
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 6.2.8. Размеры в гридеСодержание книги
Поиск на нашем сайте
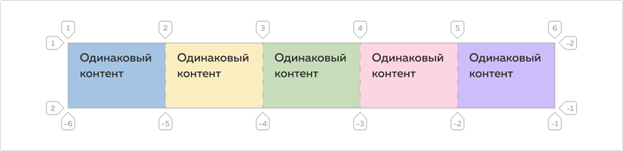
Размеры строк и колонок в гриде и интервалы между ними определяются почти всеми возможными единицами измерения, относительными и абсолютными, то есть это могут быть значения в px, % и auto, а также в остальных единицах размеров CSS. Также у гридов есть своя собственная относительная единица fr. Рассмотрим значение тех единиц, которые имеют своё особенное значение в гридах. · fr (fraction) — доля доступного (свободного от другого контента) пространства в грид-контейнере; · auto — пространство, достаточное для контента; · % — процент от доступной ширины или высоты грид-контейнера. Если сделать 5 колонок по 1fr с одинаковым контентом, это отобразится точно так же, как если сделать их auto, и так же, как если сделать их по 20%. <div class="grid"> <div class="g1">Одинаковый контент</div> <div class="g2">Одинаковый контент</div> <div class="g3">Одинаковый контент</div> <div class="g4">Одинаковый контент</div> <div class="g5">Одинаковый контент</div> </div> .grid-contaner { display: grid;
grid-template-columns: auto auto auto auto auto;
/* отобразились бы так же grid-template-columns: 20% 20% 20% 20% 20%; grid-template-columns: 1fr 1fr 1fr 1fr 1fr; */ }
Фракции и auto не сжимаются меньше наименьшего размера контента, и если экран становится меньше, чем возможно, чтобы контент уместить, появляется полоса прокрутки. Значения в процентах не учитывают контент, и столбцы могут сжиматься бесконечно, полоса прокрутки не появляется.
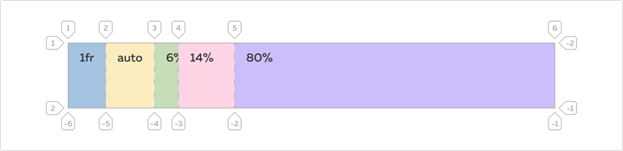
Если один из пяти столбцов с одинаковым контентом сделать 1fr, а остальные auto, то произойдёт слудеющее: 1. Колонка с 1fr займёт минимально возможное место. 2. Остальное оставшееся место поделят 4 колонки размером auto. 3. Когда контент в колонках с автоматическим размером займёт свой максимум (например, текст вытянется в одну строку), всё свободное место займёт колонка размером 1fr, потому что это будет свободным местом, из которого фракции и рассчитываются. .grid { display: grid; grid-template-columns: auto auto auto auto 1fr;
/* все колонки займут минимальное необходимое для контента место, потом первые четыре колонки займут столько места, сколько нужно их контенту, а если что-то останется — всё займёт пятая колонка */ }
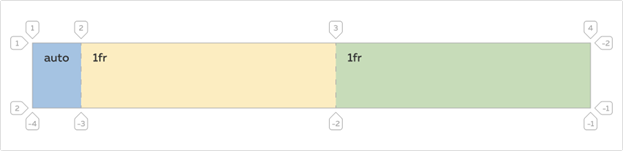
Рассмотрим ещё один пример. .grid { display: grid; grid-template-columns: auto 1fr 1fr; } Такая трёхколоночная сетка будет рассчитываться следующим образом: 1. Сначала будет высчитан минимально возможный размер, необходимый для контента во всех трёх колонках. 2. Потом колонка размером auto займёт пространство по размеру своего контента. 3. Остальное пространство (если оно будет) поделят поровну колонки размером 1fr.
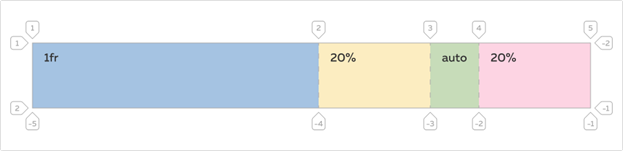
И ещё один пример сразу со всеми тремя единицами измерения: fr, auto и %. .grid { display: grid; grid-template-columns: 1fr 20% auto 20%; } Эта четырёхколоночная сетка будет рассчитываться так: 1. Второй и четвёртый столбцы, по 20%, займут по 20% размера грид-контейнера. 2. Столбцы размером auto и 1fr займут не меньше места, чем нужно для их контента в минимальном размере (например, по ширине самого длинного слова). 3. Потом столбец auto займёт достаточно места для своего контента (возможно, это будет всё место). 4. Если что-то останется — это достанется столбцу размером 1fr.
В фракциях (fr) можно задавать только размеры столбцов и строк в гриде. Размеры грид-интервалов (gap) во фракция не указываются (даже если вы это сделаете, это не сработает). Теоретически можно задавать значения грид-интервалов в процентах (проценты в данной ситуации считаются от размера контейнера или доступного пространства), но спецификация не фокусируется на этой возможности, и в разных браузерах проценты рассчитываются по-разному.
Теория~ 1 минута
|
||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 127; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.149.255.239 (0.007 с.) |

 Когда контент одинаков, все возможные единицы рассчитывают размеры грид-ячеек одинаково
Когда контент одинаков, все возможные единицы рассчитывают размеры грид-ячеек одинаково Отображение в браузере грида с колонками разного размера
Отображение в браузере грида с колонками разного размера Как это отображается в браузере при минимальном контенте
Как это отображается в браузере при минимальном контенте Как это отображается в браузере при минимальном контенте
Как это отображается в браузере при минимальном контенте Как это отображается в браузере при минимальном контенте
Как это отображается в браузере при минимальном контенте


