
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Правая панель и получение параметровСодержание книги
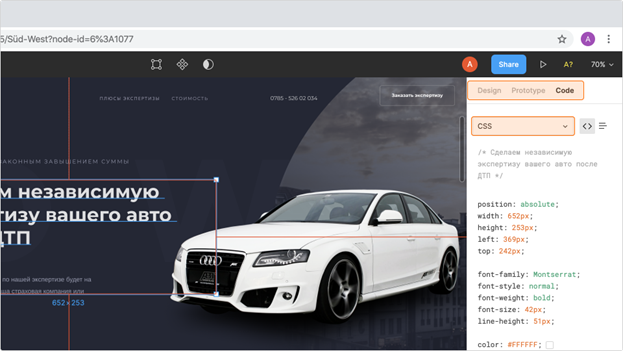
Поиск на нашем сайте В правой панели 3 вкладки: Design (дизайн), Prototype (прототипирование) и Code (код). Нам нужны Design и Code. Кстати, в Code можно выбрать язык, на котором будут показаны сведения. По умолчанию это CSS.
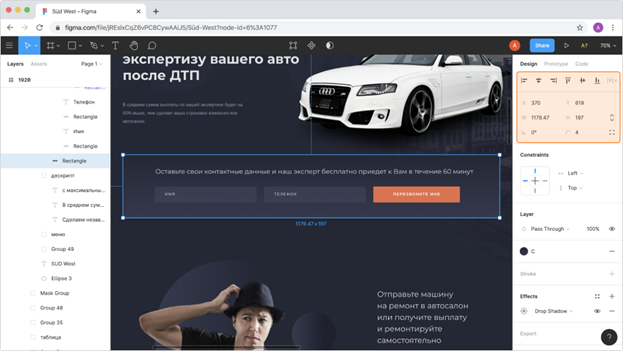
Во вкладке Design самый верхний блок показывает выравнивание всего блока, дальше идут данные о расстояниях по вертикали и горизонтали, W и H показывают размеры объекта (это пригодится для измерения размеров картинок и блоков), ниже находятся угол поворота и скругления; если скругление не применяется, то и параметр выводиться не будет.
Ниже идут блоки, которые не показываются, если таких данных нет, или выглядят блёкло, если не активны: · в Layer можно посмотреть прозрачность; · Text с данными о текстовом содержимом; · Fill, показывающий заливки, в том числе градиентные (с перетеканием цветов); · Stroke, который показывает сведения об обводках; · Effects, который показывает тени и размытие; · Export, позволяющий выгрузить любой слой в форматах PNG, SVG, JPG или PDF, и вложенный в него Preview, позволяющий увидеть изображение того, что мы выгружаем. В целом все данные (кроме графики, которую нужно экспортировать) можно получить во вкладке Code в формате CSS, они даже иногда описаны комментариями.
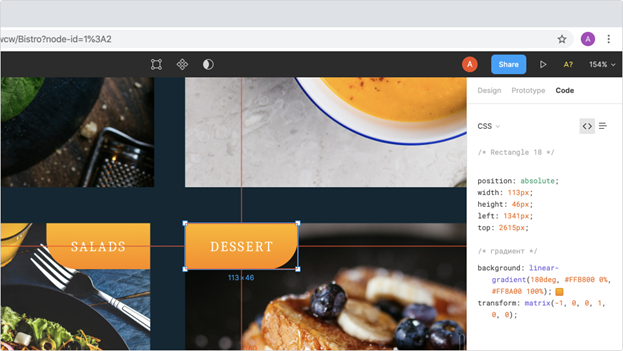
Замечание Не нужно (читай: нельзя, запрещено из принципов здравого смысла) копировать CSS из графического редактора или просмотрщика целиком как он есть, там много лишнего. Следует брать конкретные правила для конкретных задач и проверять их перед тем, как вставить в свой код. Например, если вам нужна информация о градиенте, то код, который вы скопируете, должен быть примерно таким: background: linear-gradient(270deg, #242735 28.51%, #363B51 100%); Часть кода может вовсе оказаться лишней, например, иногда встречаются белые границы у блоков с белой заливкой. В таком случае строка кода с описанием границы явно будет лишней.
Теория~ 3 минуты Глава 3.2.4. Словарик терминов Кегль Размер буквы или знака шрифта по вертикали, включающий её нижние и верхние выносные элементы; размер шрифта. Интерлиньяж (от французского interligne) Дословно переводится как «написанное между строк» и означает расстояние между двумя строками. Стандартное (автоматическое) значение интерлиньяжа — 120% от кегля, при наборе 10-м кеглем интерлиньяж составляет 12 пикселей. В художественных целях интерлиньяж может быть увеличен или уменьшен, но, поскольку от него зависит читаемость текста, небольшой интерлиньяж применяется не часто — например, только в заголовках. Насыщенность (вес) шрифта Ещё называется жирностью или толщиной шрифта. Позволяет управлять контрастностью текста: чем жирнее начертание, тем контрастнее текст выделяется. В большинстве системных шрифтов есть только два варианта насыщенности: обычная и жирная (Normal, Bold). Для каждого веса шрифта отрисовывается отдельный пакет символов, если вы используете Google Fonts, нужно этот пакет добавить в выгрузку. Автоматическая браузерная подстройка, если используется такой вес, которого в пакете шрифта не было, выглядит обычно хуже, чем оригинальная версия того же веса. Регистр (от новолатинского registrum) Дословно означает «внесённое», означает выбор маленьких (строчных) или больших (прописных) букв. Встречаются ситуации, когда весь текст оформлен прописными, или весь — строчными буквами. Специфические техники — Camel case, когда каждый следующий корень составного слова начинается с прописной буквы (CanIUse), Snake case, когда между словами высталяется нижнее подчёркивание (main_nav_item). Написание каждого нового слова с большой буквы в русском языке не принято. Трекинг (от английского tracking) Изменение межбуквенных пробелов с определённой целью: сделать текст более разреженным и светлым, или более плотным и тёмным. Ещё трекинг используется при вёрстке, чтобы увеличить или уменьшить количество строк и таким образом избавиться от висячих предлогов, слов и строк, но на сайтах лучше так не делать. Хорошим тоном является числовое значение трекинга, не превышающее +/- 25.
|
||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 207; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.006 с.) |

 Вкладки с дизайном и кодом
Вкладки с дизайном и кодом Данные о размерах выделенного объекта
Данные о размерах выделенного объекта Данные о градиенте предваряются комментарием
Данные о градиенте предваряются комментарием


