
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 8.7. Текст и контрастностьСодержание книги
Поиск на нашем сайте
Важный вопрос: как выставить параметры шрифта так, чтобы пользователю было удобно читать? Обычно это вопрос дизайна, как сделано в макете — так мы и верстаем. Но наша задача — разобраться, как сделать понятнее для пользователя, и, возможно, сделать проект ещё лучше. Во-первых, весь текст должен быть «читабельным». То есть его должно быть можно прочитать, а с декоративными текстами это не всегда работает. Как определить читаемость? Это дело вкуса, мы обычно верим себе, тестируем на разных устройствах и спрашиваем коллег и друзей, стараемся следить за теми, кто делает сайты хорошо, чтобы было, на что ориентироваться. В любом случае использовать декоративные (близкие к рукописным или очень необычные) шрифты для основного текста категорически не рекомендуется.
font-family: "Lemon Tuesday", fantasy; — это шрифт Lemon Tuesday, его можно скачать на сайте производителя. Чтобы текст был не просто читабельным, а удобным для чтения, нужно знать законы формата. Ширина текстового поля Слишком широкое или слишком узкое текстовое поле равно мешает чтению (есть теория, что идеальная длина строки — размер шрифта умножить на 30). Антипаттерны
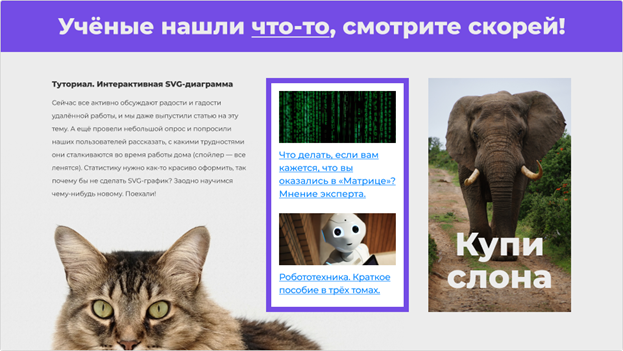
Это придуманный сайт и придуманные баннеры, но иногда так делают на самых настоящих сайтах, не будем показывать на них пальцем. И здесь несколько грубых ошибок: во-первых, полезный контент погребён под побочным, во-вторых, заголовок практически сливается с текстом, в-третьих, тексты баннеров ярче и крупнее, чем основной заголовок.
Цветовая контрастность Если у сайта предполагается «тёмная тема», просто тёмный фон или фоновая иллюстрация, следует тестировать текст на контрастность. Особенно могут пострадать пользователи со сниженным зрением и те, кто использует ресурс в неидеальных условиях: с мобильных устройств, в солнечную погоду, на блёклых или старых экранах.
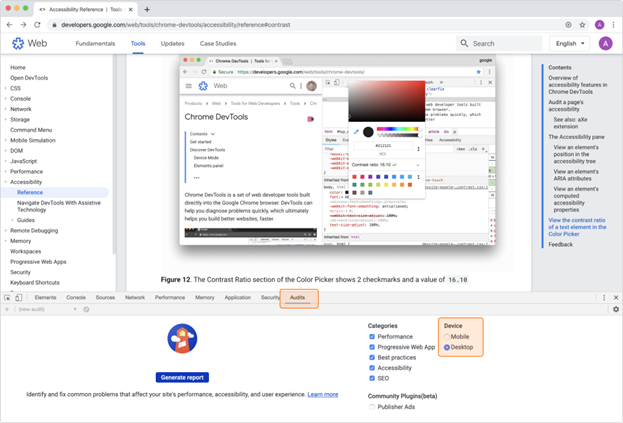
Рекомендации по оптимальной контрастности описаны в стандартах. В браузерах есть встроенные инструменты проверки. В Google Chrome они описаны по ссылке. Контрастность можно проверить двумя способами в средствах разработки: быстрый способ — с помощью инструмента Color Picker, а более комплексный и долгий — с помощью раздела Audits. Чтобы раздел Contrast Ratio отображался в панели, нужно, чтобы в инструментах разработчика формат устройства был выставлен как десктопный (по умолчанию может стоять мобильная версия, тогда коэффициент контраста отображаться не будет).
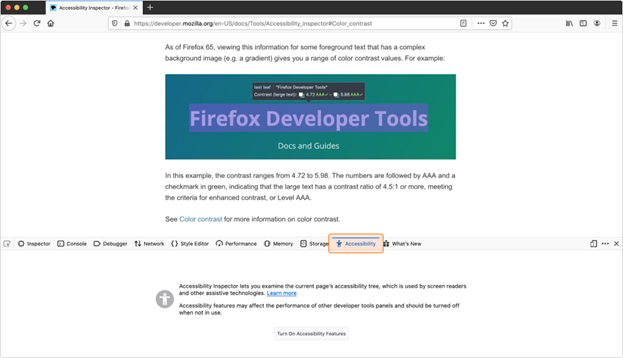
Подобный инструмент есть и у Mozilla Firefox.
Если этот формат неудобен, можно использовать специальные инструменты проверки, например Contrast Checker. Размер шрифта Слишком мелкий шрифт скорее заставит уйти с сайта, чем сделать покрупнее (меньше 14 пикселей для десктопа — неуважительно, хорошо — от 16 пикселей). Интерлиньяж Делать интерлиньяж меньше автоматического тоже не следует (line-height: auto; — это 120% от размера шрифта, то есть для 16 пикселей автоматический интерлиньяж составит 19 пикселей). Красивый интерлиньяж — от 1.5em (на 50% больше размера шрифта), то есть line-height: 25px; для шрифта размером 16 пикселей. В блоге Академии сделано именно так.
А теперь мы можем всё немного испортить.
Трекинг Ещё не стоит заигрываться с трекингом: слишком плотно посаженные символы — неудобно, они могут перекрывать друг друга, но и разреженные больше нужного усложнят чтение.
Не будем углубляться в психологические и математические мотивы оформления текста. Если возникают сомнения в том, какие параметры для шрифта выставить, можно воспользоваться, например, калькулятором Криса Пирсона, он выдаст усреднённые удобные значения.
Методика~ 3 минуты Глава 8.8. Лид Лиды как концепция пришли в веб из журналистики и получили на сайтах новую смысловую нагрузку. Lead paragraph в целом — «ведущий параграф», аннотация, резюме текста, вводная мысль. В интернете лид к тому же зачастую выводится на общую страницу новостей как вступительный абзац, так что лид может убедить пользователя, что ему необходимо прочитать весь материал. У лида часто встречается отличающееся оформление, например, начертание, увеличенный кегль, отступы, реже — рамки и фоны. Верстается лид параграфом <p> и стилизуется по классу. Лид интересен своими ограничениями. Обычно это 2–3 предложения, не больше 5 строк.
Вёрстка элемента <article class="news"> <img src="img/news-pic.jpg" alt="Мужчина с часами и компьютер"> <div class="news-content"> <h1 class="news-heading"> Как научиться программировать за 2 часа в день </h1> <p class="news-leading-paragraph"> Не всё, что полезно и функционально, даётся непосильным трудом. Многие вещи достаточно просто осознать, чтобы начать применять на практике. </p> <p> Когда вам 10 лет, самое сложное — научиться высовывать язык так, чтобы он был повёрнут боком. Но в 30 уже хочется чего-то большего. </p> </div></article>@font-face { font-family: "JetBrains Mono"; src: url("JetBrainsMono-Regular.woff2") format("woff2"), url("JetBrainsMono-Regular.woff") format("woff");} body { font-family: "Helvetica", "Arial", sans-serif; font-size: 16px; font-weight: normal; font-style: normal; line-height: 24px; color: #333333;}.news-heading { font-style: normal; font-weight: bold; font-size: 40px; line-height: 46px; color: #333333;}.news-leading-paragraph { padding-left: 20px; border-left: 3px solid #744ce6; font-family: "JetBrains Mono", monospace; font-size: 20px; line-height: 25px; color: #744ce6;}Методика~ 14 минут
|
||||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 142; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.119.119.191 (0.007 с.) |

 Текст очень красивый, но прочитать его непросто, хорошо, если он дополнительно приведён где-либо в тексте обычным шрифтом. Тогда это хорошо, это иллюстрация. А если это обычный для сайта шрифт — многие не смогут разобрать или не станут стараться
Текст очень красивый, но прочитать его непросто, хорошо, если он дополнительно приведён где-либо в тексте обычным шрифтом. Тогда это хорошо, это иллюстрация. А если это обычный для сайта шрифт — многие не смогут разобрать или не станут стараться Страница — про туториал по работе с SVG-диаграммами, но реклама, баннеры и прочие побочные материалы занимают больше места, чем собственно полезная информация
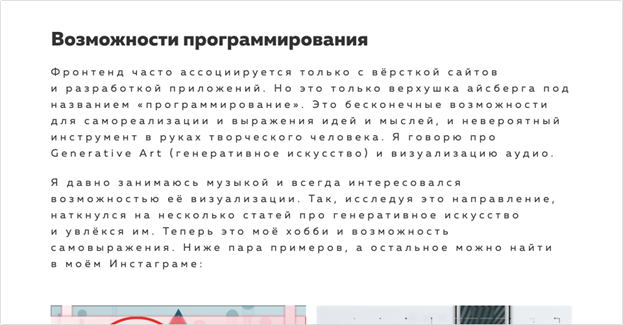
Страница — про туториал по работе с SVG-диаграммами, но реклама, баннеры и прочие побочные материалы занимают больше места, чем собственно полезная информация Такая длина строки встречается на старых сайтах, это не очень удобно и непривычно
Такая длина строки встречается на старых сайтах, это не очень удобно и непривычно Отображение типа устройства в панели разработчика Google Chrome
Отображение типа устройства в панели разработчика Google Chrome Панель разработчика Mozilla Firefox
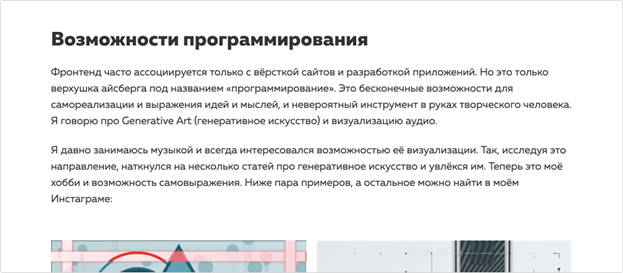
Панель разработчика Mozilla Firefox Без лишней ложной скромности, это страница блога Академии. Отличный пример! Всё понятно, всё читается. Там был шрифт, 16px, интерлиньяж 25px
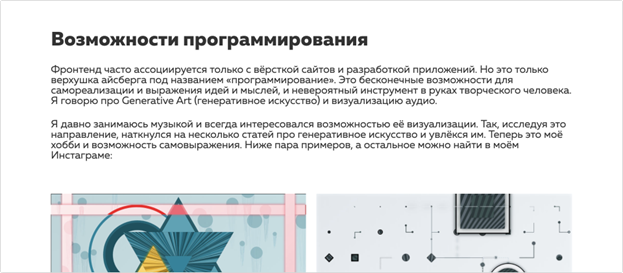
Без лишней ложной скромности, это страница блога Академии. Отличный пример! Всё понятно, всё читается. Там был шрифт, 16px, интерлиньяж 25px Сделали интерлиньяж 100%, то есть 1em/16px. Не сказать, чтобы совсем нельзя прочитать, но уже гораздо менее удобно. Искать начало нужной строки становится проще, если её место на странице привычно и очевидно. Маленький интерлиньяж мешает поиску начала строки
Сделали интерлиньяж 100%, то есть 1em/16px. Не сказать, чтобы совсем нельзя прочитать, но уже гораздо менее удобно. Искать начало нужной строки становится проще, если её место на странице привычно и очевидно. Маленький интерлиньяж мешает поиску начала строки Всего letter-spacing: 0.3em;, а какой результат! Читать довольно сложно, при дальнейшем увеличении трекинга станет совсем невозможно
Всего letter-spacing: 0.3em;, а какой результат! Читать довольно сложно, при дальнейшем увеличении трекинга станет совсем невозможно Лид в этом примере выделен гораздо сильнее, чем это обычно происходит для лидов
Лид в этом примере выделен гораздо сильнее, чем это обычно происходит для лидов


