа на величину отступа карточки. Этим действием мы создаём у контейнера небольшой «расширяющий карман», чтобы все три карточки с заданным отступом стали в ряд.
5..catalog-list {6. margin-right: -40px; } После этого карточки встают на место:
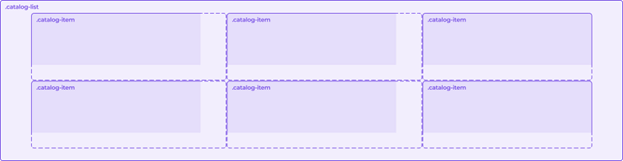
 Сетка страницы с карточками товаров Сетка страницы с карточками товаров
Есть ещё один способ расположить элементы подобным образом.
|