Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Основы работы с редактором FlashСодержание книги
Поиск на нашем сайте
Начнем с самого основного — пространства, где мы будем работать. Оно состоит из двух частей: рабочего поля и рабочей области. В окончательный фильм войдет только то, что будет расположено на рабочем поле, в кадре. Что касается рабочей области, то она нужна для удобства работы. Здесь можно создавать составные части вашего рисунка, а затем копировать и располагать их на рабочем поле в нужном порядке. При создании анимации довольно часто приходится выводить объект за пределы кадра. В этом случае следует создать анимацию, выходя в рабочую область, при этом видеть мы будем только ту часть, которая находится на рабочем поле. Любая анимация или фильм состоит из последовательности кадров. Кадр - это наименьшая часть анимационного документа или фильма. Поэтому для создания анимации нам сначала потребуется создать несколько кадров. Flash MX 2004 - много инструментов для создания анимации. Типы кадров Flash MX 2004 Ключевой кадр - кадр доступный для обработки. В анимации этот кадр будет отображаться так, как нарисует пользователь. На временной шкале ключевой кадр отображается чёрным кружочком, если в нём есть изображение, и белым, если нет никакого рисунка. • Обычный кадр - кадр, который будет отображаться в анимации, но пользователь непосредственного участия в прорисовке кадра не принимал. Он будет таким же, как ключевой кадр слева или, если была проведена раскадровка, то кадр автоматически сформированный программой. Раскадровка - автоматический переход изображения из одного ключевого кадра в другой. • Кадр-фантом - пустая клетка на временной диаграмме, в которой может быть установлен либо ключевой кадр, либо обычный кадр. ¶
Использование временной шкалы
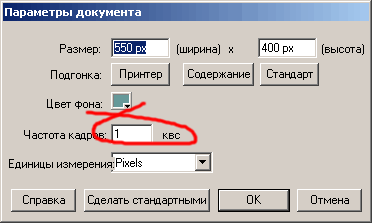
Временная шкала отображает общую структуру документа Flash и позволяет управлять контентом. Она содержит слои, кадры и сцены, из которых состоит документ Flash. Слои указываются в левой части окна временной шкалы, а кадры каждого слоя размещаются в ряду, расположенном справа от соответствующего слоя. Над рядами кадров отображаются номера кадров. В нижней части временной шкалы находится строка состояния, содержащая индикаторы текущего кадра, текущей частоты кадров и общего времени, прошедшего с начала ролика до текущего кадра. Вы можете изменить размеры ячеек кадров или отображать кадры в виде окрашенных ячеек. Кроме того, вы можете просматривать в ячейке кадра уменьшенное изображение его содержимого, что бывает удобным при просмотре анимации.
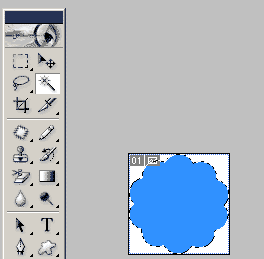
Задание 1. Выберите на панели инструментов (Tools) инструмент Линия (line tool) или нажмите на клавишу N.
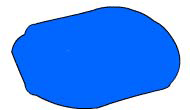
В левом нижнем углу, начертите произвольную линию. Подведите указатель мыши непосредственно к линии, кликните правой кнопкой. В выпадающем меню выберите пункт Граница (Envelope). Или в главном меню выберите Изменить – Трансформировать – Граница (Modify > Transform > Envelope). Теперь вы можете изгибать линию и получить любую форму этой фигуры.
Для преобразований линий, из которых состоит фигура, и свободных линий используйте инструмент Subselection (Подвыделение). Быстрая клавиша A. Необходимо один раз кликнуть по линии. Теперь, передвигая узелки и меняя угол наклона осевых линий, вы сможете как угодно исказить линию. После манипуляций с линией получилась вот такая фигура.
Первый кадр готов, для того, чтобы продолжить создание анимации нам необходимо добавить ещё кадры. Кликните по временной панели, следующий кадр станет синего цвета. Кликните по правой кнопке мыши и в выпадающем меню выберите Convert to Keyframes (Преобразовать в клавиатуры или ключевой кадр). После данных операций 2 кадр, также как и первый будет обозначаться чёрным кругом.
Во время преобразования прямой вам, возможно, потребуется не только изгибать прямую, но и изменять в размерах, то есть свободно трансформировать. Подведите указатель мыши непосредственно к линии, кликните правой кнопкой. В выпадающем меню выберите пункт Free Transform (Свободная трансформация). Теперь вы можете изгибать линию и получить любую форму этой фигуры. Пошагово нарисуйте дерево постепенно добавляя ключевые кадры
¶¶
Солнышко и лучики сделать гораздо проще, поэтому для самопроверки я предлагаю вам сделать это самим. ¶¶
Теперь нам необходимо сделать зелёным цветом крону дерева. Сделать заливку, как облако, у нас не получится, так как оно было сформировано из замкнутой фигуры. А крону дерева ограничивает несколько линий. Возможно закрасить кистью, но это будет не очень удобно. Flash MX 2004 предоставляет возможность создания нескольких слоев. Поэтому на задний план добавим новый слой и закрасим его в области кроны дерева. Для создания нового слоя выполните следующие действия: 1. Выделите тот слой сцены документа, непосредственно перед которым должен находиться новый слой. 2. Если создаётся слой обычного типа, выполните одно из следующих действий: - щёлкните на кнопке Insert Layer (Вставить слой), первой слева внизу диспетчера слоёв;
- выполните команду Insert =>Timeline => Layer (Вставить =>Временная диаграмма =>Слой) основного меню; - выполните команду Insert Layer контекстного меню выделенного слоя. Для перетаскивания слоя мышью выполните следующие действия: 1. Поместите указатель в свободное место строки перемещаемого слоя и нажмите кнопку мыши. 2. Перетащите указатель в то место диспетчера слоёв, где должен находиться данный слой (между другими слоями документа или в некоторую папку слоёв). Это место индицируется двойной разделительной линией, появляющейся между слоями, или затемнением значка папки в строке папки слоёв. Как только такая линия или затенение папки появится в нужном месте диспетчера, отпустите кнопку мыши. Если отображалась двойная линия, то выбранный слой будет вставлен в место её расположения, а если произошло затенение папки, то слой переместится в данную папку и разместится в самом её верху.
На каждом последующем пикселе свободно трансформируем рамку. В конце можно сделать медленное движение рамки. Для этого Flash MX 2004 и придумано - для облегчения создания анимации. Создаём ключевой кадр. Далее, нажав клавишу Alt, левой кнопкой мыши перетаскиваем ключевой кадр на 10 кадров и отпускаем. При переносе к значку курсора будет прибавлен небольшой знак +. Далее модифицируем перенесённый кадр.
Теперь между двумя кадрами автоматически просчитаются промежуточные изменения картинки. Осталось просмотреть. Для этого зайдите в меню Управление – Проиграть. Задание 2 Создание плывущего корабля.
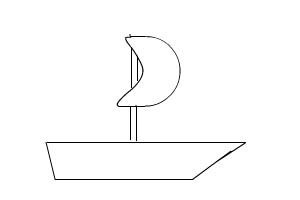
Чтобы создать парус, можно использовать инструмент Oval Tool (Овал). После создания овала необходимой нам формы, нужно изогнуть левую сторону овала в ту же сторону, что и правую. Для создания силуэта паруса выберите инструмент Selection Tool (Выделение) и подведите его к левой стороне овала. Курсор мыши - стрелка с овальной линией, теперь вы можете придать левой линии необходимый изгиб. Эту же манипуляцию можно произвести, воспользовавшись командой Граница в дополнительном меню.
Если вы делали парус не на самой матче, то перенесите его на мачту и удалите линии, которые являются лишними, так как наложенный парус разделил целые линии, на несколько маленьких, то ненужные части без проблем удалятся.
Раскрасьте корабль. Для движения корабля по волнам можно сделать 5 ключевых кадров на каждом 10 кадре, т.е 10, 20, 30, 40, 50 (ПКМ – Вставить ключевой кадр). Теперь можно между этими кадрами создавать ещё ключевые кадры и изменять положение всего корабля. Передвигать корабль то вверх, то вниз. Для эффекта плывущего корабля не рекомендую менять 1, 10, 20, 30, 40, 50 кадры. После создания всех ключевых кадров выделите все кадры с 1 по 50.
Солнце и небо создаётся из простых геометрических фигур, границу фигуры я рекомендую удалить. Слой с небом не имеет анимации, а вот для анимации солнца создаём два ключевых кадра 1 и 50. В 50-м кадре немного изменяем расположение солнца и создаём анимацию.
Для создания волн искажаем верхнюю грань прямоугольника, границу прямоугольника необходимо удалить. Создаём ключевые кадры постепенно, так как волна полностью передвигается, и нам не нужно, что бы она вернулась в первоначальное положение. Я создал лишь несколько ключевых кадров: обязательный первый, промежуточный кадр или 2 промежуточных, и конечный кадр - 50. Запустите просмотр меню Управление – Проиграть ЛАБОРАТОРНАЯ РАБОТА №15. Технология работы с Flash-анимацией, на примере Macromedia Flash
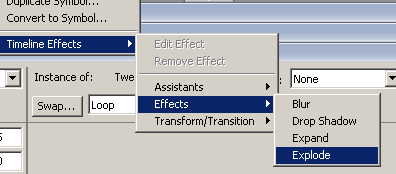
Задание 1. Иногда для создания качественной анимации инструментов Macromedia Flash MX 2004 недостаточно. В данном проекте мне пришлось воспользоваться программой Photoshop для создания снежка. Создайте новый файл, можно воспользоваться комбинацией клавиш Ctrl + N.
Для создания новой фигуры воспользуйтесь инструментом "Пользовательская форма". Выберите из шаблонных фигур вам необходимую и нарисуйте её на канве.
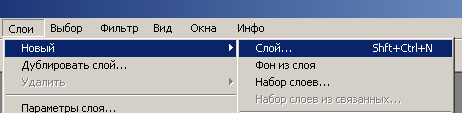
Для наложения градиента на фигуру нам необходимо создать слой, который содержит эту фигуру. Для этого выберите в главном меню Слои => Новый => Слой…
На второй дорожке в первом ключевом кадре необходимо в 2 раза уменьшить размер фигуры, лучше всего это сделать с помощью панели Properties.
После создания 2 эффектов просмотрите анимацию, эффект смотрится целым. Задание 2. Создайте свой проект с использованием эффектов анимации.
Дополнительные задания
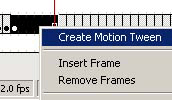
Движущийся текст 1. Создайте новый фильм командой Файл ► Новый 2. Инструментом Текст сделайте в нижнем левом углу надпись: 3. Щелкните правой кнопкой в ячейке первого кадра и в контекстном меню выберите команду Создать двойное движение (Create Motion Tween): 4. Щелкните правой кнопкой мыши на временной диаграмме в ячейке того кадра, который будет последним кадром анимации (например, 10-й), и в контекстном меню выберите команду Вставить кадр (Insert Frame): 5. На 10-м кадре переместите текст в новую позицию: 6. Зеркально отобразите текст по горизонтали Modify => Transform => Flip Horizontal 7. Зеркально отобразите текст по вертикали Modify => Transform => Flip Vertical 8. Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>. 9. Готовое изображение сохраните в своей папке
10. Создайте новый слой Фон. 11. Импортируйте любую картинку и поставьте ее на задний план, перетаскиванием слоев. 12. Создайте новый слой Текст, введите в нижней части сцены любой текст (шрифт Arial, черный, жирный, размер 70) и выровняйте его по середине сцены (панель Align, включить режим To Stage). 13. Теперь мы разобьем текст на отдельные буквы и разместим каждую из них на отдельном слое. 14. Выделите текст и примените команды Modify => Break Apart и Modify => Distribute to Layers. Удалите слой Текст (он теперь пустой). 15. Программа создала несколько новых слоев, их имена совпадают с буквами текста. 16. Выделите кадр 10 во всех слоях с буквами и добавьте новый ключевой кадр (F6). 17. Затем выделите кадр 1 во всех слоях-буквах (выделятся все буквы) и клавишей «вправо» переместите буквы за правую границу сцены (нажатие клавиши Shift ускоряет процесс). 18. Включите анимацию движения для всех слоев-букв, вставьте новый промежуточный кадр в кадр 10 слоя Фон и просмотрите результат. 19. Если посмотреть на библиотеку (Library), можно заметить, что в нее добавлены новые символы, созданные автоматически из букв. Это необходимо программе для построения анимации движения. 20. Выделите кадры 1-10 слоя, где находится первая буква а, и перетащите вправо, так чтобы анимация начиналась с кадра 6. 21. Сдвиньте и другие слои с буквами так, как показано на рисунке.
22. Выделите кадр 35 всех слоев-букв и вставьте новый ключевой кадр, в тот же кадр фонового слоя вставьте промежуточный кадр. Просмотрите результат. 23. Перейдите в кадр 35, выделите все буквы и на панели Properties измените тип символа на Movie Clip. 24. Выделите кадр 50 во всех слоях-буквах и вставьте новый ключевой кадр. Не снимая выделения с букв, перейдите на панель Filters (внизу экрана) и примените фильтр Bevel, изменив некоторые параметры: · цвет тени (Shadow): R=116, G=89, B=78; · цвет светлых областей (Highlight): R=253, G=202, B=139; · дистанция (Distance): -6. 25. Добавьте анимацию движения ко всем слоям с буквами в кадре 35. 26. Вставьте промежуточные кадры в кадр 70 во всех слоях и просмотрите результат. 27. Сохраните файл в формате swf.. Анимация цвета 1. Создайте новый фильм. 2. Создайте новый слой: 3. В одном из слоёв создайте прямоугольник с заливкой любого цвета: 4. Для первого кадра слоя с прямоугольником выполните команду Создать двойное движение 5. На последнем кадре сцены (например 60-м) выполните команду контекстного меню Вставить ключевой кадр. 6. Переместите объект в последнем кадре на новое место:
7. На палитре Параметры в поле Цвет установите стиль цвета Brightness и яркость объекта 100%:
8. Выберите текущим оставшийся слой и создайте в нём круг с заливкой любого цвета в 1-м кадре: 9. Выполните пункты 5 – 7.
10. На первом кадре для круга на палитре Параметры в поле Цвет установите стиль цвета Advanced:
11. Вставляя через каждые 10 кадров ключевые кадры и, вызывая кнопкой Настройки панель Расширенные эффекты, измените в ключевых кадрах параметры цвета так, чтобы объект на протяжении всей анимационной сцены переливался различными цветами. 12. Готовое изображение сохраните в своей папке 13. Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>.
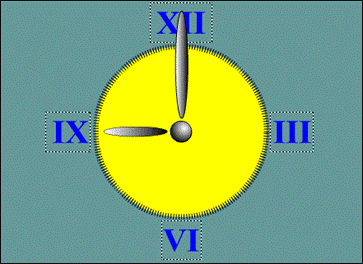
Движение по направляющей. 1. 2. Создайте дополнительно два слоя. 3. Нижний слой будем использовать для фона (циферблата часов). Для этого необходимо нарисовать циферблат. После этого создайте цифры, выровняв их относительно друг друга: 4. Во втором слое создайте маленькую стрелку: 5. Выделив маленькую стрелку, примените команду главного меню команду Изменить ► Группировать (Modify ►Group). 6. В третьем (самом верхнем слое) слое создайте большую стрелку: 7. Выделив большую стрелку, примените команду главного меню команду Изменить ► Группировать (Modify ►Group). 8. Выберите слой с большой стрелкой и создайте для него слой с направляющей, нажав кнопку Добавить направляющую движения
9. В слое с направляющей большой стрелки, выбрав инструмент Эллипс
10. Инструментом Стирание
11. Выберите большую стрелку и выполните команду Вставить ► Создать двойное движение (Insert => Timeline => Motion Guide). При этом точка сцепления стрелки переместится в начало пути: 12. Для слоя с большой стрелкой и её направляющей создайте ключевые кадры на 60-м кадре. 13. На 60-м кадре, отменив выделение, передвиньте большую стрелку в конец пути: 14. На первом кадре большой стрелки в палите Параметры (Properties) установите:
15. Выберите слой с маленькой стрелкой и создайте для него слой с направляющей, нажав кнопку Добавить направляющую движения
16. В слое с направляющей маленькой стрелки, выбрав инструмент Эллипс 17. Инструментом Стирание
18. Выберите маленькую стрелку и выполните команду Вставить ► Создать двойное движение (Insert => Timeline => Motion Guide). При этом точка сцепления стрелки переместится в начало пути: 19. Для слоя с маленькой стрелкой и её направляющей создайте ключевые кадры на 60-м кадре. 20. Отменив выделение, передвиньте маленькую стрелку в конец пути и с помощью инструмента Свободная трансформация 21. Задайте скорость воспроизведения 1 кадр в секунду (1 fps).
22. Просмотрите готовый фильм, нажав сочетание клавиш <Ctrl>+<Enter>. 23. Готовое изображение сохраните в своей папке
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-04-08; просмотров: 498; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.145.70.108 (0.015 с.) |



















 ¶
¶
¶
¶  ¶¶
¶¶ 
























 Создайте новый фильм.
Создайте новый фильм. (Add Motion Guide):
(Add Motion Guide):
 и убрав для него заливку
и убрав для него заливку  , нарисуйте контур, по которому будет двигаться большая стрелка.
, нарисуйте контур, по которому будет двигаться большая стрелка.
 самого маленького диаметра
самого маленького диаметра  с установкой модификатора Стирать линии
с установкой модификатора Стирать линии  сделайте на контуре небольшой разрыв (в несколько пикселей) для обозначения начала и конца пути стрелки:
сделайте на контуре небольшой разрыв (в несколько пикселей) для обозначения начала и конца пути стрелки:



 установите нужное положение.
установите нужное положение.