Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Лабораторная работа №20. Технологии создания web-страниц средствами html-конструированияСодержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
HTML – язык логической, структурной разметки документов, включающий возможность определения таких элементов, как гипертекстовых ссылок, заголовков, абзацев, списков, а также графических изображений и веб-форм. Первое, что нам нужно усвоить: хтмл (html) - это то, что мы сейчас изучаем. Второе, что нам нужно усвоить: html не является языком программирования, он предназначен для разметки текстовых документов (т.е. с помощью него мы размечаем текст, таблицы, картинки и т.д. на нашей странице). То, как будут выглядеть картинки, текст и другие элементы на вашей странице, и как они будут располагаться относительно друг друга, определяют метки (tags или тэги). Задание 1. Порядок прежде всего, поэтому перед началом работы создайте в своей папке отдельную папку ПЕРВЫЕ ШАГИ для будущей страницы. Теперь откройте блокнот (пуск – программы – стандартные – блокнот) и наберите туда следующий текст:
< head > < title >Мой первый шаг < /title > < /head > < body >Здравствуйте, это моя первая страница. < br > Добро пожаловать!:) < /body > < /html > Сохраните этот документ, присвоив ему имя index.html (Файл - Сохранить Как, дальше вводите имя своего документа) Обязательные теги, это такие теги, которые вы всегда должны прописывать для каждой своей страницы. < html > Этот тэг должен открывать документ. < /html > Этот тэг должен закрывать документ < head > < /head > - голова документа < body > < /body > - тело документа Все тэги, расположенные между < head > < /head >, это что-то вроде служебной информации. Например < title >- заголовок. Все тэги, расположенные между < body > < /body > - непосредственное содержание документа. Теперь откроем браузер Internet Explorer (не закрывайте блокнот, он нам еще пригодится), и откроем в браузере наш документ: Файл - Открыть - кнопка Обзор -Наш документ index.html. Если мы чего-то изменим в нашем *.html документе (в блокноте), то, чтобы посмотреть, как это выглядит в нашем браузере, надо не забывать нажимать в браузере кнопку ОБНОВИТЬ. Если изменений не видно, то это значит, что вы где-то что-то неправильно написали, или забыли сохранить документ. Задание 2. Давайте окрасим слова Добро Пожаловать в красный. Добавьте к этой строчке команды, как представлено ниже:
<font color="#CC0000"> Добро пожаловать!:) </font> Color – параметр (атрибут) для тэга font, он отвечает, в данном случае, за цвет заключенного в контейнер текста. Если цвет текста в <body> не задавать, то весь текст страницы по умолчанию будет черным. Задание 3. Давайте сделаем текст синим, кроме текста, для которого мы специально прописали <font></font>. Цвет фона устанавливается в уже знакомом нам тэге <body>. Для наглядности установим черный цвет. Тогда ваша программа будет иметь вид: <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> Здравствуйте, это моя первая страница. <br> <font color="#CC0000"> Добро пожаловать!</font>:) </body> </html> Обратите внимание: мы одновременно можем прописать в тэге <body> и цвет текста в документе, и цвет фона Задание 4. С помощью параграфов мы можем центрировать текст: <p align="center">текст</p> С помощью параграфов мы можем выровнять текст по левому краю: <p align="left">текст</p> По правому краю документа: <p align="right">текст</p> По обоим краям документа (по ширине): <p align="justify">текст</p> Теперь введем параграфы в наш документ и дополним текст. Внесите изменения в ваш текст: <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <p align="center"> Здравствуйте, это моя первая страница. <br> <font color="#CC0000"> Добро пожаловать!</font>:) </p> <p align="justify"> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится еще один виртуальный друг?:) </p> </body> </html> Задание 5. Существуют шесть уровней заголовков: <H1> текст </H1> <H2> текст </H2> <H3> текст </H3> <H4> текст </H4> <H5> текст </H5> <H6> текст </H6> Итак, h1 – самый важный, h6 – наименее важный. Вводя заголовки в текст, вы позволяете вашему посетителю более легко ориентироваться на странице.
Но, если вы хотите выделить большой фрагмент текста, то заголовки для этого использовать нельзя. Для этого предназначен атрибут size тэга <font></font>, который устанавливает желаемый размер шрифта: <font size="+4"> текст </font> <font size="+3"> текст </font> <font size="+2"> текст </font> <font size="+1"> текст </font> <font size="+0"> текст </font> <font size="-1"> текст </font> <font size="-2"> текст </font> С помощью face мы можем задать тип шрифта. Какие же типы шрифтов являются стандартными, и по идее должны находиться на компьютере каждого пользователя - это: Times; Times New Roman; Arial; Helvetica; Courier; Verdana; Tahoma; Comic Sans; Garamond. Давайте теперь изменим наш документ. <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <H3> <p align="center"> Здравствуйте, это моя первая страница. <br> <font color="#CC0000"> Добро пожаловать!</font>:) </p> </H3> <p align="justify"> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится <font size="+3"> еще один виртуальный друг?:) </font> </p> <font face="arial"> пример шрифта Arial</font> </body> </html> Задание 6. Чтобы вставлять картинки в документ необходимо добавить: <img src="*.*"> Для вашего удобства скопируйте картинки (из папки указанной преподавателем) в ту же папку, что и документ. Задание 7. Измените текст нашей программы и вставьте 2 картинки. <html> <head> <title>Мой первый шаг </title> </head> <body text="#336699" bgcolor="#000000"> <H3> <p align="center"> Здравствуйте, это моя первая страница. <br> <img src="черепаха.gif"> <br> <font color="#CC0000"> Добро пожаловать!</font>:) </p></H3> <p align="justify"> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. А может и просто случайный посетитель вдруг захочет познакомится со мной, и у меня появится <font size="+3"> еще один виртуальный друг?:)</font> </p> <img src="машина.jpg"> <br> <font face="arial"> пример шрифта Arial</font> </body> </html> Задание 8. Сохраните документ (теперь достаточно просто Файл – Сохранить). Просмотрите его в браузере (если он был открыт, то достаточно просто нажать кнопку ОБНОВИТЬ). Наша страничка может состоять из нескольких документов. Один из них главный (index.html) - он открывается первым и должен обязательно лежать на вашем сайте в интернете. При помощи ссылок мы связываем эти документы. Так с главной страницы по ссылкам мы можем перейти на страницу с фотографиями, с этой страницы мы можем перейти обратно на главную страницу, или, допустим, на страницу с нашими стихотворениями, и т.д. Ссылкой на эти другие документы (части нашей странички) может быть текст (фраза, слово), а может быть и картинка. Задание 9. Для начала создадим ссылку на пока не существующий документ:
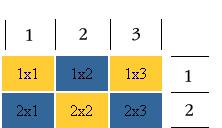
…………… <br> <font face="arial"> пример шрифта Arial</font> <br> <a href="primer.html">посмотреть далее</a> </body> </html> Сохраните документ (теперь достаточно просто Файл – Сохранить). Задание 10. Создадим новый документ (Файл - Создать). Сохраним его primer.html (Файл – Сохранить как…) в той же папке, где находится наш главный документ index.html. В этом документе мы создадим таблицу. Таблица задается тэгом: <table></table> Таблица состоит из строк и столбцов (ячеек), поэтому нам надо еще указать и их. <tr></tr> - строчка таблицы <td></td> - столбец (ячейка) таблицы
Итак, теперь нам надо задать свою таблицу: <html> <head> <title>Мой второй шаг </title> </head> <body> <table> <tr> <td>1x1</td> <td>1x2</td> <td>1x3</td> </tr> <tr> <td>2x1</td> <td>2x2</td> <td>2x3</td> </tr> </table> </body> </html> Задание 11. Фон задается атрибутом bgcolor ="цвет_фона". Фон можно задать для таблицы в целом, для ряда, для ячейки (в пределе одного ряда). В нашем случае мы задаем фон для каждой ячейки. Измените соответствующие строки: <table> <tr> <td bgcolor="#FFCC33" >1x1</td> <td bgcolor="#336699" >1x2</td> <td bgcolor="#FFCC33" >1x3</td> </tr> <tr> <td bgcolor="#336699" >2x1</td> <td bgcolor="#FFCC33" >2x2</td> <td bgcolor="#336699" >2x3</td> </tr> </table> Сохраните документ (теперь достаточно просто Файл – Сохранить). Просмотрите его в браузере. Задание 12. Самостоятельно измените цвета ячеек. Коды находятся в файле Таблица цветов.htm Задание 13. Вы можете задать высоту и ширину для всей таблицы, атрибутами height и width. Зададим в нашем примере не только высоту и ширину, но и сразу выровняем содержимое ячеек по центру. ………………. <table> <tr> <td height="35" width="50" bgcolor="#FFCC33"> <center> 1x1 </center> </td> <td width="50" bgcolor="#336699"> <center> 1x2 </center> </td> <td width="50" bgcolor="#FFCC33"> <center> 1x3 </center> </td> </tr> <tr> <td height="35" width="50" bgcolor="#336699"> <center> 2x1 </center> </td> <td width="50" bgcolor="#FFCC33"> <center> 2x2 </center> </td> <td width="50" bgcolor="#336699"> <center> 2x3 </center> </td> </tr> </table> ……………….. Задание 14. Линия задается тэгом < Hr > и не требует закрывающего тэга: (1) <Hr align="right"> (center или left) (2) <Hr width="30%"> (ширина линии в процентах/пикселях) (3) <Hr size="6"> (толщина линии) (4) <Hr NoShade> (отмена объемности) (5) <Hr color="cc0000"> (цвет линии) Добавьте после таблицы линию:
………… </table> <Hr align="left" width="30%" size="6" color="cc0000"> </body> …………. Задание 15. HTML допускает задание в документах списков двух типов: Маркированный список Каждый элемент этого списка браузер предваряет меткой в начале строки, а сами строки смещает вправо. Нумерованный список В нумерованных списках каждый элемент снабжен номером, вид и начальное значение которого настраивается специальным атрибутом. Нумерованный список задается при помощи команды <OL>. После линии добавьте следующие строки: <UL> <LI>Какой он, этот Слонопотам?</LI> <LI>Неужели очень злой?</LI> <LI>И как он их любит?</LI> </UL> <OL> <LI>Хамите.</LI> <LI>Хо-хо!</LI> <LI>Жуть.</LI> </OL>
Задание 16. В таких документах можно задавать не только статический текст, но и бегущую строку или картинку. Ниже списков добавьте следующие строки: ………… <br> <br> <marquee height="10" width="270" bgcolor="#99CCFF"> Побежали </marquee> …………….. Задание 17. Сохраните документ (теперь достаточно просто Файл – Сохранить). Закройте все блокнотовские документы и запустите наш первый файл index.html в браузере. Проверьте нашу ссылку (она должна переходить на наш второй документ). Рекомендуемая литература Основная 1. Емельянов, Д.А. Основы информатики и вычислительной техники. Вводный курс [Текст]: учеб. пособие / Д. А. Емельянов, Л. И. Долинер. – Екатеринбург: [б. и.], 2003. – 224 с. (Количество: 20) 2. Захарова, И. Г. Информационные технологии в образовании [Текст]: учеб. пособие для студентов пед. вузов / И. Г. Захарова. -5-е изд., стер. - М.: Академия, 2008. - 192 с. (Количество 70) 3. Ибрагимов, И. М. Информационные технологии и средства дистанционного обучения [Текст]: учеб. пособие для студентов вузов по спец. "Информ. системы и технологии" /И. М. Ибрагимов. - 2-е изд., стер. - М.: Академия, 2007. - 336 с. (Количество: 29) 4. Информатика [Текст]: учеб. для вузов / под ред. Н. В. Макаровой. - 3 -е изд. М.: Финансы и статистика, 2003 – 768 с. (Количество: 15) 5. Логинов, В. Н. Информационные технологии управления [Текст]: учеб. пособие по спец. "Гос. и муницип. упр." / В. Н. Логинов. - М.: Кнорус, 2008. - 240 с. (Количество: 15) 6. Математика и информатика [Текст]: учеб. пособие для студентов педагогических вузов / Н. Л. Стефанова [и др.]; под ред. В. Д. Будаева, Н. Л. Стефановой. – М.: Высш. шк., 2004. – 349 с. (Количество: 60) 7. Мельников, В. П. Информационные технологии [Текст]: учеб. для студентов вузов по спец. "Автоматизир. системы обраб. информ. и упр.", "Информ. системы и технологии" / В. П. Мельников. - М.: Академия, 2008. - 432 с. (Количество: 10) 8. Могилев, А. В. Информатика [Текст]: учеб. пособие для студ. пед. вузов / А. В. Могилев, Н. И. Пак, Е. К. Хеннер; под ред. А. В. Могилева. – 2-е изд. - М: Академия, 2008. – 336 с. (Количество: 10) 9. Могилев, А. В Практикум по информатике [Текст] / А. В. Могилев. – М.: Академия, 2006 - 608 с. (Количество: 10) 10. Советов, Б. Я. Информационные технологии [Текст]: учеб. для вузов / Б. Я. Советов, В. В. Цехановский. – 2-е изд., стер. – М.: Высш. шк., 2005. – 263 с. (Количество: 5) Дополнительная 1. Галатенко, В. А. Стандарты информационной безопасности [Текст]: курс лекций: учеб. пособие для студентов вузов по спец. 351400 "Прикл. информатика" / В. А. Галатенко; под ред. В. Б. Бетелина. - М.:Интернет-Ун-т информ технологий, 2004. – 328 с. (Количество: 1)
2. Гринберг, А. С. Информационные технологии управления [Текст]: учеб. пособие для студентов по спец.351400 "Приклад. информатика", 061100 "Менеджмент орг.", 061000 "Гос. и муницип. упр." / А. С. Гринберг, Н. Н. Горбачев, А. С. Бондпренко. - М.: ЮНИТИ-ДАНА, 2004. – 479 с. (Количество: 3) 3. Делопроизводство [Текст]: учеб. для студентов вузов по спец. 350800 "Документоведение и док. обеспечение упр." / Т. А. Быкова, Л. М. Вялова, Г. Ю. Максимович, Л. В. Санкина; под общ. ред. Т. В. Кузнецовой. - М.: МЦФЭР, 2004. - 544с. (Количество: 38) 4. Долинер, Л. И. Технология использования MS Excel-2000 [Текст]: учеб. пособие / Л. И. Долинер. – Екатеринбург, [б. и.], 2003. – 74 с. 5. Долинер, Л. И. Технология использования MS Word-XP [Текст]: учеб. пособие / Л. И. Долинер. – Екатеринбург, [б. и.], 2004. – 124 с. 6. Долинер, Л. И. Технология работы с MS Windows XP [Текст]: учебное пособие / Л. И. Долинер. – Екатеринбург, [б. и.], 2004. 7. Информатика. Базовый курс [Текст]: учеб. пособие для студентов высш. техн. учеб. заведений / под ред. С. В. Симоновича. - 2-е изд. - СПб.: Питер, 2009. - 640 с. (Количество: 5) 8. Козлов, В. Н. Математика и информатика [Текст]: учеб. пособие для студентов гуманитар. и социал.-экон. спец. / В. Н. Козлов. - СПб.: Питер, 2004. – 266 с. (Количество: 9). 9. Михеева, Е. В. Информационные технологии в профессиональной деятельности [Текст]: учеб. пособие для студентов учреждений сред. проф. образования / Е. В. Михеева. - 7-е изд., стер. - М.: Академия, 2008. - 384 с. (Количество: 25) 10. Михеева, Е. В. Практикум по информационным технологиям в профессиональной деятельности [Текст]: учеб. пособие для студентов учреждений сред. проф. образования / Е. В. Михеева. - 2-е изд., стер. –М.: Академия, 2004.-256 с. (Количество: 25) 11. Полат, Е. С. Современные педагогические и информационные технологии в системе образования [Текст]: учеб. пособие для студентов вузов по спец. 050706 (031000) - Педагогика и психология / Е. С. Полат, М. Ю. Бухаркина. - М.: Академия, 2007. - 368 с. (Количество: 10) 12. Попов, В. Б. Основы информационных и телекоммуникационных технологий [Текст]: учеб. пособие для учащихся сред. проф. учеб. заведений по спец. 2200 "Информатика и вычисл. техника" / В. Б. Попов. - М.: Финансы и статистика. - Кн. 2: Основы информационной безопасности. - 2005. - 176 с. (Количество: 5) 13. Рожина, И. В. Информатика [Текст]: курс лекций / И. В. Рожина; Урал. гос. пед. ун-т. – Екатеринбург: [б. и.], 2008.-114 с. (Количество: 25) 14. Саак, А. Э. Информационные технологии управления [Текст]: учеб. по спец. "Гос. и муницип. упр." / А. Э. Саак, Е. В. Пахомов, В. Н. Тюшняков. - 2-е изд. - СПб.: Питер, 2008. - 320 с. (Количество: 5) 15. Сакулина, Ю. В. Microsoft Office. [Текст]: метод. разработка / Ю. В. Саккулина; Урал. гос. пед. ун-т. – Екатеринбург: [б. и.], 2009. (Количество: 10) 16. Сапков, В. В. Информационные технологии и компьютеризация делопроизводства [Текст]: учеб. пособие для учреждений нач. проф. образования / В. В. Сапков. - М.: Академия, 2006. - 288 с. (Количество: 5) 17. Симонович, С. В. Информатика для юристов и экономистов [Текст] / С. В. Симонович [и др]. - СПб.: Питер, 2002. – 688 с. (Количество: 25) 18. Турецкий, В. Я. Математика и информатика [Текст]: учеб. пособие для студентов вузов по гуманитар. спец. / В. Я. Турецкий. - 3-е изд., перераб. и доп. - М.: ИНФРА-М, 2005. - 560 с. (Количество: 5) 19. Хроленко, А. Т. Современные информационные технологии для гуманитария [Текст]: практ. рук. / А. Т. Хроленко, А. В. Денисов. - М.: Флинта: Наука, 2007. - 128 с. (Количество: 5)
Сакулина Юлия Валерьевна
ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ Сборник лабораторных и самостоятельных работ
УТВЕРЖДЕНО на заседании кафедры № ____ от ______________
Подписано в печать Тираж экз. Формат 60х90 1/16 Усл. п. л. Заказ № Уральский государственный педагогический университет 620219 Екатеринбург, ГСП 135, просп. Космонавтов, 26
|
||||||||||||
|
Последнее изменение этой страницы: 2016-04-08; просмотров: 436; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.116.13.192 (0.015 с.) |

 < html >
< html >