Мы поможем в написании ваших работ!
ЗНАЕТЕ ЛИ ВЫ?
|
Интерактивная настройка эффектов
| Интерактивная настройка эффектов
| 
| Интерактивная настройка смешивание (перетекания)
| Интерактивная настройка перетекания объектов
| |
| 
| Интерактивный контура (ореола)
| Интерактивное создание объектов, повторяющих форму другого объекта
| |
| 
| Интерактивное искажение (деформация)
| Интерактивная деформация объектов
| |
| 
| Интерактивный конверт (огибающей)
| Интерактивная подгонка формы объектов под форму огибающей
| |
| 
| Интерактивное выдавливание (объем)
| Имитация трехмерного эффекта для объектов
| |
| 
| Интерактивная падающая тень
| Интерактивная настройка полутоновой тени, отбрасываемой объектами
| |
| 
| Интерактивная настройка прозрачности
| Интерактивная настройка степени прозрачности объектов
|
Задание 2. Пошаговые переходы вдоль траектории
1. Вначале создадим изображение бусины. Постройте окружность диаметром примерно 10 мм. Назначьте бусине градиентную радиальную заливку.
2. Теперь построим базовый пошаговый переход. Один из его будущих управляющих объектов уже имеется, второй постройте как его копию.
3. В качестве нитки, на которую мы будем нанизывать бусины, воспользуемся кривой, которую построим инструментом Bezier (кривая Безье).
4. Задайте пошаговый переход между двумя бусинами.
5. Выделив любой из промежуточных объектов пошагового перехода, щелкните на кнопке Path (направляющая) и выберите команду New Path (новая направляющая). Появившейся стрелкой щелкните на кривой, изображающей нитку.
6. Перетащите управляющие объекты на концы нитки инструментом Pick (выбор).
7. Щелкните на кнопке режима размещения промежуточных объектов с фиксированным шагом (на ней изображена двуглавая горизонтальная стрелка) на панели атрибутов и установите в поле шага значение 10 мм.
  
 
Кривые различного типа
| Кривая
| 
|
| Рисование кривых произвольной формы, как при использовании обычного карандаша
| |
| 
| Кривая Безье
| Рисование кривых методом «соединения точек» с одновременным управлением формой кривой
| |
| 
| Художественные средства (суперлиния)
| Рисование в режиме кисти с применением многочисленных художественных эффектов
| |
| 
| Перо
| Произвольное рисование
| |
| 
| Полилиния (сложная линия)
| Подобие инструмента Перо, но в процессе рисования видно, как ведут себя сегменты кривой.
| |
| 
| Кривая по трем точкам
| 2 точки – это начало и конец кривой, третья – определяет изгиб дуги.
| |
| 
| Соединительная линия
| Рисование интерактивных соединительных линий между объектами
| |
| 
| Размерные линии
| Рисование линий, указывающих размеры, на объектах или между ними, включая выносные линии
| Задание 3. Использование стандартных фигур
1. Создайте макет, по которому будет нарисован логотип. Добавьте горизонтальную и вертикальную направляющие для этого щелкните мышью на горизонтальной линейке, и не отпуская ее протяните направляющую вниз, аналогично вставьте вертикальную направляющую. Добавьте еще две направляющих – горизонтальную и вертикальную. Выделите вертикальную и укажите на панели свойств угол ее наклона 135°, а у горизонтальной угол наклона 45°. Пересеките все четыре направляющих в центре страницы.
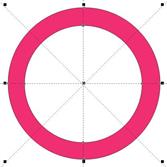
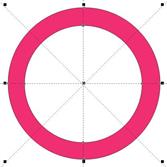
 Рис. 1
Рис. 1
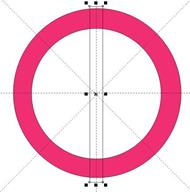
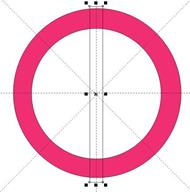
 Рис. 2
Рис. 2
| 2. Нарисуйте окружность. Выберите на панели инструментов инструмент Эллипс. Наведите курсор мыши в область пересечения направляющих и, удерживая клавишу Shift, нарисуйте эллипс (он будет нарисован из центра). Укажите на панели свойств размеры по горизонтали по вертикали 130 мм. (Рис. 1).
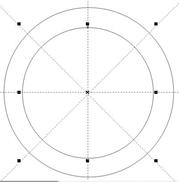
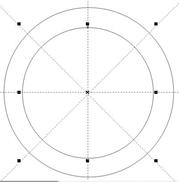
В итоге получится следующий объект (Рис. 2)
| 
| Добавьте еще один эллипс с размерами 100 X 100 мм.
| 
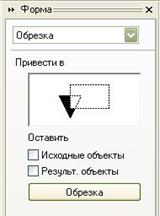
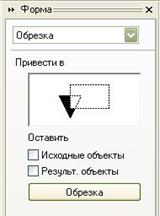
| 3. Вырежьте меньшую окружность из большей (получите «бублик»). Выделите малую окружность и в меню Компоновка выберите команду Формирование ’ Формовка. Слева в окне Форма выберите опцию Обрезка и снимите флажки в окнах Исходные объекты и Результативные объекты.
Нажмите кнопку Обрезка
| 
| 4. Раскрасьте окружность. Добавьте заливку для большой окружности: выделите ее инструментом Pick (Стрелка, Выбор) и залейте цветом Magenta, выбрав его на панели цветов левой кнопкой мыши.
| 
| 5. Разрежьте окружность на сектора. Выберите инструмент Прямоугольник и нарисуйте его вертикально из центра с размерами 10 Х 135 мм.
| 
| Продублируйте его: выделите инструментом Pick и в меню Редактирование выберите команду Дублировать 4 раза. Разместите прямоугольники вдоль по направляющим.
| 
| Выполните обрезку, как описано в пункте 6.
| 
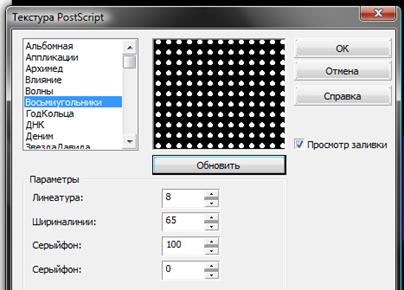
| 6. Добавьте в логотип текст. Выберите инструмент Текст и разместите его по центру окружности. Установите шрифт Bodoni MT Black, размер 80. Добавьте заливку для шрифта: на панели инструментов выберите Заливка’Текстура (выберите необходимую текстуру и параметры)’ОК.
7. Объедините окружность и текст. Выделите текст и, удерживая Shift,выделите окружность. В меню Компоновать выберите команду Группа.
| 
| 8. Искривите объект. Выделите окружность с текстом и в меню Эффекты выберите команду Добавить перспективу. Наведите курсор мыши на один из узелков на границе выделения и протащите ближе к горизонтальной направляющей. Точно также искривите другую сторону.
| 
| 9. Добавьте тень. Выделите объект и в меню Редактирования выберите команду Дублировать. Выделите нижний объект и залейте его серым цветом, выбрав его на панели цветов, а также удалите цвет рамки объекта, щелкнув правой кнопкой мыши на кнопке T на панели цветов.
| 10. Сгладьте границы рисунка. В меню Битовое изображение выберите команду конвертировать в битовое изображение. В диалоговом окне Конвертировать в растр выберите нужные параметры и нажмите ОК. В этом же меню выберите команду Битовые изображение ’Гауссовское размывание и задайте радиус от 10 до 20 пиксел ’ ОК. Просмотрите результат.

| 
| 11. Сгруппируйте (объедините) объект и его тень, как описано в пункте 7,
| | | | | 12. Сохраните документ. В меню Файл выберите команду Сохранить как ’укажите вашу папку и имя файла. Логотип сохранится в документе в векторном виде.
13. Сохраните логотип. Выделите рисунок и в меню Файл выберите команду Экспорт. Укажите вашу папку, имя «Логотип» и расширение GIF ’ Экспорт ’ в окне Конвертировать в растр укажите размер в миллиметрах, разрешение файла, другие параметры и нажмите ОК. В этом случае логотип будет сохранен в растровом виде в отдельный файл.
Дополнительные задания.
Создание логотипа
| 1. Создайте новый документ. 2. Выберите инструмент Pen Tool (Перо).
| 
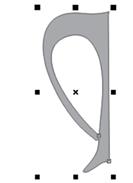
| | 3.Нарисуйте примерно такой объект.
| 
| | 4. Выберите Shape Tool и удалите лишние узлы и передайте плавность объекту.
|  
| | 5. Опять с помощью Pen Tool нарисуйте вот такой объект.
6. Повторите шаг 4.
| 
| | 7. Поместите второй объект внутри первого. 8. Выделите объекты и нажмите кнопку Combine (Ctrl+L). У вас должен быть вот такой результат.
|  
| | 9. Теперь надо заливать наш результат с цветом логотипа. Примените такой состав цвета – Magenta (M): 75, Yellow (Y): 100, Black (K): 75.
| | 10. Дублируйте объект и вращайте 180 градуса. У вас должен получиться примерно вот такой результат.
| 
| | 11. Приблизите объекты друг к другу, до того пока не получите такой рисунок.
| 
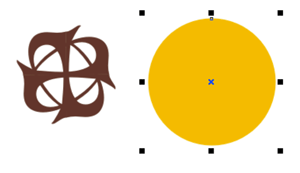
| | 12. Группируйте (Arrange–Group, Ctrl+G) эти объекты, дублируйте и вращайте 90 градуса.
| 
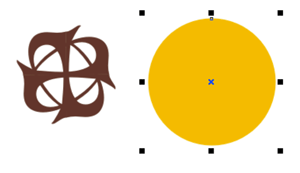
| | 13. Не хватает круг для значка. Нарисуйте овал и залейте с цветом – Deep Yellow.
| 
| | 14. Используйте этот овал как фоновый элемент для значка. 15. Если добавит мелкие эффекты (градиент, блик) то у нас получится вот такие логотипы!
|  
|
Создание вывески
1. Создаем объект, который будет являться фоном. Черный предпочтительно, т.к. на его фоне будущие эффекты будут выглядеть лучше всего
2.Вводим нужный текст

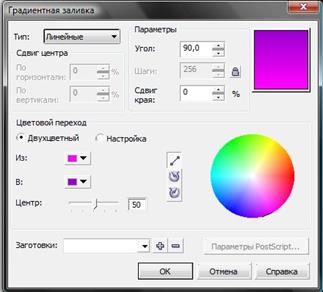
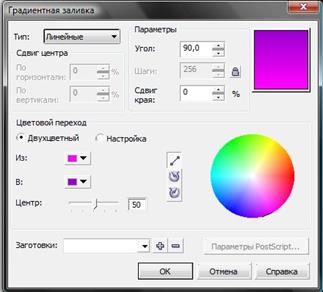
3.Делаем Градиентную заливку, например такую

4. Затем создаем эффект отражения. Для этого: выделяем текст, беремся за центральную верхнюю точку, зажимаем Ctrl и перемещаем указатель мыши вниз, увидев каркас пропорционального отражения, нажимаем правую кнопку мыши.

Затем с помощью инструмента " Интерактивная прозрачность " доводим эффект отражения до конца


5. Создаем эффект свечения.
Выделяем основной текст и применяем к нему инструмент " Интерактивная тень "

"Цвет тени" выбираем в тон цвету основного текста, "Режим прозрачности" - Обычный, "Непрозрачность тени" -значение 70 или больше

6. Далее, выбрав основной текст, создаем поверх него его копию, Ctrl+C, Ctrl+V, для копии отменяем эффект "Интерактивная тень"
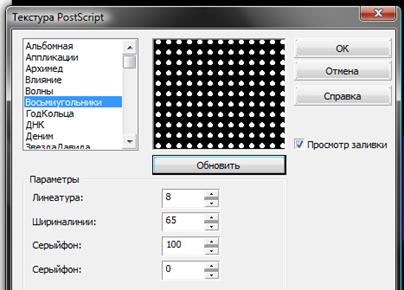
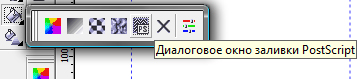
 Применяем заливку " Post Script " со следующими настройками Применяем заливку " Post Script " со следующими настройками


Далее применяем к полечившемуся слою, инструмент "Интерактивная прозрачность" для получения следующего результата

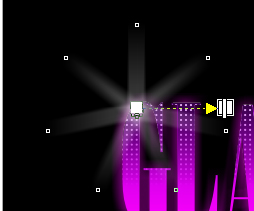
7. Вскоре всё заблестит.
Из набора инструментов выбираем " Объект " - " Звезда "

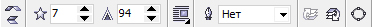
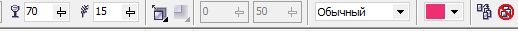
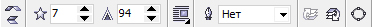
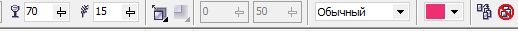
определяем примерно следующие настройки

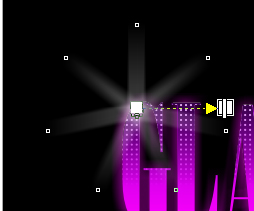
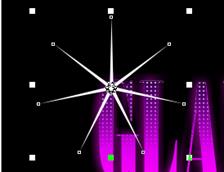
Зажав Ctrl рисуем звездочку закрашенную в белый цвет и помещаем её на место блика
Применяем к звездочке "Интерактивную прозрачность" со следующими настройками.

Применяем к пропавшей звезде "Интерактивную тень"

со следующими настройками

и получаем примерно следующее

Не снимая выделения с блика нажимаем Ctrl+C, Ctrl+V для усиления блика сколько хотим раз.
Используя Пункт 7 данного урока можно импровизировать с настройками звездочек, делая их 6,7...11 конечными и различных размеров на ваше усмотрение.
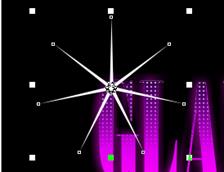
В результате получим примерно следующее произведение

Создание эмблемы.
Зайдите в меню Файл à Экспорт.
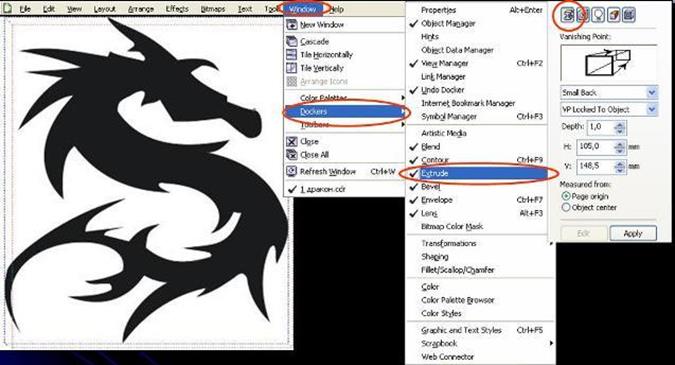
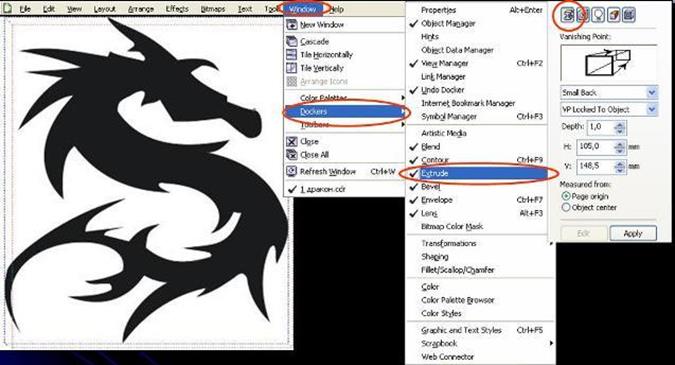
Выберите картинку Дракон.
Дальше, используя «Безье», обводим нужный вам контур. Удаляем нашу исходную картинку.
 
Заходим в Окно à Окна настройки à Вытягивание, нажимаем Камера вытягивания à Изменить à устанавливаем параметры, как на картинке и нажимаем Применить.

Указателем выделите объем дракона и нажмите правую кнопку мыши и выберете Разбить группу вытягивания.
После этого объем распадется на составные части.
После такой операции можно разделить первоначальную картинку от «объема», так будет легче работать с каждой частью.

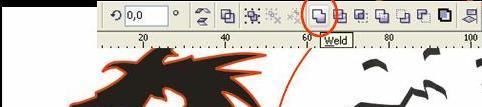
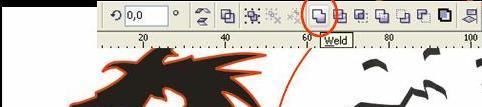
Выделите «объем» нажмите Объединение на панели инструментов. Это объединит их в один фрагмент.
После, закрашиваем «объем» в красный цвет и объединяем с «драконом».

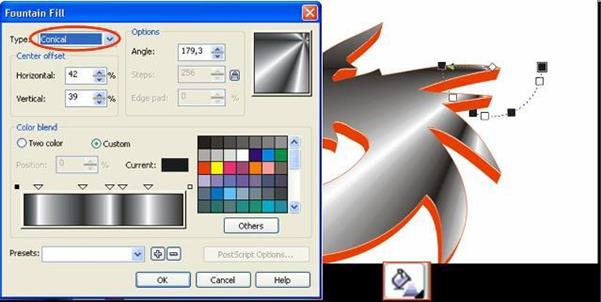
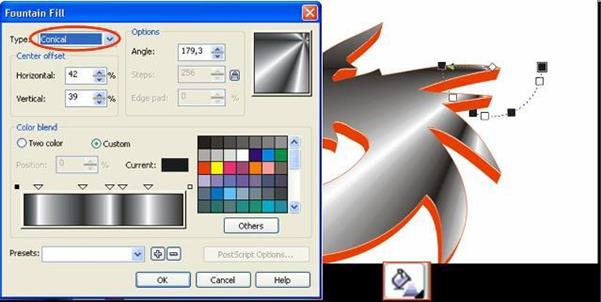
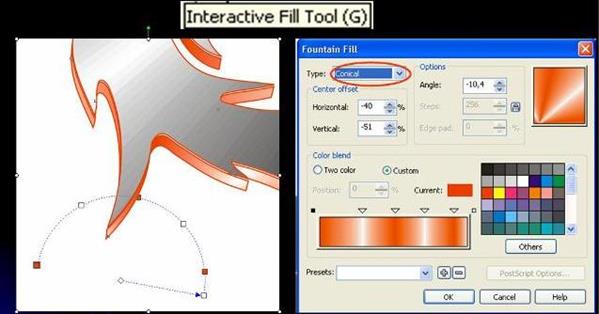
Используя градиент, придадим реалистичности нашему дракону. Обратите внимание на стиль заливки.

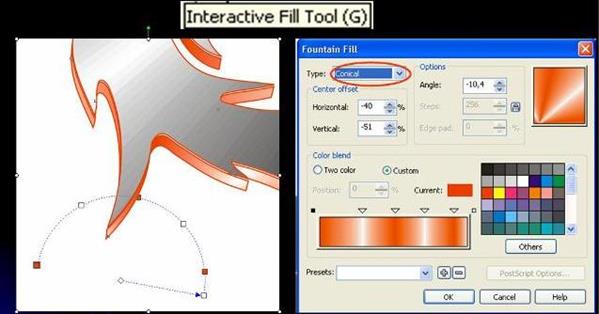
Таким же образом заливаем нашу внутреннюю часть картинки - «объем». Только в красных тонах.

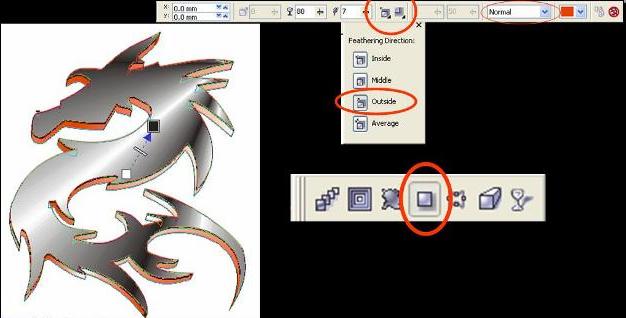
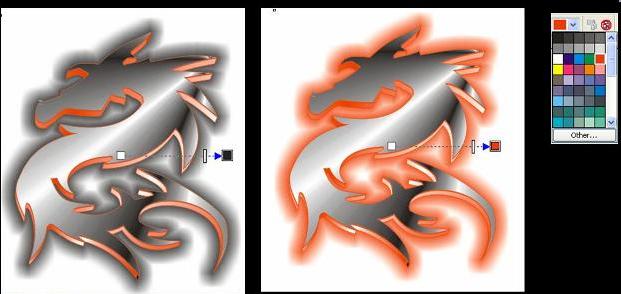
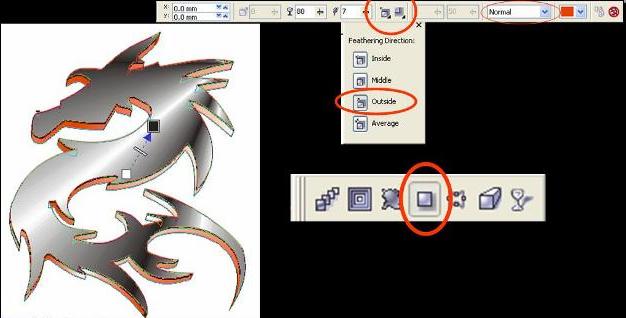
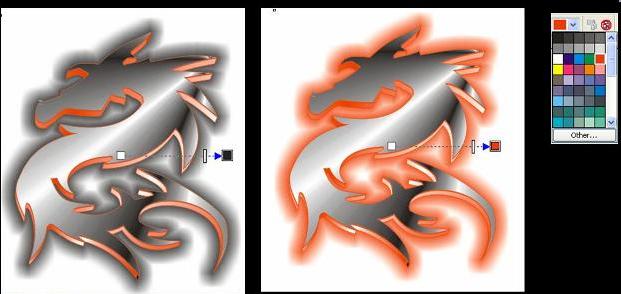
Возьмите инструмент Тень и левой клавишей мышки щелкните в центр дракона, не отпуская, оттяните курсор в сторону. Все параметры, как на рисунке

В панели настройки смените цвет тени на красный и у вас должна получится такая красота 
ЛАБОРАТОРНАЯ РАБОТА №12. Технология работы с растровой графикой, на примере Adobe PHOTOSHOP.
|























 Рис. 1
Рис. 1
 Рис. 2
Рис. 2































 Применяем заливку " Post Script " со следующими настройками
Применяем заливку " Post Script " со следующими настройками