
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 8.1. Обзор основных тем и элементов
Если вы верстаете сайт, на котором предполагается много текстов, появляются не только секции и блоки, но и текстовые элементы — цитаты и врезки, подписи и выделенные ссылки. Обычно эти элементы применяются в посте — отдельной новости/публикации. Пост состоит из обязательных элементов — заголовка и собственно текста, а также элементов, которые позволят подчеркнуть основные мысли, выделить важное, вынести отдельно техническую информацию, украсить текст, встроить дополнительные контент, который не должен потеряться в основном потоке мыслей… В самой запущенной ситуации пост в текстовом плане может состоять из: · Заголовка (обязательно); · Подзаголовка; · Лида (вводный элемент, содержит главную мысль, индексируется как описание материала); · Собственно текста (обязательно); · Цитат и акцентных мыслей; · Списков; · Демонстрационных материалов (изображения, схемы, таблицы) с подписями; · Дополнительной информации по теме (обычно выносится вбок или публикуется на блёклом фоне/более мелко/менее контрастным шрифтом); · Метаданных (автор, дата, количество просмотров, теги, время чтения); · Ссылок на другие материалы (зачастую либо под материалом, либо сбоку). О чём мы не говорим в главе про вёрстку текстового содержимого При этом у каждого элемента могут быть свои дизайнерские решения, например, каждый абзац может начинаться с красной строки (первая строка может иметь увеличенный отступ или наоборот), или у первого абзаца может быть буквица (первая буква значительно крупнее остальных и/или с особенным шрифтом), не говоря уже об остальных элементах. Есть определённые традиции в оформлении всех этих элементов, типовые приёмы. Но бывают и особенные случаи. Начнём с «традиционных» и потом перейдём к «нетрадиционным» подходам в оформлении текстовых элементов. Вот основные техники, с помощью которых текст оформляется: · особенные шрифты; · изменение текстовых параметров (кегль, цвет, интерлиньяж, трекинг, насыщенность, трансформации…) одного символа или текстового элемента, типографика; · изменённые отступы или выравнивание иногда могут служить декоративным элементом; · обводки; · фоны (и сопутствующее: градиенты, радиусы скругления…); · графика (как часть контента или как фон);
Бывает, применяется всё вместе.
Теория~ 10 минут Глава 8.2. Шрифты: специфика подключения Собственно, большая часть декора — работа со шрифтами. Особенный шрифт делает мысль выделяющейся, каллиграфический шрифт меняет восприятие цитаты — будто её и правда написали от руки, а правильно подобранные отступы и дополнительные стили делают шрифт уместным. Как подключить Google Fonts · Во-первых, можно подключить их в HTML, в метаданных сайта. Для этого нужно зайти на сайт Google Fonts, выбрать нужный шрифт, добавить в него кириллицу, добавить в него жирное начертание если нужно, после этого — копировать ссылку для встраивания. По умолчанию сервис добавляет в пакет только латиницу в стандартном начертании.
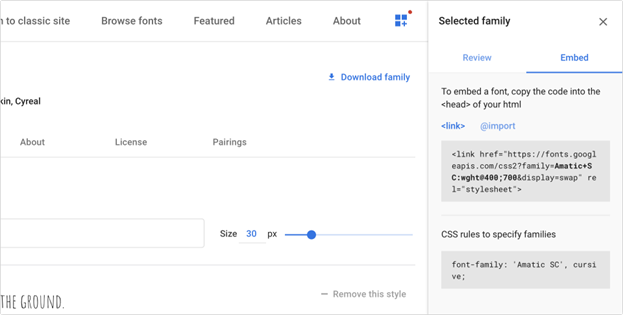
Вот как выглядит подключение стилевого файла со шрифтом: <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1"> < link href = "https://fonts.googleapis.com/css2?family=Amatic+SC:wght@400;700&display=swap" rel = "stylesheet" > <link rel="stylesheet" href="css/style.css"></head>· Во вкладке @Import можно скопировать код для встраивания в CSS. Это полезно, если шрифт применяется только как декоративный, или если нет доступа в метаданные сайта в html-файле. Этот метод не рекомендуется, так как замедляет отрисовку сайта в браузере.
Соответственно, в CSS попадёт такой код (заметьте, мы дописали латиницу в код наряду с кириллицей):
|
|||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 66; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.191.102.112 (0.004 с.) |
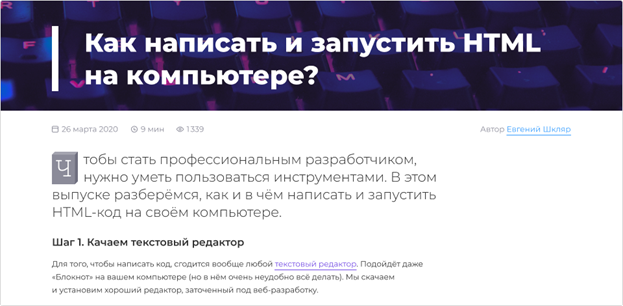
 Здесь есть и буквица, и лид, и обводка, и фон, и метаданные…
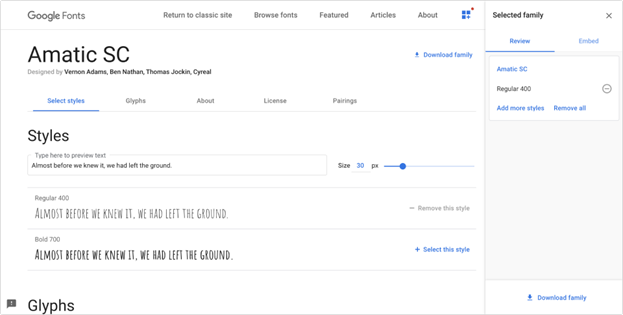
Здесь есть и буквица, и лид, и обводка, и фон, и метаданные… Выбор шрифта и его параметров
Выбор шрифта и его параметров Видно, что добавлены наборы символов для обычного и жирного начертания
Видно, что добавлены наборы символов для обычного и жирного начертания


