
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 8.9. Цитаты и выделенные мысли в потоке текстаСодержание книги
Поиск на нашем сайте
Семантическая вёрстка цитат Мы учим основам семантической вёрстки в главе «Разметка текста». Семантическое значение цитаты — внешний контент, то есть <q> — это строчный элемент, содержащий материалы не уникальные, имеющие другой источник. А <blockquote>, соответственно, тег для выделенных, вынесенных в отдельную секцию цитат. Цитата внутри текста может верстаться тегом <q> и не выходит из абзаца. Такие цитаты могут быть выделены другим начертанием. До и после содержимого тега <q> браузер автоматически проставляет кавычки подходящего для языка документа вида. Для русского языка проставляются „лапки“ или «ёлочки». Переопределить кавычки можно с помощью CSS-свойства quotes: { quotes: "открывающая кавычка в юникоде" "закрывающая кавычка в юникоде";}Вместо <q> можно просто использовать принятые на вашем сайте кавычки, спецификация разрешает это. Использовать <q> для контента, не являющегося цитатой (для сарказма или переводных слов, выделяющихся кавычками) — не семантично.
Мы же поговорим об отдельных и специальным образом оформленных цитатах. Они оборачиваются в тег <blockquote>: это не только текстовый элемент, но и элемент для разметки секций (спецификация). Это означает, что у цитаты могут быть свои заголовки, хедер и футер и текстовые элементы. Про работу со спецификацией Про то, как работать со спецификацией, есть шорт «Спецификация W3C или WHATWG». В целом ничего не изменилось, разве что в мае 2019 принято решение что актуальная спецификация будет в html.spec.whatwg.org. У цитат есть своя специфика вёрстки. Например, есть атрибут cite, который также может выступать как тег <cite>, оба применяются для указания источника (не только для источника-сайта, но и для автора высказывания, для названия произведения, ссылки на первоисточник). Атрибут cite нужен для соблюдения авторского права, визуально он не отображается: Вот пример оформленной цитаты:
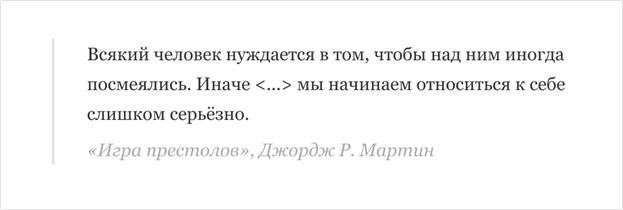
Вёрстка элемента <blockquote class="quote"> <p>Всякий человек нуждается в том, чтобы над ним иногда посмеялись. Иначе мы начинаем относится к себе слишком серьезно.</p> <cite>«Игра престолов», Джордж Р. Мартин</cite></blockquote>.quote { padding-left: 50px; border-left: 4px solid #e2e2e2;font-family: "Georgia", "Times New Roman", serif; } .quote p { font-style: normal; font-weight: normal; font-size: 28px; line-height: 46px; color: #333333; } .quote cite { font-style: italic; font-weight: normal; font-size: 28px; line-height: 46px; color: #aaaaaa; } В случае, если это не цитата в полном смысле слова, а акцентная мысль, более важное предложение в потоке текста, будет правильнее верстать такую мысль другими тегами, например, <p> и <strong> с классом, или <figure>. <!-- Тег <strong> означает что-то срочное, важное --><p>Каждый раз, когда мы размышляем о том, какой тег будет корректнее с точки зрения семантики, в Академии улыбается один наставник.</p><p><strong>Читайте спецификацию, о еноты!</strong></p> <!-- Тег <figure> означает некую автономную сущность внутри потока --><p>Иногда, встречаясь в спецификации с новым знанием, мы загораемся желанием применить именно его, это новое обретённое знание.</p><figure> Сверяйтесь со спецификацией как можно чаще. Браузеры обрабатывают код по спеке, разработчики пишут код по спеке — и у нас всё вместе хорошо работает. <figcaption>Совет по работе со спецификациями</figcaption></figure>Это вопрос семантической вёрстки, и мы считаем, что разделять цитаты (со внешним источником) и акцентные мысли правильно и удобно для пользователей и роботов.
|
||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 139; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.129.194.30 (0.006 с.) |

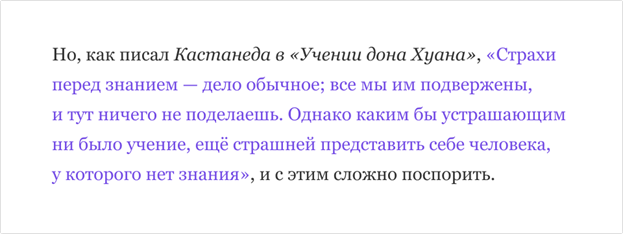
 Цитата встроена в абзац, наклон в источнике — по умолчанию, саму цитату мы выделили цветом
Цитата встроена в абзац, наклон в источнике — по умолчанию, саму цитату мы выделили цветом Цитата сделана отдельным блоком, подпись обособлена, есть рамка слева
Цитата сделана отдельным блоком, подпись обособлена, есть рамка слева


