
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 6.2.4. Многослойность в гридеСодержание книги
Поиск на нашем сайте
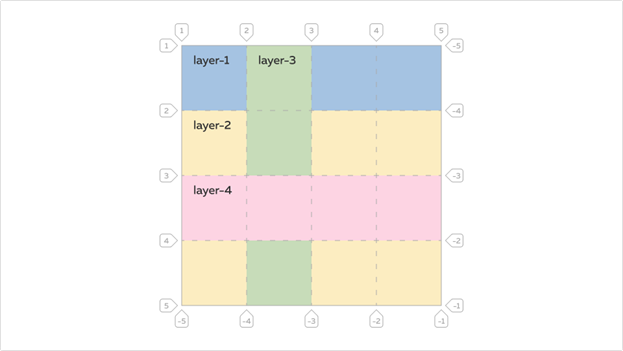
В случае, если координаты грид-элементов заданы так, что элементы наслаиваются друг на друга, располагаться они будут один поверх другого в порядке появления в разметке, как будто это стопка листов. Рассмотрим пример: <div class="grid"> <header class="layer-1"> </header> <main class="layer-2"> </main> <aside class="layer-3"> </aside> <footer class="layer-4"> </footer></div>.grid { display: grid; grid-template-columns: 100px 100px 100px 100px; grid-template-rows: 100px 100px 100px 100px; width: 400px; height: 400px;}.layer-1 { grid-column: 1 / -1; grid-row: 1 / 2;}.layer-2 { grid-column: 1 / -1; grid-row: 2 / -1;}.layer-3 { grid-row: 1 / 5; grid-column: 2 / 3;}.layer-4 { grid-column: 1 / -1; grid-row: 3 / 4;}
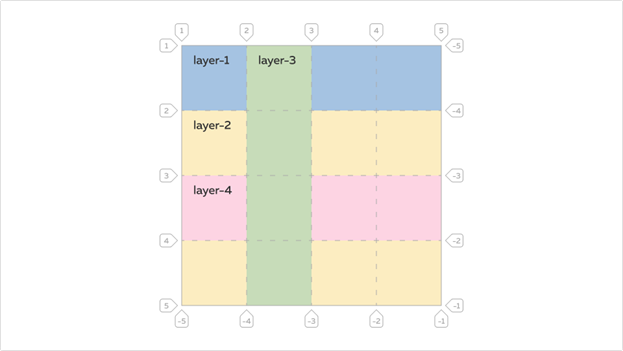
Как мы видим, элементы наслаиваются друг на друга в порядке появления в разметке: первый слой ниже всех, затем идёт второй слой, выше — третий слой и над всеми остальными слоями — четвёртый. Мы можем явно управлять очерёдностью слоёв в случае наложения. Как и на абсолютно спозиционированные элементы, на пересекающиеся грид-элементы действует свойство z-index. Чем выше z-index, тем выше элемент в «стопке». Если у двух элементов одинаковый z-index, то выше будет располагаться тот, который идёт следующим в разметке. Дополним предыдущий пример и зададим z-index для третьего слоя: .layer-3 { z-index: 1;}Порядок слоёв изменился. Третий слой стал выше всех: так как только ему задан z-index, он стал считаться выше всех остальных элементов.
Дополним пример ещё: .layer-1 { z-index: 2;}
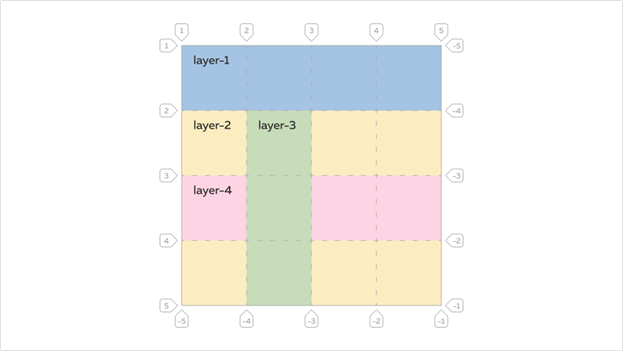
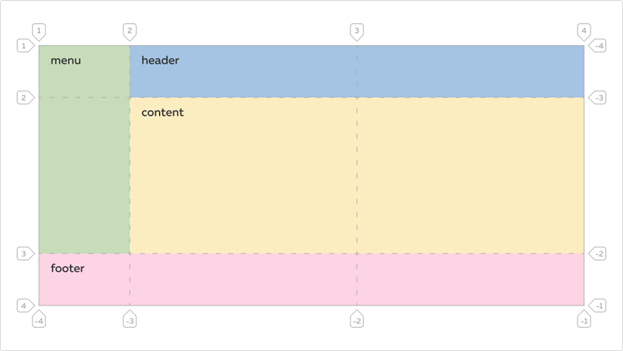
Порядок слоёв снова изменился: первый слой теперь выше всех, так как у него значение z-index больше, чем у остальных. Ниже него идёт третий слой, а за ним все остальные элементы, «отсортированые» в порядке появления в разметке. Теория~ 5 минут Глава 6.2.5. Грид-области Альтернативный способ задания координат для грид-элементов — определение грид-областей с помощью свойства grid-template-areas. С помощью этого способа можно объявить грид-области и их координаты, дать областям имена и затем указать дочерним грид-элементам, какой из областей они будут соответствовать. Рассмотрим пример: <div class="container"> <header class="header"> </header> <nav class="menu"> </nav> <main class="content"> </main> <footer class="footer"> </footer></div>.container { display: grid; grid-template-columns: 100px 600px; /* два столбца 100px и 600px */ grid-template-rows: 40px 200px 40px; /* три ряда 40px, 200px и 40px */ grid-template-areas: "menu header header" /* первый ряд грида */ "menu content content" /* второй ряд грида */ "footer footer footer"; /* третий ряд грида */}.header { grid-area: header; /* название области сетки из grid-template-areas */}.menu { grid-area: menu;}.content { grid-area: content;}.footer { grid-area: footer;}
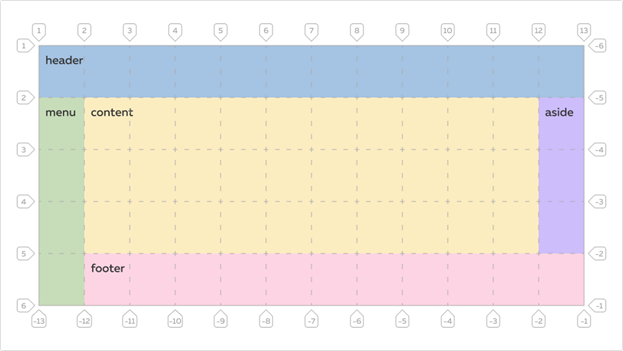
Имена грид-областям можно давать любые, кроме значащих в гриде (имя span лучше не давать), в том числе можно давать имена из одной буквы. Если у вас 12 колонок, что бывает часто, то набить 12 раз h для хедера будет гораздо проще, чем написать 12 раз слово header. Теоретически можно использовать даже имена-эмодзи из Юникода (правда, есть версия, что это не очень удобно). <div class="container"> <header class="header"> </header> <nav class="menu"> </nav> <main class="content"> </main> <aside class="aside"> </aside> <footer class="footer"> </footer></div>.container { display: grid; /* 12 колонок */ grid-template-columns: 50px 50px 50px 50px 50px 50px 50px 50px 50px 50px 50px 50px; /* 5 рядов */ grid-template-rows: 50px 50px 50px 50px 50px; grid-template-areas: "h h h h h h h h h h h h" "m c c c c c c c c c c a" "m c c c c c c c c c c a" "m c c c c c c c c c c a" "m f f f f f f f f f f f"}.header { grid-area: h;}.menu { grid-area: m;}.content { grid-area: c;}.aside { grid-area: a;}.footer { grid-area: f;}
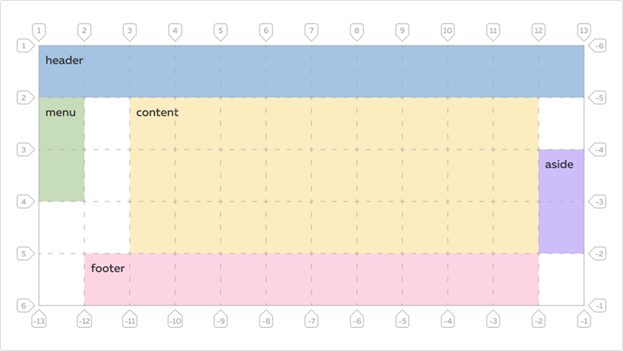
Для пустых мест в сетке в таком описании ставится точка. В примере мы покажем только саму область. .container { … grid-template-areas: "h h h h h h h h h h h h" "m. c c c c c c c c c." "m. c c c c c c c c c a" ".. c c c c c c c c c a" ". f f f f f f f f f f."} …
Нельзя сделать область не прямоугольной (скажем, в форме П или Г). То есть как в примере ниже сделать не получится. { grid-template-areas: "h h h h h" "m. c с." /* область «c» не прямоугольная */ "m. c s s" /* область «s» не прямоугольная */ ".. c c s" ". f f f."}Теория~ 4 минуты
|
|||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 165; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.128.197.182 (0.008 с.) |

 Мы подкрасили блоки, чтобы была видна многослойность
Мы подкрасили блоки, чтобы была видна многослойность Слой 3 имеет самое высокое значение z-index и поэтому перекрывает остальные слои в местах пересечений
Слой 3 имеет самое высокое значение z-index и поэтому перекрывает остальные слои в местах пересечений Теперь у первого слоя есть приоритет из-за самого большого значения z-index
Теперь у первого слоя есть приоритет из-за самого большого значения z-index Как это выглядит в браузере
Как это выглядит в браузере Как это выглядит в браузере
Как это выглядит в браузере Как это выглядит в браузере
Как это выглядит в браузере


