Второй признак: «Независимость или зависимость размера элементов от содержания»
Размер элементов в крупной сетке не зависит от содержания, а задаётся фиксируется согласно макета. Например, ширина колонок всегда берётся из макета и принимается как данность. Дизайнер подбирает эту ширину так, чтобы в колонку помещалось, к примеру, три товара. Но вне зависимости от того, сколько в итоге товаров будет на странице, один или десять, ширина колонки останется постоянной.
Размер элементов в микросетке наоборот, чаще всего, зависит от содержания. Например, ширина пунктов меню зависит от конкретного текста каждого пункта. Но при этом иногда ширина может быть фиксированной, например, у карточек товаров.
В методике мы разберём, как построить крупную сетку и сделаем «скелет» для микросетки. Также мы предусмотрим разные варианты «переполнения» сетки. Это когда содержимого в прямоугольнике сетки становится больше, чем предполагалось в дизайне, либо когда в сетке меняется количество колонок. Сетка при этом должна гибко подстроиться под новые условия и не ломаться.
Прежде чем приступить к построению сеток, нам нужно разобраться, что такое поток документа.
Поток документа определяет как именно элементы отрисовываются на странице и как этот порядок отрисовки соотносится с HTML-кодом.
Вот пример HTML-кода:
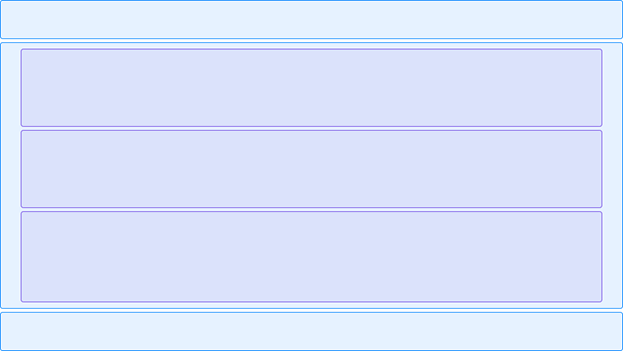
<body> <header> </header> <main> <div class="column1"></div> <div class="column2"></div> <div class="column3"></div> </main> <footer> </footer></body> Схема того, как этот код отображается на странице:
 Сетка страницы Сетка страницы
Все элементы расположены ровно в том же порядке, в котором они были в коде.
Теги в потоке документа «видят» друг друга, а если быть точнее, то каждый последующий тег «видит» предыдущий (но не наоборот). Теги друг друга отталкивают. Если расположенный выше элемент увеличить по высоте, то он оттолкнёт все нижележащие элементы.
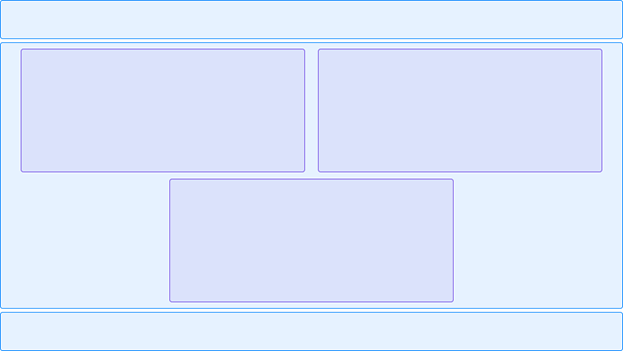
Мы можем управлять потоком с помощью различных CSS-свойств, изменять размеры элементов или даже изменять направление течения потока. Рассмотрим другой вариант потока для этой же разметки. Поток «течёт» как обычно сверху вниз, потом «поворачивает» слева направо, а потом снова идёт вниз:
 Другой вариант сетки страницы Другой вариант сетки страницы
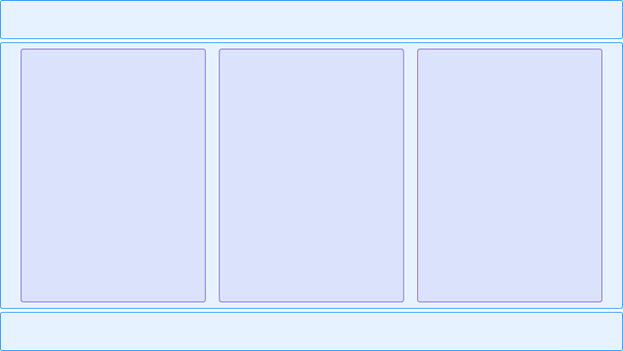
Те же самые элементы можно выстроить в поток с тремя колонками:
 Другой вариант сетки страницы Другой вариант сетки страницы
Мы получили три варианта потока, а при этом исходный HTML-код не менялся.
Управление потоком
Для управления потоком в нашем распоряжении есть две группы CSS-свойств. Разделение достаточно условное, но можно сказать, что первая группа меняет поведение элементов в потоке, а вторая группа свойств меняет размеры самих элементов.
К первой группе относятся свойства display, float.
По вторую группу входят свойства width, height, margin, padding, border, box-sizing.
Теория~ 7 минут
|