Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Поставьте преимущества выше свойствСодержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
Отметьте, сколько пунктов в предыдущем списке начинаются с преимущества, а затем напоминают о свойстве. Именно преимущество захватывает внимание, эмоционально связываясь воображением. Свойство должно следовать за ним, доказывая, что преимущество — это последствие свойства. Эта простая связь помогает вызывать стремление обладать предлагаемым продуктом. Если пользователь Сети сравнивает несколько вариантов, он выберет тот, который предлагает преимущество, как-то улучшающее его жизнь. У других продуктов могут быть точно такие же свойства, но пока они не поданы ему как возбуждающие эмоции преимущества, они не будут казаться привлекательными. Мой дизайн домашней страницы для онлайн-магазина кроватей, показанный на рис. 7.11, начинается обнадеживающим обещанием «Вы можете спокойно спать». Заголовок заключает в себе непосредственное преимущество, у которого есть два значения: первое обещает, что вы хорошо выспитесь на наших удобных кроватях, а второе — что вы будете спокойно отдыхать, потому что вы можете доверять этому продавцу. В заголовке нет свойств, потому что сайт предлагает широкий ассортимент продуктов. Но это обобщенное преимущество подходит ко всему, то он продает.
Рис. 7.11. Свойства никогда ничего не продают. Этот заголовок говорит клиенту о прямом преимуществе для него, прежде чем объяснить, как оно может быть достигнуто с помощью одного из продуктов из предлагаемой линейки AddAction — это бюджетный, но высококачественный провайдер, предлагающий свои услуги в условиях жестокой конкуренции. В предварительном интервью мы исследовали, что существующим клиентам нравится в их услугах. Компания недавно получила следующее письмо от счастливого клиента: «Я объяснил свою проблему, и через 9 минут она была решена. Самая лучшая поддержка на свете!» Для меня такая эмоциональность — маркетинговая драгоценность, так что я сделал это основным фокусом дизайна их новой домашней страницы, показанного на рис. 7.12.
Рис. 7.12. Вместо того чтобы соревноваться за свойства в заполненном рыночном сегменте, дизайн домашней страницы предлагает важные преимущества (поддержку), которые работают непосредственно с посетителем
Когда правильнее начать со свойств Иногда на обобщенной странице (домашней странице или странице раздела) уместно упомянуть свойства. Например, если ваш поиск ключевых слов предполагает существование рынка поиска «специалистов по выставкам», вы можете начать с описательных свойств, при условии, что потом перейдете к детализации этих свойств, как на рис. 7.13.
Рис. 7.13. Используйте здравый смысл. Если у вас есть рынок, ищущий свойства, в любом случае начните с соответствующего текста на целевых страницах
Эмоции «Люди решаются на покупку, основываясь на эмоциях, и затем оправдываются логикой» — это один из фундаментальных законов продаж. На момент вступления логики и разума решение о покупке обычно уже принято эмоционально. Замечание Рациональное мышление и эмоции относятся к разным частям мозга. Эмоциональная реакция на самом деле происходит быстрее логической, следовательно, наши эмоции ответственны за большее количество наших решений, чем мы можем себе представить. Заманчиво полагаться на логику посетителя, но логический анализ не ведет к немедленному действию. Всегда ищите эмоциональные причины, которые заставят посетителя продолжать. Вы можете привести сколько угодно обоснований, но, пока люди не получат эмоциональную связь с идеей, они не предпримут действий. Эмоции вроде любви, страха, ненависти и надежды воздействуют на человека так, как не может ни одна идея. Свойства находятся в области логики, но преимущества затрагивают нас лично и находятся в области эмоций. На самом деле мы делаем выбор о покупке, основываясь на эмоциях, затем оправдывая наш выбор логически. Следовательно, это преимущества заставляют нас делать выбор в пользу действий. Без преимуществ, с которыми можно найти связь, мы вряд ли увлечемся предложением. А на следующем этапе нам может понадобиться информация, чтобы поддержать свой выбор. Рассмотрим как, вместо обобщенного предложения вроде «Доставка цветов», следующие призывы соответствуют целевому рынку, решают проблему и предлагают покупателю ощутимые преимущества: ■ Удивите свою девушку идеальным подарком на День святого Валентина — меньше 30 долларов. ■ Как сказать ей «Я люблю тебя». ■ Доставка похоронных венков через 24 часа — гарантирована. ■ Подарок в последнюю минуту? Эти роскошные летние букеты доставляются по всей стране на следующий день после заказа. ■ Ничто не скажет «Мне жаль» так, как это сделает букет. ■ Вспышка цвета украсит любой день. Демонстрация эмоций вроде воодушевления, страсти или преданности пробудит похожие ответные чувства в вашем клиенте. Не бойтесь позволить собственным эмоциям проявиться в вашем тексте для веб-сайта. Ваши клиенты — люди, и они реагируют как люди, это означает, что над ними властвуют их эмоции. На рис. 7.14 показан большой заголовок, который я создал для домашней страницы инструктора по личному росту. Текст «Живите полной жизнью. Наслаждайтесь настоящим успехом. Любите каждую минуту» работает полностью в области эмоций. Кого бы не заинтересовали такие преимущества? Так как услуги и преимущества, которые может предложить инструктор по личному росту, могут быть разнообразны, это введение выделяется, делая смелое заявление, которое вдохновляет и создает общее воодушевление. Если потенциальные клиенты устанавливают связь с демонстрируемыми эмоциями и вдохновляются, они пойдут дальше.
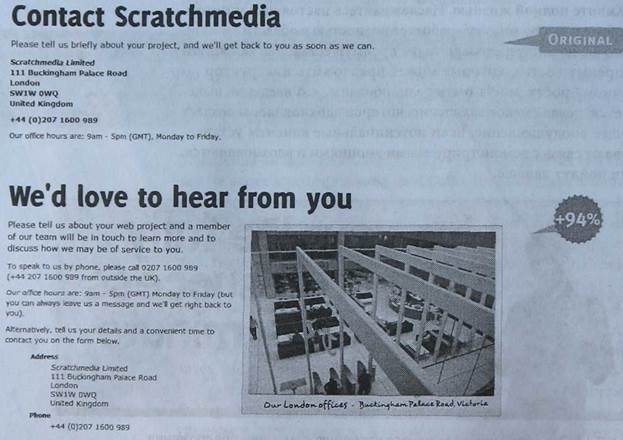
Рис. 7.14. Эти обещания обращаются напрямую к эмоциям предложения Замечание Простое добавление кавычек к заголовку увеличивает правдоподобие и конверсию, так как это предполагает, что автором утверждения является реальный человек. Рисунок 7.15 демонстрирует контент на странице контактов нашего агентства до и после переработки. Раньше страница приглашала посетителя связаться с нами деловым, но равнодушным тоном. Когда мы сделали ее всю о «вас» (с семью упоминаниями по сравнению с предыдущими двумя) и добавили фотографию нашего лондонского офиса продаж, конверсии подскочили на 94,7%.
Покажите конечный результат Простое ухищрение для эмоциональной связи — это показать посетителям картину цели, которой они хотят достичь. Нас мотивирует обещание более легкой или приятной жизни, и этот образ заставляет нас продолжать двигаться вперед. Наглядная демонстрация цели приковывает взгляд посетителей к награде и делает путь к ней более реальным и простым.
Рис. 7.15. Когда мы заменили на контактной странице нашего агентства сухие факты на личное обращение, конверсии подскочили на 94,7% Например, посетители домашней страницы bankloans.com, показанной на рис. 7.16, ищут возможность купить свой дом. Предложенный мной дизайн связывается с конечной целью посетителей, показывая им изображение человека, переезжающего в новый дом с улыбкой на лице. Это изображение работает напрямую с их личным желанием и подает мощный знак, что они пришли в нужное место, чтобы получить то, что они хотят.
Страх Страх может быть сильной мотивирующей эмоцией, но он наиболее эффективен, когда вы управляете этой эмоцией. ■ «Вы отдаете $$$ каждый месяц?» ■ «Торопитесь! Получите свой, пока они все не кончились!» ■ «Защитите свою семью от смертельного излучения электромагнитного поля». ■ «Почему мужчины никогда не перезванивают — и что вы можете сделать по этому поводу».
Рис. 7.16. Конечный результат — переезд в новый дом. Заметьте, как эмоции на картинке работают в сочетании с заголовком, который предлагает конкретные и немедленные преимущества Как показала реклама табачных продуктов, страх возможного негативного события в будущем не является сильным мотивом. Человек скорее склонен действовать, основываясь на чем-то, что принесет немедленные преимущества или облегчение, чем на каком-то возможном риске. Исключения из этого правила — когда будущие проблемы повлияют на других, например семью, так что реклама страхования использует именно «страховой» подход.
Обещание наизнанку Очень непросто создать четкий и ясный заголовок. Когда время воздействия вашего заголовка ограничено, заставлять людей слишком много думать неразумно. Существует один подход, который может заставить людей читать дальше, это сказать им, почему это предложение им не подходит! Например, во время написания текста, для продвижения курса по более эффективному управлению жизнью, я придумал заголовок (рис. 7.17): «Если вы получаете от жизни все, что хотите, не читайте это!» Такие призывы могут вызвать чувство исключения, которое мы, естественно, хотим преодолеть.
Рис. 7.17. Большинство людей считают, что получают от жизни не все, чего хотят, так что это дразнящее вывернутое введение исключит незначительное число потенциальных клиентов Надежность Какие бы эмоции вы ни стимулировали своим призывом, вы должны вести себя как можно ближе к границе дозволенного, но поддерживать свои доводы достаточно надежными, чтобы заслужить дальнейшее рассмотрение. Кен Маккарти считает, что у всех нас есть два встроенных фильтра, застревания в которых должен избежать маркетолог. Один — это фильтр «Ну и что?» и другой — это фильтр «Чепуха!». Убедитесь, что каждое сделанное вами заявление пройдет через оба этих фильтра. Обычный способ застрять в фильтре «Ну и что?» — это задать риторический вопрос. Риторические вопросы — это вопросы, не требующие ответа. Вопросы заставят людей читать, только если они требуют ответа. Частая ошибка, с которой я встречаюсь — это заголовок «Почему вы должны выбрать нас?». Часто на него отвечают: «Я не знаю. Это ваш веб-сайт. Вы мне должны рассказывать». Два совета по поводу того, как оказаться с нужной стороны фильтра «Чепуха!» — это подкреплять любые сделанные вами заявления фактами и свидетельствами и признавать возможные сомнения, возникающие в уме читателей (например, «Как и вы, я сомневался в качестве услуг, которые казались такими дешевыми, так что я задал несколько вопросов…»). Дизайн для внимания Убедитесь, что ваш захватывающий внимание контент — это первое, что заметят люди. Если вы привлекаете к чему-то внимание людей, сделайте все, чтобы они это прочитали. Подумав, о чем нужно рассказывать вашему веб-сайту, вы должны иметь хорошее представление о том, какие ценности или представления должны бросаться в глаза. Несколько основных принципов графического дизайна помогут вам получить внимание ваших посетителей: ■ доступность; ■ заметность; ■ навигация; ■ зрительный образ; ■ вид и ощущение.
Доступность Если посетители могут найти знаки, чтобы ответить на золотой вопрос («Я в нужном месте?») в первые несколько секунд, они, скорее всего, решат, что движение вперед более интересно, чем отказ от движения, это означает, что вы получили их внимание. Если они не найдут эти знаки, вы потерпели поражение в битве за внимание. Я называю качество того, как легко «дойти» до цели страницы, доступностью. Первая задача страницы состоит в том, чтобы утверждать «Да — вы в нужном месте». Когда у страницы хорошая доступность, посетители скажут: «Я понимаю ее и я знаю, что делать дальше», и им не требуется особенно задумываться. Нужные им признаки выскочат прямо на них. Это означает, что эти ключевые признаки должны быть первым, что они заметят. Что должен увидеть посетитель, чтобы понять, что он в нужном месте, зависит от контекста. Подумайте, где он находится на лестнице узнавания, чего он пытается достигнуть и как попал на страницу. Всего лишь за короткий промежуток времени ваш сайт должен показаться нужным сайтом, с нужной тематикой и тоном. (Конечно, «нужный» может означать дешевый или дорогой, профессиональный или любительский, в зависимости от ценностей, которые вы хотите передать). Все, что вам требуется сделать, чтобы получить высокую доступность, — это представить простую, очевидную информацию. Любые таинственные, противоречивые или недостоверные сообщения могут вызвать отторжение, снизить доступность и повредить вашим коэффициентам конверсии. Один из самых эффективных способов повысить доступность — это избавиться от всех ненужных вещей. Выявите свойства, которые могут помочь ответить на вопрос «Я в нужном месте?», и попробуйте убрать все, что не может. В результате должно освободиться больше места для контента, имеющего значение, что может только повысить ваши шансы привлечения чьего-то внимания. Чистая простота поисковой страницы Google с одной основной функцией, которая приковывает внимание, является одним из главных факторов его успеха. Вы можете упростить любую составляющую контента или дизайна, включая макет. Рисунок 7.18 иллюстрирует эксперимент, который мы проводили над предыдущей версией страницы продаж «Сохраните пиксель». Убрав колонку слева с навигационными опциями, заменив поле подписки на новостные рассылки и дополнительную информацию, мы увеличили продажи на 20,5%. Поскольку уменьшилось количество вещей, рассеивающих внимание посетителя, оставшиеся стали выглядеть более акцентированными на основной идее.
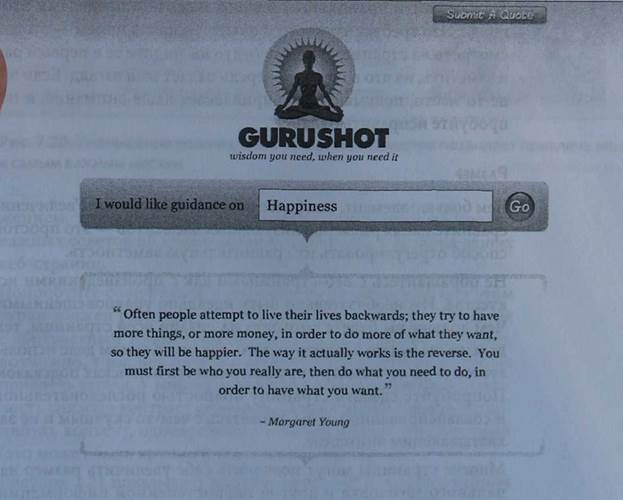
Рис. 7.18. Убрав боковую колонку со старой страницы «Сохраните пиксель», мы получили рост продаж на 20,5% благодаря акценту на предложении На рис. 7.19 показан вид gurushot.com, веб-приложения, которое мы разработали для демонстрации посетителям философских цитат в ответ на их запросы. Дизайн сайта исключает любые элементы, которые не нужны для предоставления желаемого взаимодействия, что позволяет посетителям сосредоточиться непосредственно на контенте.
Заметность Доступность тесно связана с другим фактором — относительной заметностью различных представленных элементов. Заметность элемента — это то, насколько сильно он притягивает взгляд и обращает на себя внимание.
Рис. 7.19. Gurushot.com имеет минималистский дизайн, который сосредоточивает внимание на значимом контенте Я выделяю восемь факторов дизайна, которые могут повлиять на заметность: ■ размер; ■ контраст; ■ жирность; ■ цвет; ■ расположение; ■ пространство; ■ эффекты; ■ движение. Важно помнить, что все эти факторы работают вместе в одном пространстве. Вы можете использовать любое их сочетание, чтобы изменить относительную заметность визуальных элементов. Хитрость заключается в том, чтобы точно их уравновесить и создать нужный общий эффект, при котором взгляд естественно притягивается к главным элементам и может охватить каждый из них по очереди, не отвлекаясь на конкурирующие менее значительные элементы. То, как найти правильный баланс, лежит за пределами этой книги. Это требует чуткости и опыта. Базовый прием — это посмотреть на страницу так, как будто вы видите ее в первый раз, и заметить, на что в первую очередь падает ваш взгляд. Если это не то место, подумайте, что привлекает ваше внимание, и попробуйте исправить баланс.
Размер Чем больше элемент, тем более важным он кажется. Увеличение сравнительных размеров визуальных элементов — это простой способ отрегулировать их сравнительную заметность. Не обращайтесь с веб-страницами как с произведениями искусства. Им необязательно быть идеально уравновешенными. Чем дольше вы будете смотреть на дизайн всей страницы, тем дальше вы будете уходить от того, как он на самом деле используется — то есть быстро просматривается в поисках подсказок. Попробуйте сделать страницу полностью последовательной и сбалансированной, и вы окажетесь с чем-то скучным и не захватывающим внимание. Многие страницы могут позволить себе увеличить размер начального заголовка и другой первостепенной информации. Когда вы удаляете ненужный визуальный мусор, у вас появляется больше доступного пространства, так что вы можете усилить первичные сигналы, как показано в моем дизайне для EventRight, показанном на рис. 7.20. Глаз может остановиться только на элементах, у которых есть контентная ценность: наименование, навигация, текст и совокупность изображений.
Контраст Тоновый контраст — это очень важный фактор. Чем резче контраст элемента (баланс между светлым и темным) с его окружением, тем больше он выделяется. Я предложу несколько важных советов об использовании контраста в дизайне ваших веб-страниц. Попробуйте сощуриться и посмотреть на страницу, при этом экран должен расплываться. Вы заметили несколько областей с контрастным тоном (обычно темным на светлом)? Если нет, возможно, у вас нет ничего с достаточным контрастом, чтобы привлечь взгляд. У многих дизайнеров есть естественная склонность снижать контраст страницы. Попробуйте добавить какой-нибудь контент, одновременно важный и более контрастный (это может быть крупный текст или изображение). Рисунок 7.21 показывает дизайн EventRight с использованием размытия, основное внимание привлекают логотип (сверху и слева), главный слоган (сверху и справа), полоса навигации, фотографии внизу справа и черный заголовок в верхней части контента. Заголовок на полосе заголовка не так уж заметен, потому что был использован белый цвет на фоне средней насыщенности, попробуйте использовать черный текст или сделать фон контрастнее. Если вы видите больше десяти контрастных областей, вы можете получить страницу, которая скорее отвлекает, а не привлекает — взгляд не может сосредоточиться на какой-то одной области.
Границы очень контрастных тонов притягивают глаза. Если вы обнаружили, что веб-страницу тяжело читать, проверьте контраст между главной областью контента и фоном страницы. Если контраст высокий, он будет постоянно отвлекать ваше внимание от контента. Я предпочитаю использовать белый для главной области контента и светлые тона для фонов, создавая границы с низким контрастом.
Интенсивность Интенсивность — это свойство, подчеркивающее тоновый контраст. Более мощные, толстые линии создают более четкие тоновые границы, которые притягивают взгляд. Интенсивные полужирные выделения чаще всего ассоциируются с текстом. Используйте или крупный шрифт и (или) более насыщенную гарнитуру шрифта для главных заголовков. Тонкие буквы будут менее заметными. Вы также можете выделить полужирным конкретные слова в контенте, если вы хотите, чтобы они бросались в глаза.
Цвет Цвет работает аналогично контрасту — создает различия между элементами. У страниц должна быть общая цветовая гамма (которая может быть неброской и гармоничной или дерзкой и кричащей в зависимости от бренда). Существует два базовых принципа использования цвета: ■ Используйте одни и те же цвета, чтобы подчеркнуть взаимосвязь областей. ■ Используйте контрастные цвета (обычно с противоположных сторон цветового круга), чтобы привлечь внимание к конкретным свойствам. Например, если тон вашей страницы холодный и синий, вы можете использовать оранжевый или красный цвета для выделения (или «пятна») областей, которые вы хотите обособить. Если дизайн основан на теплой цветовой гамме, используйте для контраста голубой или зеленый. Я рекомендую придерживаться мягких фоновых цветов страницы. Если же вы используете слишком много различных цветов на одной странице, сложно выделить наиболее значимое, и страница получается перегруженной.
Расположение Ваша главная информация должна располагаться в верхней части вашей страницы. Точнее, она должна быть вверху вашей области контента. Это предполагает, что обычная «мебель» страницы (включая логотип и постоянное навигационное меню) легко различимы, и посетитель может просто проигнорировать их, чтобы перейти сразу к главному заголовку и совокупности изображений. Не размещайте вверху страницы слишком много, ваш ключевой контент рискует оказаться «за линией сгиба» (то есть посетителю придется прокрутить страницу, чтобы его увидеть)! Следуйте правилам, размещая элементы на экране. Проведенные исследования показывают, что некоторые области страницы, такие как правый верхний угол, часто рассматриваются как менее важные, чем остальные. На других областях, например левой верхней части основной области контента, взгляд фокусируется чаще. Когда вы в первый раз смотрите на страницу, что притягивает ваш взгляд? Скорее всего, это будет элемент, который сочетает несколько факторов заметности.
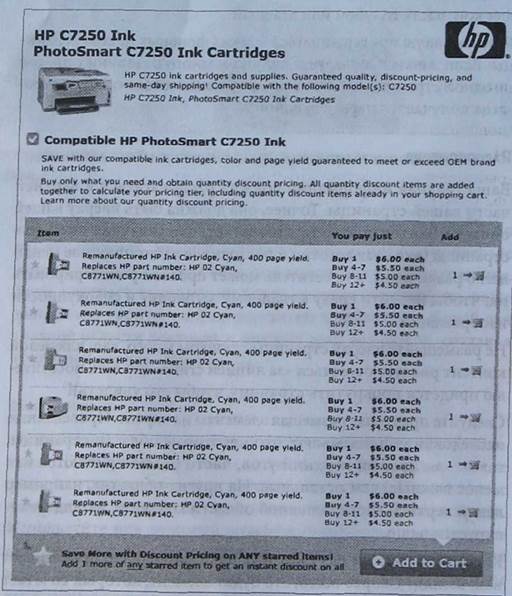
Пространство Свободное пространство вокруг любого элемента делает его заметнее. Форму (силуэт) объекта легче узнать, если она не зажата другими элементами. Я советую по мере возможностей отказаться от рамок и линий, создавая больше пространства на вашей странице, это облегчит чтение и предоставит больше свободного места важным элементам. Также мне нравится использовать увеличенное расстояние между строками в тексте и добавлять дополнительное вертикальное пространство между столбцами, это повышает читабельность. На рис. 7.22 показан раздел страницы интернет-магазина, дизайн которой я недавно переделывал. Заметьте, что у каждого элемента есть достаточно белого пространства вокруг, что делает его легким для чтения. Не поддавайтесь соблазну размещать контент плотнее друг к другу — это загромождает страницу!
Рис. 7.22. Хотя этот раздел страницы включает в себя много контента, я убедился, что вокруг всей важной информации есть некоторое пространство для хорошей читаемости
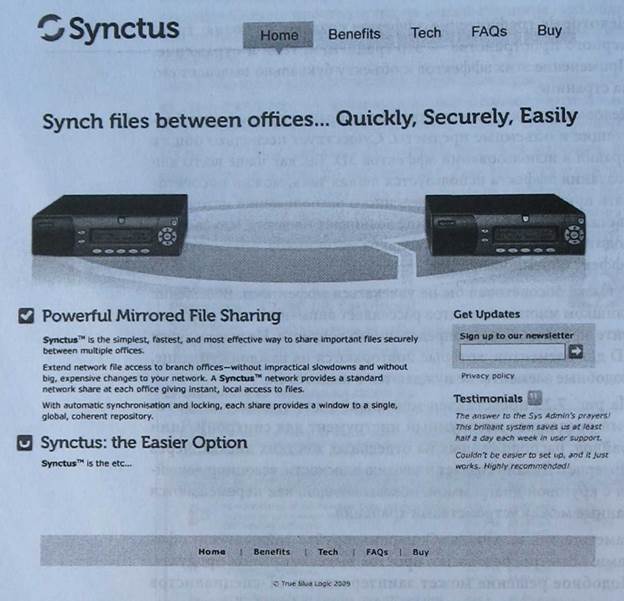
Эффекты 3D Некоторые графические эффекты создают иллюзию трехмерного пространства — это градиенты, тени и отражение. Применение этих эффектов к объекту буквально выделяет его на странице. Человеческий взгляд естественным образом притягивают блестящие и объемные предметы. Существует несколько общих правил в использовании эффектов 3D. Так как чаще всего для создания эффекта используется легкая тень, можно посоветовать придерживаться определенного расположения источника света. Если на вашей странице возникает иллюзия, что свет исходит одновременно из нескольких источников, это разрушает эффект объемности. Я также посоветовал бы не увлекаться эффектами. Выделение слишком многих элементов рассеивает внимание, так что сохраните эффекты 3D для определенного контента. Не используйте 3D для элементов, которые повторяются на каждой странице, подобные элементы не нуждаются в выделении. На рис. 7.23 представлен мой дизайн для synctus.com, который предлагает хитроумный инструмент для синхронизации файлов, расположенных на отдельных жестких дисках, через Интернет. Дизайн создает иллюзию плоскости, ассоциирующейся с круговой диаграммой, показывающей, как перемещаются данные между устройствами хранения. Заметьте, как заголовок «Синхронизируйте файлы между офисами… Быстро, безопасно, просто» выделяет рынок продукта. Подобное решение может заинтересовать IT-специалистов в организациях, у которых есть несколько офисов. Так что заголовок ориентирован на строго определенный рынок, исключая остальные и также включает в себя три важных уточнения.
Движение Любое движение на экране мгновенно захватывает ваше внимание. Это включается биологический механизм: мы все «настроены» на движение, которое может означать добычу или угрозу. Некоторые из наиболее назойливых интернет-баннеров используют этот факт и применяют анимацию для привлечения вашего внимания. Существует более изящное решение, которое можно использовать, — это намек на движение. Диагональные линии и формы более динамичны, чем прямые, так что используйте их, чтобы привлечь взгляд (но не перестарайтесь).
Рис 7.23. Сайт synctus использует иллюзию трехмерного пространства, чтобы привлечь внимание к продукту и главному контенту
|
||||
|
Последнее изменение этой страницы: 2016-06-19; просмотров: 410; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.149.251.26 (0.017 с.) |










 Рис 7.20. Уменьшение количества визуальных элементов позволяет привлечь внимание к самым важным местам
Рис 7.20. Уменьшение количества визуальных элементов позволяет привлечь внимание к самым важным местам Рис. 7.21. Используйте тест с размытием, чтобы проверить, сколько контрастных областей используется на вашей странице
Рис. 7.21. Используйте тест с размытием, чтобы проверить, сколько контрастных областей используется на вашей странице