Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Основні структурні елементи HTMLСодержание книги
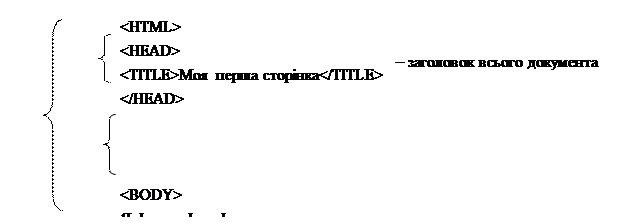
Поиск на нашем сайте Структурні елементи HTMLвизначають базову структуру документа HTML. Весь документ являє собою один великий елемент, обмежений парним тегом < HTML >. Усередині він складається з двох основних розділів: заголовків (тег < HEAD >) і тіла документа (тег < BODY >). Розділ заголовків містить ряд елементів, що описують властивості документа в цілому. Він повинний містити тег < TITLE >, що має в собі загальний заголовок документа. Усередині тіла документа розташовується весь його зміст. Саме тут пишуть теги, що визначають спосіб оформлення документа у вікні браузера. Усі перераховані структурні теги – парні. Таким чином, мінімальний “повний” документ HTML має таку структуру:
Стандарт мови HTMLрозглядає як обов’язковий тільки тег <TITLE>, що повинний бути зазначений у всіх документах HTML. Основні структурні теги звичайно розміщають на окремих рядках (крім елемента TITLE, що іноді записують в один рядок). Теги пишуть так, щоб документ було зручно читати і перевіряти. Прийнято також використовувати систему відступів від лівого краю, за допомогою якої вказується рівень вкладення блокових елементів. Додавання додаткових пробілів несуттєво збільшує обсяг документа, але значно спрощує перегляд і редагування вихідного тексту. Відкриваючий тег <BODY> може містити цілу групу атрибутів, що безпосередньо впливають на зовнішній вигляд документа: - TEXT= “ … ” – встановлює колір тексту всього документа; - BGCOLOR= “ … ” – визначає фонове зображення для сторінки; - BACKGROUND= “ … ” – вказує адресу файла (*.gif або *.jpg), який необхідно використовувати в якості фонового зображення для сторінки. Це зображення “підкладається” під текст подібно плиткам паркету, починаючи з лівого верхнього кута сторінки. Фонове зображення фактично заміщає фоновий колір, що (якщо він також заданий) у цьому випадку видний тільки під час завантаження сторінки. Зображення, що використовується як тіло, повинно бути неяскравим і малоконтрастним, щоб воно не порушувало читаність тексту сторінки. Задавання кольору можна задати одним із двох можливих способів: найменуванням кольору (наприклад RED) чи його шістнадцятковим кодом (FF0000). Наприклад: <body text=“red”>червоний</body> <body text= “#FF0000”>червоний</body>. Існує стандарт найменування кольорів, причому найпростіший список містить тільки шістнадцять основних кольорів, а розширений – більш 100, з дуже екзотичними назвами типу “ cornflowerblue” (волошковий). Запам’ятовувати такого роду назви немає ніякого сенсу і тому зручніше використовувати шістнадцяткові коди кольорів. Такий код складається з трьох пар шістнадцяткових цифр, яким передує символ #. Перші дві цифри описують насиченість червоного кольору, наступні дві – зеленого, а третя пара – синього. Так, код #6495ED, що відповідає згаданому вище волошковому кольору, вказує, що насиченість червоного складає 100 (#64 у шістнадцятковій системі), насиченість зеленого – 149, насиченість синього – 237. У результаті дійсно виходить синювато-блакитний колір. Максимальне значення насиченості будь-якого компонента – 255 (шістнадцяткове #FF).
Додавання заголовків і абзаців Якщо ви користувалися Microsoft Word, вам повинно бути добре знайоме використання стилів для виділення заголовків за ступенем важливості. У HTML заголовки поділяються на шість рівнів: H1 – найважливіший, H2 – трохи менш важливий,..., H6 – найменш значимий. Приклад того, як додати важливий заголовок: <H1>Важливий заголовок</H1> Результат: Важливий заголовок Трохи менш важливий
Кожен абзац повинний починатися тегом <P> і закінчуватися тегом </P>. Для вирівняння тексту в документі використовується атрибут align, який дозволяє вирівняти текст по лівому чи правому краю та по центру. Наприклад: <P>Це перший абзац</P> <P>А це другий абзац </P> <Palign="right"> Цей текст вирівняний по правому краю </P> <Palign="left"> Цей текст вирівняний по лівому краю </P> <Palign="center"> Цей текст вирівняний по центру </P> Форматування тексту Для форматування тексту можна використовувати різні стилі шрифтів. За допомогою тега <B> встановлюють жирний шрифт, тегів <EM> або <I> – курсив, тег <U> – підкреслене написання символів. Усі перераховані теги – парні. Наприклад: Це дійсно <em>цікавий</em> пункт! Результат: Це дійсно цікавий пункт!
Тег < font > може бути використаний для задавання кольору й розміру шрифту, яким буде виведений ваш текст. Атрибут color служить для вказівки кольору тексту. Наприклад: У цій пропозиції є <font color="red">слово</font>, виділене червоним кольором. Результат: У цій пропозиції є слово (червоного кольору), виділене червоним кольором. Атрибут size служить для задавання розміру шрифту в умовних одиницях від 1 до 7. Прийнято вважати, що розмір “нормального” шрифту відповідає числу 3. Розмір може бути зазначено як абсолютною величиною (size =5), так і відносною (size = +2 – збільшить текст на 2 одиниці відносно базового, size = -1 – зменшить текст на 1 одиницю відносно базового). Наприклад: Поради <font size="+2" color="maroon">ветеринарного</font> лікаря Результат: Поради ветеринарного лікаря Додавання малюнків Використання малюнків робить ваші сторінки більш цікавими. Вставити малюнок дозволяє тег <img>. Припустимо, що файл малюнка “peter.jpg” завширшки 200 пікселів і висотою 150 пікселів, лежить у тій же папці, що і HTML файл. Вказуємо наступну команду: <img src="peter.JPG" width="200" height="150"><BR> Вказівка ширини й висоти не є строго необхідними, але збільшує швидкість завантаження WEB-сторінки. У випадках коли відключене завантаження зображень треба задати опис картинки, використовуючи атрибут alt: <img src="peter.JPG" width="200" height="150" alt="Мій друг Петро"> При встановленні малюнка в документ можна використовувати атрибут align= “…” для вирівняння його по лівому, правому краю та по центру. У WWW використовується два формати графічних файлів GIF і JPG. Формат GIF використовується, коли потрібно прозоре зображення чи анімація, а також для: · чорно-білих малюнків і тексту · зображень з обмеженою кількістю кольорів · графіки з різкими контурами (меню, кнопки, діаграми і т.п.) · зображень із текстом Формат JPG більше підходить у таких випадках: · скановані зображення · графіка зі складним сполученням кольорів і відтінків · будь-яке зображення з палітрою більш ніж 256 кольорів Створення посилань на інші сторінки Найважливішим поняттям в HTML є гіперпосилання, яке дозволяє зв’язати текст або будь-який об’єкт з іншими гіпертекстовими документами. Посилання позначаються тегом <a>. Загальний вигляд посилання: <a href="filename">Текст_посилання</a> Текст між <a> і </a> використовується як опис посилання, і позначається, як правило, синім кольором, і підкреслюється лінією. Наприклад посилання на сторінку, визначену у файлі “advanced.htm” (тобто посилання на файл “advanced.htm”) має вигляд: <a href="advanced.htm">Просунутий HTML</a> Можна використовувати в посиланні малюнок. Наступний приклад дозволяє кликанням на логотипі компанії перейти на її домашню сторінку: <a href="/"><img src="logo.gif" alt="home page"></a> Списки HTML пропонує три види списків: 1. Маркірований (невпорядкований) список відкривається тегом <ul> і закінчується </ul>, а кожен його пункт починається стандартним тегом <li>. Наприклад:
<ul> <li>перший пункт списку</li> <li>другий пункт списку</li> <li>третій пункт списку</li> </ul>
Результат: · перший пункт списку · другий пункт списку · третій пункт списку
2. Нумерований (впорядкований) список використовує теги <ol> і </ol>, а кожен його пункт починається стандартним тегом <li>. Наприклад:
<ol> <li>перший пункт списку</li> <li>другий пункт списку</li> <li>третій пункт списку</li> </ol> Результат: 1. перший пункт списку 2. другий пункт списку 3. третій пункт списку
3. С писок визначень (глосарій) представляє текст у формі словникової статті, що складається з обумовленого терміна й абзацу, що розкриває його значення й відкривається тегом <dl>. Кожен термін відкривається тегом <dt>, а визначення тегом <dd>. Наприклад:
<dl> <dt>перший термін</dt> <dd>його визначення</dd> <dt>другий термін</dt> <dd>його визначення</dd> </dl> Результат: перший термін його визначення другий термін його визначення Списки можуть бути вкладеними один в іншій. Наприклад:
<ol> <li>перший пункт списку</li> <li>другий пункт списку</li> <ul> <li>перший пункт вкладеного списку</li> <li>другий пункт вкладеного списку</li> </ul> <li>третій пункт списку</li> </ol>
Результат: 1. перший пункт списку 2. другий пункт списку · перший пункт вкладеного списку · другий пункт вкладеного списку 3. третій пункт списку.
Лабораторна робота № 17. Тема. Розробка веб-сайту.
Мета. Створити сайт фірми. Хід роботи 1. Запустіть програму М8 Wогd 2000 чи М8 Word ХР. Якщо у вашому розпорядженні є М8 Word 97, то створіть багатосторінковий сайт без фреймів (головна сторінка навігаційна, а всі інші створюються аналогічно до неї).
|
||
|
Последнее изменение этой страницы: 2016-09-13; просмотров: 487; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.169 (0.01 с.) |