
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Вывод линейки и направляющихСодержание книги
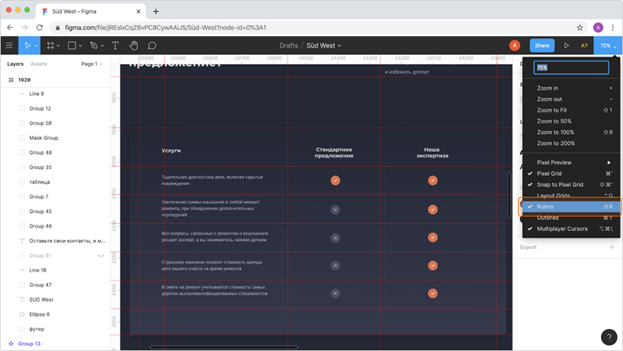
Поиск на нашем сайте Линейку в Фигме можно вывести из пункта меню View в меню, которое расположено в верхнем левом углу, пункт, который отвечает за вывод пиксельной линейки, называется Pixel Grid, он самый верхний в выпадающем подменю. Также линейку можно вывести горячими клавишами Shift+R). После вывода линейки можно вытягивать из неё направляющие, горизонтальные и вертикальные соответственно. Просто кликните по нижнему краю линейки и, удерживая нажатие, тяните внизу (или вбок, если это боковая линейка).
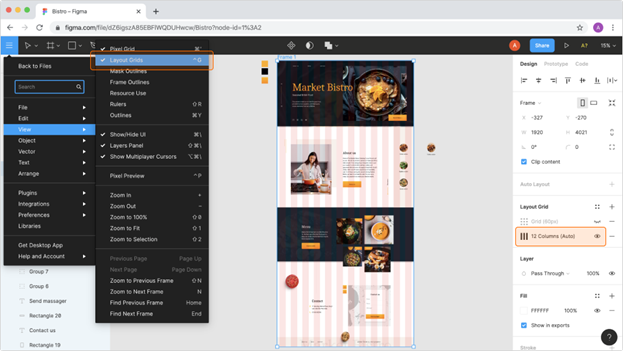
Как вывести модульную сетку Модульная сетка нужна, чтобы увидеть структуру макета. Она позволяет прочитать закономерности и увидеть общий принцип построения колонок и элементов в сетке будущего сайта. Использовать её считается хорошим тоном у дизайнеров. Можно включить её в меню — Layout Grid или Ctrl+Shift+4 (Control+G на Mac), потом выбрать корневой фрейм (с #, выделенный жирным) и включить видимость в правой панели в блоке Layout Grid. Модульную сетку можно настроить под себя: сделать отступы по бокам, выбрать количества колонок и рядов, определить интервал между ними. Особенно это пригодится в работе с CSS Grid Layout.
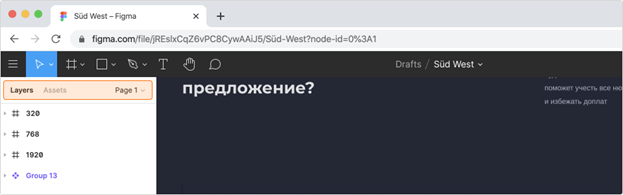
Теория~ 5 минут Глава 3.2.3. Панели инструментов, содержание, возможности Панель слоёв — слева Перечень слоёв, страниц и графических элементов находится в левой панели. У левой панели есть своё верхнее меню, в нём 3 пункта: Layers (слои), Pages (страницы) и Assets (в данном случае — вложения). В Assets кладут многоразовые компоненты, которые после этого можно изменить прямо в Assets и везде, где они использовались, они изменятся автоматически. В Pages можно переключаться между страницами макета.
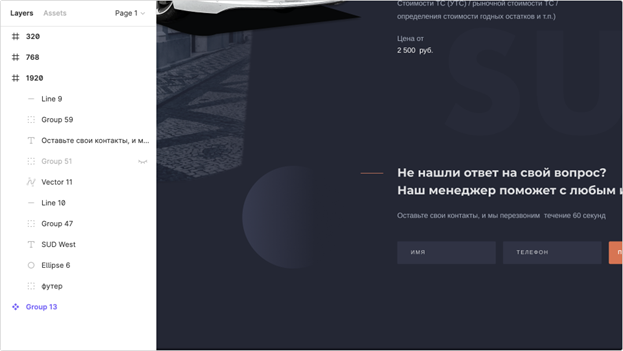
На одной странице может располагаться весь макет: десктопная и мобильная версия, попапы и прочее. В панели слоёв корневые, самые крупные слои (фреймы) будут выделены жирным и решёткой — #, как и инструмент Frame, с помощью которого они созданы. У слоёв есть иконки, обозначающие их содержание. Буква T показывает текстовые слои, рисунок — растровую графику, компоненты из Assets подсветятся фиолетовым, векторная графика получит иконку в виде кривой или в виде своей формы (как Ellipse на примере). Скрытые слои (с «закрытым глазиком») становятся серыми.
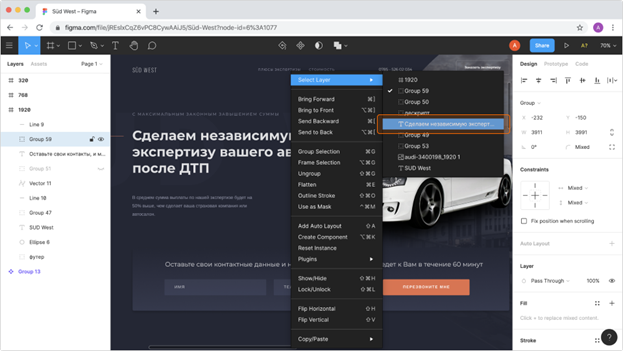
Чтобы найти нужный слой, можно поискать его в перечне слоёв или кликнуть на объект и посмотреть в левой панели. Если слоёв много и они вложены один в другой, кликать придётся больше: двойной клик по объекту будет погружать вас на слой глубже. Раскрыть всё содержимое слоя можно зажав Ctrl/Cmd и кликнув на маленькую стрелочку слева от иконки слоя. Или можно кликнуть на область, а потом вызвать правой кнопкой мыши меню и в первом пункте выбрать нужный слой. Можно переключать слои с помощью Tab/Shift+Tab.
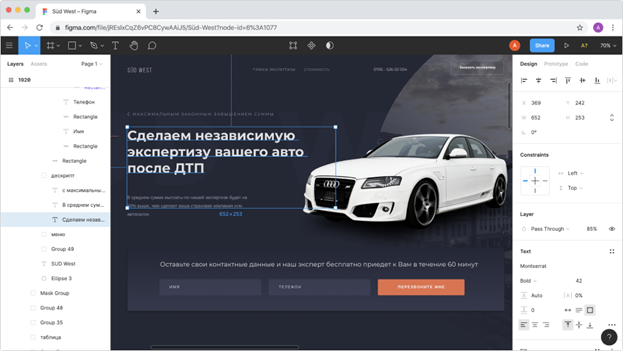
При выделении слоя данные о нём и его содержимом выводятся в правой панели.
|
||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 169; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.102 (0.008 с.) |

 Вывод направляющих
Вывод направляющих Включённая функция Layout Grids позволяет вывести модульную сетку
Включённая функция Layout Grids позволяет вывести модульную сетку Панель со вкладками слоёв, страниц и вложений
Панель со вкладками слоёв, страниц и вложений Во фрейме # 1920 есть группы и векторные элементы. Line 9 — векторный элемент, T — текстовый
Во фрейме # 1920 есть группы и векторные элементы. Line 9 — векторный элемент, T — текстовый Найти нужный слой можно как в панели слоёв, так и вызвав меню правой кнопкой мыши
Найти нужный слой можно как в панели слоёв, так и вызвав меню правой кнопкой мыши В правой панели вывелись данные о выделенном объекте
В правой панели вывелись данные о выделенном объекте


