Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Глава 6.1.1. Свойство display и управление потоком документаСодержание книги
Поиск на нашем сайте
Каждому HTML-элементу на странице соответствует прямоугольная область. Такие области называются боксами. По умолчанию все HTML-элементы обладают определёнными боксами. Но стандартный тип отображения бокса можно изменить с помощью CSS-свойства display. Тип отображения может влиять сразу на две вещи: на расположение самого бокса в потоке и на расположение дочерних элементов внутри бокса. Например, у элемента <li> тип бокса по умолчанию — display: block. Это означает, что элементы списка отображаются один под другим на странице. Если изменить тип отображения на inline, элементы списка будут отображаться рядом друг с другом, как будто это слова в предложении. Тот факт, что вы можете изменить значение отображения любого элемента, означает, что вы можете выбрать HTML-элементы согласно их семантическому значению, не заботясь о том, как они будут выглядеть. То, как они выглядят, можно изменить. Замечание Рассмотрим четыре основных типа боксов: · блочные, display: block, · строчные, display: inline, · блочно-строчные, display: inline-block, · гибкие или флексовые (флексы), display: flex. Блочный бокс Блочный бокс — это прямоугольная область на странице, просто прямоугольник. По умолчанию блочным боксом обладают крупные поточные элементы, которые не являются фразовыми. Например, элементами с блочными боксами по умолчанию являются: <div>, <header>, <footer>, <section>, <h1>…<h6>, <p>, <ul>, <ol>, <li>. У блочных боксов есть важные особенности поведения: · Блочный бокс «эгоистичен». Это выражается в том, что до и после него есть принудительный перенос строки. На одной строке с таким боксом не может находиться никакой другой элемент. Даже если блочный бокс почти не содержит контента или занимает лишь маленькую часть строки — он всё равно на строке один. · На блочные боксы нормально действуют все свойства блочной модели (width, height, margin, padding). · Блочный бокс по умолчанию тянется на всю ширину родительского элемента. · По высоте же блочные боксы ужимаются под содержимое. Рассмотрим на примере, как себя ведут блочные боксы.
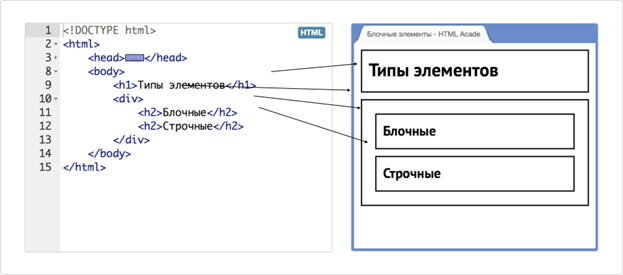
Внутри <body> есть четыре тега, и все эти теги являются блочными. Хорошо видно, что строки текста внутри <h2> очень короткие, и можно было бы эти элементы ужать под текст. Но заголовки тянутся на всю ширину и занимают всю доступную в родителе ширину, за исключением внутренних отступов.
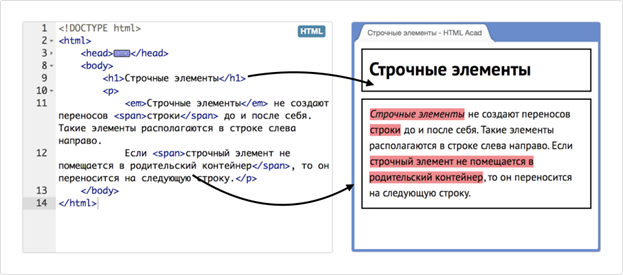
Также очевидно, что если бы заголовки ужались под контент, то они поместились бы на одну строку. Но каждый занимает отдельную строку. Строчный бокс Строчные боксы — противоположность блочных. Если блочный бокс — это крупная неразрывная прямоугольная область, то строчный бокс — это фрагмент текста, который может разрываться и находиться на нескольких строках. Элементы, боксы которых по умолчанию являются строчными, это теги, с помощью которых размечают небольшие куски текста, словосочетания: <a>, <span>, <button>, <strong>, <em>, <i>, <b>, <time>. У строчных боксов несколько отличий от блочных: · Строчные боксы ведут себя как текст, то есть могут располагаться и на одной строке, и на нескольких. Если такой бокс не помещается на одной строке, то он спокойно переносится на следующую. · Строчные боксы плохо взаимодействуют со свойствами блочной модели. Некоторые свойства на них просто не действуют, а некоторые — действуют частично. Например, отступы в строчных боксах работают только в горизонтальном направлении. · Размеры строчных боксов всегда зависят от содержания. В примере ниже, благодаря подсветке, видно как ведёт себя строчный бокс, если он не помещается в строке.
Строчные боксы — это не только теги <em> и <span>, но и обычный текст, который не обёрнут во фразовый тег. Такие фрагменты текста оборачиваются в анонимный строчный бокс. Анонимных боксов в рассмотренном примере — три (это участки между явными строчными боксами, которые принадлежат тегам). Блочный бокс — это прямоугольный статичный «кирпич», а строчный бокс — это что-то гибкое и текучее внутри этого «кирпича». Блочно-строчный бокс Блочно-строчные боксы сочетают в себе особенности и блочных боксов и строчных боксов. Этот тип боксов используются для стилизации мелких интерфейсных элементов и элементов текстового содержания. Флексбокс Флексы — основной инструмент построения крупных сеток и микросеток. Есть несколько особенностей, которые следует помнить и учитывать при использовании флексов. Перечислим их: · Все блоки очень легко делаются «резиновым», что уже следует из названия «flex». Элементы могут сжиматься и растягиваться по заданным правилам, занимая нужное пространство.
· Выравнивание по вертикали и горизонтали, базовой линии текста отлично работает. · Расположение элементов в HTML не имеет решающего значения. Его можно поменять в CSS. · Элементы могут автоматически выстраиваться в несколько строк/столбцов, занимая всё предоставленное место. · Множество языков в мире используют написание справа налево rtl (right-to-left), в отличии от привычного нам ltr (left-to-right). Флекс адаптирован для этого. В нем есть понятие начала и конца, а не права и лева. В браузерах с локалью rtl все элементы будут автоматически расположены в реверсном порядке. · Синтаксис CSS-правил очень прост и осваивается довольно быстро. При этом есть вещи, которые не стоит забывать при использовании флексбокса: · Не используйте флексы там, где в этом нет необходимости. · Разберитесь c флексбоксом и знайте его основы. Так намного легче достичь желаемого результата. К примеру, по умолчанию флекс-элементы вытягиваются по поперечной оси и установленное значение высоты для элемента никак не учитывается. · Не забывайте про margin-ы. Они учитываются при установке выравнивания по осям. Важно помнить, что margin-ы во флексбоксе не «схлопываются», как это происходит в обычном потоке. · Значение float у флекс-блоков не учитывается и не имеет значения. Теория~ 15 минут
|
||||||
|
Последнее изменение этой страницы: 2021-01-14; просмотров: 185; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.143.237.203 (0.007 с.) |