
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Пользовательские кнопочные формыСодержание книги
Поиск на нашем сайте Простейший и самый неотразимый вариант — построение собственной кнопочной формы вручную и затем превращение ее в стартовую форму для вашей БД. Посмотрите на форму, показанную на рис. 14.14 и отображающую те же кнопки переходов, что и кнопочная форма на рис. 14.10, но с изрядной порцией современного стилевого оформления. На этой кнопочной форме отображено чистое, ничем не занятое пространство, наряду с привлекательной графикой. Она также содержит несколько обычных элементов управления, Кнопок, созданных Мастером кнопок (см. разд. "Выполнение действий с помощью кнопок" главы 13). В свойстве всех кнопок Тип фона (Back Style) задано значение Прозрачный (Transparent), чтобы придать им более современный плоский внешний вид, В свойстве Указатель при наведении (Cursor On Hover) задано значение Указатель на гиперссылку (Hyperlink hand), так что пиктограмма указателя мыши меняется на руку с поднятым указательным пальцем, когда мышь перемещается по кнопке, и тем самым дает знать, что в этом месте можно щелкнуть кнопкой мыши.
Примечание Другой вариант — использование изображения как фона для всей формы и расположение других элементов управления поверх него. Для этого нужно задать следующие свойства формы: Рисунок (имя файла с изображением, которое хотите выводить), Мозаичное заполнение (повторять вывод изображения для заполнения всего доступного пространства или нет), Выравнивание рисунка (используйте значение Сверху слева, так чтобы рисунок начинался в левом верхнем углу формы) и Масштабы рисунка (используйте значение Обрезать, тогда рисунок не растягивается, не масштабируется и не искажается никаким другим образом). Все элементы управления с фоновым рисунком, помещаемые на верхний слой формы, должны иметь значение Прозрачный в свойстве Тип фона, так чтобы сквозь них было видно изображение.
Проверьте страницу "Missing CD" на Web-сайте www.missingmanuals.com, чтобы посмотреть экранный образец (интерактивное анимационное руководство), демонстрирующий создание пользовательской кнопочной формы, показанной на рис. 14.14.
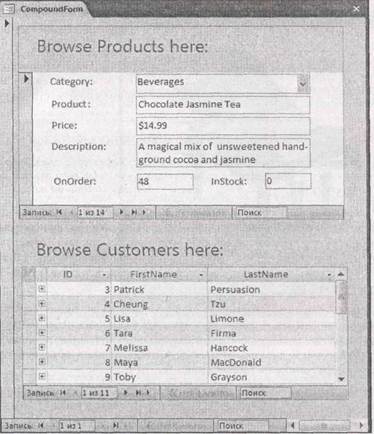
Составные формы Другой подход позволяет забыть о способе проектирования переходов от формы к форме и вместо этого создать форму, содержащую все, что вам нужно. Это средство, называемое составной формой, использует элемент управления Подчиненная форма, с которым вы познакомились в главе 13. В главе 13 рассказывалось о том, как элемент управления Подчиненная форма позволяет отображать связанные данные (такие как перечень товаров, входящих в текущую категорию товаров). Но применять подчиненную форму имеет смысл и для отображения нескольких несвязанных таблиц в одном месте. Просто оставьте пустыми свойства подчиненной формы Основные поля и Подчиненные поля — в этом случае подчиненная форма отображает все записи без фильтрации. На рис. 14.15 показан пример.
Подсказка Существует метод, ускоряющий создание составной формы. Сначала выберите на ленте Создание → Формы → Конструктор форм для создания пустой новой формы. Найдите форму, которую хотите использовать в подчиненной форме, и перетащите ее мышью из области переходов на рабочую поверхность вашей новой формы. Программа Access создаст элемент управления Подчиненная форма, в котором отображается эта форма. Можно также перетащить таблицу на вашу форму, в этом случае Access создаст подчиненную форму для таблицы (и попросит выбрать для нее имя).
Если в области переходов применяется режим Таблицы и связанные представления, составная форма обычно отображается в группе Несвязанные объекты, поскольку кнопочная форма сама по себе не использует никакие таблицы. Вместо этого она содержит подчиненные формы, и эти формы используют различные таблицы, которые вы выводите на экран.
|
||
|
Последнее изменение этой страницы: 2016-08-14; просмотров: 253; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.007 с.) |


 Pиc. 14.14. Эта пользовательская кнопочная форма — обычная форма с множеством кнопок переходов. Преимущество разработки собственной кнопочной формы заключается в том, что вы можете делать все так, как вам нравится. Недостаток в том, что потребуется больше усилий для ее обновления, если изменяется БД. При каждом добавлении новой формы придется изменять проект кнопочной формы, чтобы можно было использовать новую форму
Pиc. 14.14. Эта пользовательская кнопочная форма — обычная форма с множеством кнопок переходов. Преимущество разработки собственной кнопочной формы заключается в том, что вы можете делать все так, как вам нравится. Недостаток в том, что потребуется больше усилий для ее обновления, если изменяется БД. При каждом добавлении новой формы придется изменять проект кнопочной формы, чтобы можно было использовать новую форму
 Рис. 14.15. Эта составная форма — пульт управления "все в одном" для добавления и просмотра товаров и просмотра списка клиентов. Подготовленные и включенные в состав программы Access шаблоны часто используют составные формы для размещения нескольких связанных задач редактирования в одном месте
Рис. 14.15. Эта составная форма — пульт управления "все в одном" для добавления и просмотра товаров и просмотра списка клиентов. Подготовленные и включенные в состав программы Access шаблоны часто используют составные формы для размещения нескольких связанных задач редактирования в одном месте


