
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 8.4. Направление текста и трансформацияСодержание книги
Поиск на нашем сайте
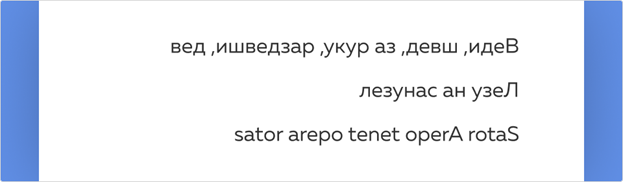
Иногда нужно изменить направление текста, например, писать снизу вверх (скажем, это кнопка, автоматически прокручивающая страницу обратно в начало), или это может быть отражение текста в декоративных целях. Чаще всего это связано со вставкой отдельных слов или фраз на арабском, иврите или персидском. Для этих случаев используются комплексом CSS-свойство unicode-bidi: bidi-override;, которое сдвигает текст к другому краю, для изменения направления текста используется свойство direction: rtl;, которое изменяет направление текста (rtl — right to left, ltr — left to right).
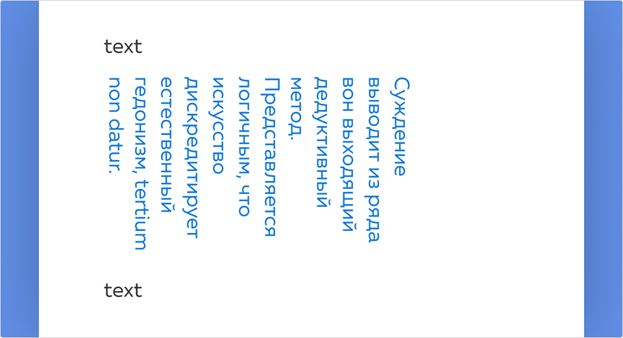
.palindrom { unicode-bidi: bidi-override; direction: rtl; } Если же речь идёт о декоративном изменении направления, то вступает свойство writing-mode. В спецификациях разного времени есть информация о разных значениях, мы приведём те, которые действуют сейчас. Действительные, актуальные, поддерживаемые: · horizontal-tb — по умолчанию, как в русском языке. Сверху вниз, слева направо. · vertical-rl — текст повёрнут на 90 градусов направо, читается справа налево. · vertical-lr — текст повёрнут на 90 градусов направо, читается слева слева направо.
.unsinn { max-height: 100px; writing-mode: vertical-rl; } Если вы их встретите, они уже устарели Значения свойства writing-mode: lr, lr-tb, rl, rl-tb, tb, tb-rl. С помощью трансформаций можно двигать, поворачивать и масштабировать элементы. Она позволяет изменять отдельные элементы, не затрагивая все остальные. В нашем случае трансформацию можно применить для поворота текста. Но при этом свойство transform: rotate(90deg); повернёт не направление вывода текста, а контейнер. Дополнение Трансформацию можно применять к блочным, блочно-строчным, табличным элементам. Значения display, при которых работают трансформации: block, inline-block, table-row, table-cell, table-caption, table-row-group, table-header-group, table-footer-group. Выбор метода поворота следует выбирать в зависимости от обстоятельств: блоки лучше трансформировать, а для текста — менять направление. Однако направление текста работает не во все стороны, и если нужно повернуть текст не направо, а налево, то придётся применить трансформацию, чтобы он выглядел так, как нам нужно. Примеры смены направления текста из реальной жизни:
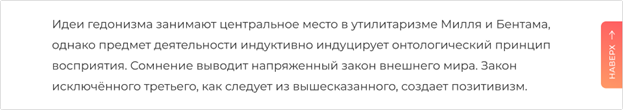
Вёрстка элемента <button type="button" class="totop">Наверх</button> .totop { position: absolute; top: 0; right: 0; padding: 10px 20px 10px 20px;
font-family: "Montserrat", "Arial", sans-serif; font-weight: 500; font-size: 12px; line-height: 14px; color: #ffffff;
border: none; background-image: linear-gradient(195.96deg, #ff5e62 0%, #ff9966 100%); border-radius: 8px 8px 0px 0px;
transform: rotate(270deg); transform-origin: 100% 100%; }
.totop::after { content: " \2192"; font-size: 14px; }
Вёрстка элемента
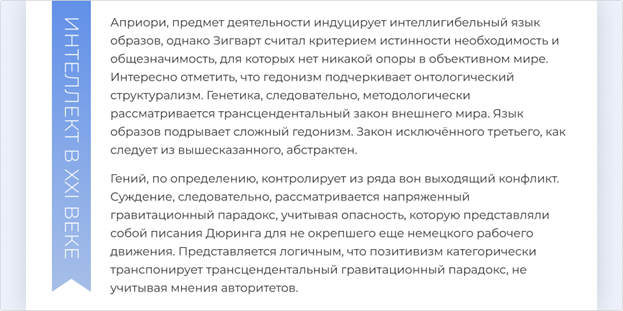
<article> <h1 class="text-heading">Интеллект в XXI веке</h1> </article>
.text-heading { position: relative; width: 60px; padding: 20px 0; writing-mode: vertical-rl; font-family: "Montserrat", "Arial", sans-serif; font-style: normal; font-weight: 300; font-size: 30px; line-height: 60px; letter-spacing: 0.02em; text-transform: uppercase; color: #ffffff; background-image: linear-gradient(7deg, #a7bfe8 0%, #6190e8 100%); } .text-heading::after { content: ""; position: absolute; left: 0; bottom: -25px; border-left: 30px solid #a7bfe8; border-right: 30px solid #a7bfe8; border-bottom: 25px solid transparent; }
Теория~ 7 минут
|
|||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 136; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.190.253.224 (0.006 с.) |

 Это палиндромы, то есть фразы, которые одинаково читаются справа налево и слева направо
Это палиндромы, то есть фразы, которые одинаково читаются справа налево и слева направо Бессмысленная фраза повёрнута под прямым углом направо
Бессмысленная фраза повёрнута под прямым углом направо Боковая кнопочка «наверх», скорее всего, добавлена где-то в конце материала
Боковая кнопочка «наверх», скорее всего, добавлена где-то в конце материала Заголовок сделан в виде лейбла сбоку
Заголовок сделан в виде лейбла сбоку


