
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Раскладка карточки в двух видах (ленточный и плиточный)
С помощью грида можно легко изменить отображение карточки с одной и той же разметкой. Мы взяли карточку, аналогичную предыдущему примеру, но на этот раз также сделали гридом всю карточку целиком. Это понадобится, когда мы будет «переключать» отображение карточки с прилиточного в ленточный вид. Разберём вариант реализации.
Мысленно разделим карточку на отдельные гридовые области:
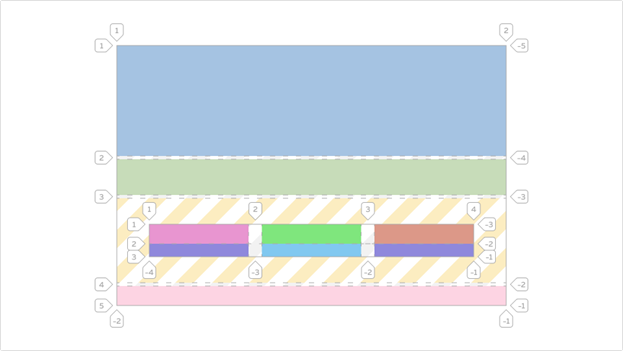
А вот какая будет структура у грида. Общий грид всей карточки будет состоять из четырёх рядов: первый — с фиксированной высотой (так как это изображение), а остальные ряды с автоматической высотой. Внутри третьего грид-элемента будет вложенный грид со списком определений похожий на тот, что мы уже разбирали раньше:
Разметка: <article class="card"> <img class="card-image" src="picture.jpg" height="340" alt="Изображение товара"> <div class="card-info"> <h3>Черника свежая</h3> <p class="card-info-extra">Отличный товар по привлекательной цене!</p> </div> <dl class="card-stats"> <dt>Категория</dt> <dd>Ягоды</dd> <dt>Вес нетто</dt> <dd>1 кг</dd> <dt>Стоимость</dt> <dd>1000 ₽</dd> </dl> <div class="card-button"> <a class="button" href="#">В корзину</a> </div></article>Сеточные стили для плиточной раскладки: .card { display: grid; grid-template-rows: 340px repeat(3, auto); grid-gap: 10px; max-width: 350px;}.card-image { width: 350px; height: 340px;}.card-image { width: 100%; height: 100%; object-fit: cover;}.card-stats { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto 1fr; margin-left: 20px; margin-right: 20px;}.card-info { margin-left: 20px; margin-right: 20px;}.card-stats dt { grid-row: 1 / 2;}.card-stats dd { margin: 0;}.button { display: block; padding: 10px 20px; margin: 20px;}Добавим для элемента <article class="card"> класс card-table. <article class="card card-table"> …</article>После добавления класса и изменения раскладки для него карточка должна выглядеть уже так:
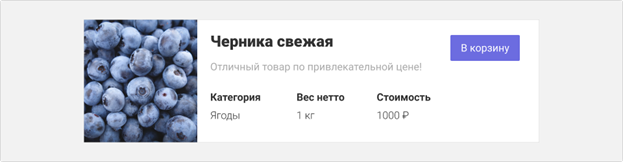
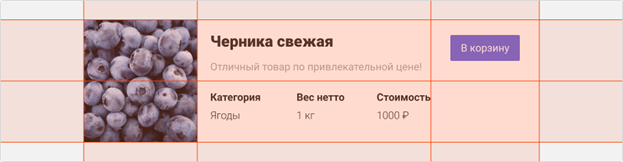
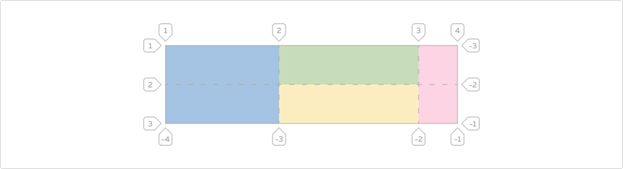
Вот такие сеточные стили напишем для табличной раскладки карточки. Теперь в гриде три столбца: первый — с фиксированной шириной, второй — занимает всю оставшееся место, а третий — занимает место по ширине своего контента: ….card-table { grid-template-columns: 350px 1fr auto; grid-template-rows: repeat(2, auto); max-width: 900px;}.card-table.card-image { grid-column: 1 / 2; grid-row: 1 / 3; width: 350px; height: 250px;}.card-table.card-info { grid-column: 2 / 3; grid-row: 1 / 2;}.card-table.card-stats { grid-column: 2 / 3; grid-row: 2 / 3;}.card-table.card-button { grid-column: 3 / 4; grid-row: 1 / 3;}Вот такая получилась структура грида:
Без внесения в разметку изменений (кроме добавления дополнительного класса самой карточке), только за счёт изменения структуры сетки мы получили новый вид карточки. Раскладка формы Применение сеток на гридах для форм начнём с простого примера. Нужно реализовать форму, в которой есть поле для ввода электронной почты и кнопку для отправки формы.
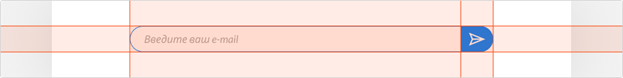
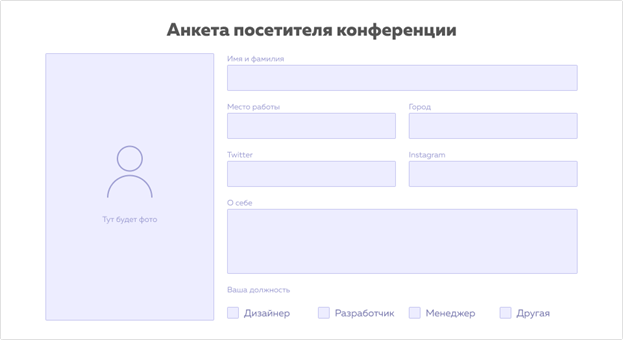
Разметка: <form class="form" action="#"> <input type="email" placeholder="Ваш email, например, abc@gmail.com"> <button type="submit"> … </button></form>Стили: .form { display: grid; grid-template-columns: 1 fr auto;width: 500px; box-sizing: border-box; } .form input { /* стили поля ввода */ } .form button { /* стили кнопки */ } В примере используется простая сетка, которую можно легко реализовать и другими способами. Но в нашей реализации поле для ввода и кнопка являются грид-элементами, и поэтому высота поля для ввода подстраивается под высоту кнопки, как бы она ни увеличивалась. Второй пример сетки для формы. На этот раз это форма-анкета для посетителя конференции. Макет более объёмной формы ниже:
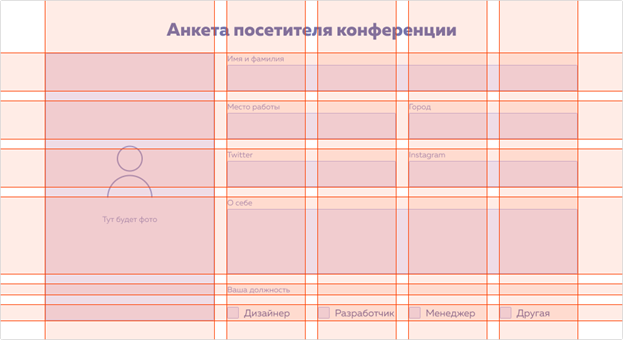
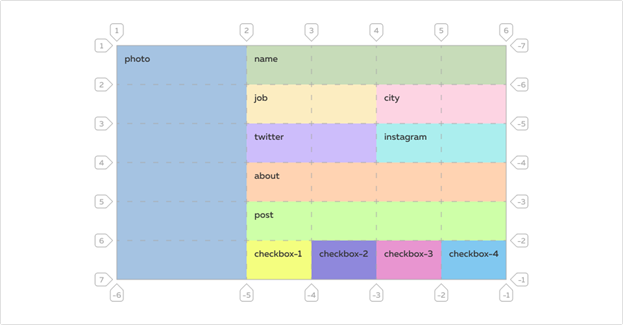
Область для заполнения данных можно разделить на шесть колонок и шесть строк. Первую и вторую колонку занимает область с фотографией участника. Поля Фамилия, О себе и подпись Ваша должность занимают по четыре колонки. Поля Instagram и Twitter — две колонки. Переключатели в поле Ваша должность — по одной колонке. Схематично макет формы можно представить в виде:
Разметка формы: <section class="profile"> <h2>Анкета посетителя конференции</h2> <form class="profile-form" action="#"> <div class="photo"> Тут будет фото </div> <div class="name"> <label for="name">Имя и фамилия</label> <input type="text" class="input" name="name" id="name"> </div> <div class="job"> <label for="job">Место работы</label> <input type="text" class="input" name="job" id="job"> </div> <div class="city"> <label for="city">Город</label> <input type="text" class="input" name="city" id="city"> </div> <div class="twitter"> <label for="twitter">Twitter</label> <input type="text" class="input" name="twitter" id="twitter"> </div> <div class="instagram"> <label for="instagram">Instagram</label> <input type="text" class="input" name="instagram" id="instagram"> </div> <div class="about"> <label for="about">О себе</label> <textarea> rows="4" class="input" name="about" id="about"></textarea> </div> <div class="post"> <labelВаша должность</label> </div> <div class="checkbox-1"> <label for="design"> <input id="design" name="post" type="checkbox" value="1" checked="checked"> Дизайнер </label> </div> <div class="checkbox-2"> <label for="front-end"> <input id="front-end" name="post" type="checkbox" value="2"> Разработчик </label> </div> <div class="checkbox-3"> <label for="manager"> <input id="manager" name="post" type="checkbox" value="3"> Менеджер </label> </div> <div class="checkbox-4"> <label for="other"> <input id="other" name="post" type="checkbox" value="4"> Другая </label> </div> </form></section>Сеточные стили для формы:
|
||||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 195; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 52.15.59.163 (0.006 с.) |
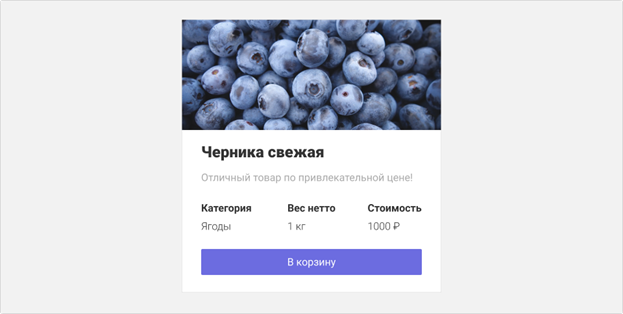
 Макет одной карточки
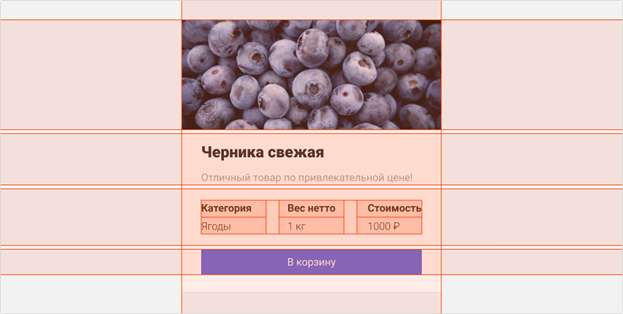
Макет одной карточки Макет той же карточки с выведенными направляющими для построения грида
Макет той же карточки с выведенными направляющими для построения грида Схема гридов этой карточки, основного и вложенного
Схема гридов этой карточки, основного и вложенного Макет той же карточки в табличной раскладке
Макет той же карточки в табличной раскладке  Макет той же карточки с выведенными направляющими для построения грида
Макет той же карточки с выведенными направляющими для построения грида Схема гридов этой карточки в табличной раскладке
Схема гридов этой карточки в табличной раскладке Макет поля для ввода электронного адреса
Макет поля для ввода электронного адреса  Макет поля с выведенными направляющими для построения грида
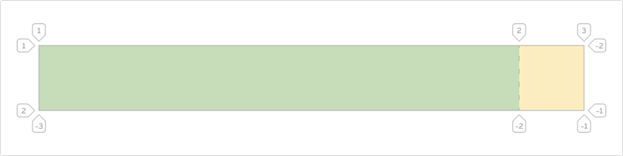
Макет поля с выведенными направляющими для построения грида  Схема грида для поля
Схема грида для поля Макет формы
Макет формы  Макет формы с выведенными направляющими для построения грида
Макет формы с выведенными направляющими для построения грида Схема грида для формы
Схема грида для формы


