
Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Раздел IV. Информационные системыСодержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте
Введение к разделу 4 Цели изучения данного раздела:
В результате изучения раздела студент должен
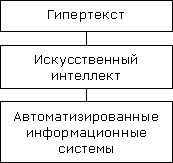
Структурная схема терминов раздела 4
Тема 4.1. Гипертекстовые способы представления информации
Цели изучения темы
Требования к знаниям и умениям Студент должен знать понятия гиперссылки, гипертекст, гипермедиа. Студент должен уметь хранить и представлять информацию гипертекстовым способом. План изложения материала
Ключевой термин Ключевой термин: гипертекст. Гипертекст – это система информационных объектов, объединенных между собой направленными связями, образующими сеть. Второстепенные термины
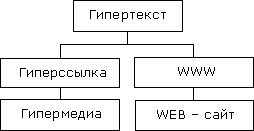
Структурная схема терминов
4.1.2. Гипертекст Любые технологии повышают интеллектуальные возможности человека, примером этому могут служить две информационные технологии: гипертекст и мультимедиа. Еще в 1945 г. советник президента США, проанализировав способы представления информации в виде окладов, отчетов, графиков, планов понял неэффективность такого размещения, предложил способ размещения информации по принципу ассоциативного мышления. И только через 20 лет Нельсон реализовал этот принцип на ЭВМ и назвал его гипертекст. Внешне гипертекст отличается от обычного текста тем, что часть слов в нем, будучи выделены особым шрифтом или цветом, оказываются чувствительными к появлению на них указателя манипулятора мышь. При попадании на такую область текста изменяет первоначальный вид, например на ладошку. Щелчок мыши на такой текст приводит к выполнению какого-либо события, чаще всего к загрузке нового документа, панели либо к передвижению внутри данного документа. Пример гипертекста внутри документа (щелкните по гипертексту) - далее. В результате у пользователя появляется возможность самому выбирать порядок просмотра документа, двигаясь по сетям паутины ссылок. Если при этом компьютер подключен к глобальной сети Internet, то можно подключить ресурсы всего мира, доступ которым происходит по специальному протоколу работы с гипертекстом. Таким образом, гипертекст обладает нелинейной сетевой формой организации материала, разделенного на фрагменты – для каждого из которых указан переход к другим фрагментам по определенной связи. Как правило, устанавливается логическая связь между фрагментами. Следуя этим связям можно осваивать материал в любом порядке, а не в одном единственном: сверху – вниз. Сам текст можно изменять, добавляя в него различные объекты и устанавливая связь между ними. То есть, что у гипертекста нет как таковой жестко заданной структуры и, передвигаясь по тексту с помощью ссылок, получается свободное наращивание знаний. Таким образом, под гипертекстом понимают систему информационных объектов, объединенных между собой направленными связями, образующими сеть. Гипертекстом называется и сам текстовый документ, в составе которого имеются ссылки на тексты, хранящиеся в других документах. Ссылки в гипертекстовых документах называются гиперссылками. Обычно гипертекстовый документ представляет собой систему документов, хранящихся в различных файлах, но бывают гипертекстовые документы, состоящие из одного файла, при этом гиперссылки связывают разные строки документа и позволяют быстро переходить к нужному месту документа. После того, как в компьютерах стали использовать графические изображения, эти изображения стали вставлять в текстовые документы. Не обошел этот процесс и гипертексты. Теперь в гипертекстах появились ссылки не только на тексты, но и на иллюстрации, т.е. появились гиперссылки на графические объекты. При использовании ссылок на нетекстовые документы, использование термина "гипертекст" для таких систем перестало отображать их суть. Появился новый термин - гипермедиа. По мере развития компьютерной техники в гипермедийных программах и документах стали появляться ссылки на звуковые, видео, мультипликационные фрагменты. В настоящее время можно дать следующее определение гипермедиа: Гипермедиа – это технология организации компьютерных документов и программ, в которых используются гиперссылки на различные объекты – текстовые, графические, звуковые, видео, мультипликационные. Понятие гипермедиа явилось логическим и техническим развитием понятия гипертекст. Таким образом, гипертекст, хотя и появился раньше, стал частным случаем гипермедиа. 4.1.3. WEB-сайты Важным этапом развития технологии гипермедиа явилось создание в 1991 году WEB-системы в сети Интернет. Word Wide Web – распределенная гипертекстовая информационная система (WWW), представляет собой удобный способ доступа к информации в сети. Особенностью системы является система гипертекстовых ссылок, которая позволяет просматривать материалы в порядке выбора их пользователем. Публикации во всемирной паутине WWW реализуются в форме WEB-сайтов. WEB-сайт по своей структуре напоминает журнал, который содержит информацию, посвященную какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и WEB сайт состоит из компьютерных WEB-страниц. Сайт, в отличие от журнала, является интерактивным средством представления информации. Обычно сайт имеет титульную страницу, на которой имеются гиперссылки на его основные разделы (WEB-страницы). Гиперссылки имеются также на других WEB-станицах сайта, что обеспечивает возможность пользователю свободно перемещаться по сайту. Гиперссылки могут связывать не только WEB-страницы в пределах одного сайта, но и любые документы в Internete. WEB-сайты обычно являются мультимедийными, т.к. кроме текста могут содержаться иллюстрации, анимации, звуковая и видеоинформация. Итак, WEB-сайт состоит из WEB-страниц, объединенных гиперссылками. WEB-страницы могут быть интерактивными и содержать мультимедийные объекты. Создание WEB-сайта реализуется с помощью языка разметки гипертекстовых документов HTML. Технология HTML состоит в том, в текстовый документ вставляются управляющие символы (теги) и в результате получается WEB-страница. Браузер при загрузке WEB-страницы простставляет ее на экране в том виде, который задается тегами. Для создания WEB-сайтов стал использоваться язык разметки гипертекстовых документов HTML. HTML был ратифицирован World Wide Web Consortium. Он поддерживается несколькими широко распространенными браузерами, и, возможно, станет основой почти всего имеющего отношение к Web-программного обеспечения. HTML - простой язык разметки, который позволяет помечать фрагменты текста и задавать ссылки на другие документы, выделять заголовки нескольких уровней, разбивать текст на абзацы и т.д. В HTML гипертекстовые ссылки встроены в тело документа и хранятся как его часть. Технология HTML состоит в том, что в обычный текстовый документ вставляются управляющие символы (теги) и в результате получают WEB-страницу. Браузер при загрузке WEB-страницы представляет ее на экран в том виде, который задается тегами. Основными достоинствами HTML документов являются: · малый информационный объем; · возможность просмотра на персональных компьютерах; · интерактивность. Для создания WEB-страницы с помощью языка HTML используется простейший текстовый редактор: стандартное приложение Блокнот. Однако, есть множество других способов создания страничек, не зная самого языка разметки HTML. К примеру, можно использовать средства MS Office, либо специальные инструментальные средства создания сайтов. 4.1.4. Создание Web-страницы с помощью Word Рассмотрим возможности создания Web-страницы с помощью Word. Существуют два простых способа создания Web-страниц с помощью Word: 1. Можно создать новую страницу с помощью мастера или шаблона. 2. Можно преобразовать существующий документ Word в формат HTML, используемый для Web-страниц. Для создания Web-страницы любым из этих способов в Word предусмотрены специальные панели инструментов, команды меню и функции. Специальные функции редактирования Web-страниц позволяют получать отличные результаты. В мастере Web-страниц для упрощения процесса создания страницы предлагаются образцы содержания страниц - например, · индивидуальные начальные страницы; · регистрационные формы; · различные темы графического оформления - например, праздник или общество. По желанию работу можно начать с пустой Web-страницы. Для быстрого преобразования существующего документа Word в Web-страницу используйте метод преобразования HTML. При этом преобразуются форматирование и другие параметры документа, поддерживаемые HTML. 4.1.5. Форматирование Web-страниц При создании Web-страниц в редакторе Word можно использовать многие средства форматирования, предназначенные для форматирования документов Word. Например, можно присвоить тексту полужирное начертание с помощью кнопки Полужирный или выбрать стиль Заголовок 1 из списка стилей. Исходные коды языка HTML, создаваемые программой Word для Web-страниц, не содержат форматирования, однако в их число входят коды, содержащие сведения для средства просмотра Web-страниц о формате текста. В редакторе Word коды HTML обрабатываются в неявном виде, поэтому при создании страницы требуется только отформатировать текст подходящим образом. Форматирование, не поддерживаемое HTML или некоторыми средствами просмотра Web, недоступно в разделе редактирования Web-страниц редактора Word. В число таких средств входят эффекты форматирования символов Приподнятый, С тенью и Утопленный, междустрочный интервал, поля, межсимвольный интервал, кернинг, параметры обтекания текста и интервалы между абзацами. Не следует использовать символы табуляции, так как многие средства просмотра Web изображают их как пробелы, вместо них для сдвига первой строки текста вправо можно использовать отступ. Выделенному тексту могут быть присвоены форматы полужирного начертания, курсива, подчеркивания, зачеркивания, верхнего и нижнего индекса. Размер символов выделенного текста может быть изменен в пределах, установленных для шрифтов, поддерживаемых HTML. Чтобы выбрать цвета для текста, гиперссылок1 и просмотренных гиперссылок2 на всей странице, используйте диалоговое окно Цвета текста (меню Формат). Для изменения цвета выделенного текста, например слова или предложения, используйте кнопку Цвет шрифта Для изменения отступа текста используйте кнопки Увеличить отступ и Уменьшить отступ
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-12-15; просмотров: 452; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.217.132.107 (0.012 с.) |






 .
. . Для изменения выравнивания текста используйте кнопки По левому краю, По центру и По правому краю
. Для изменения выравнивания текста используйте кнопки По левому краю, По центру и По правому краю  . Однако текст на Web-страницах невозможно выровнять по ширине.
. Однако текст на Web-страницах невозможно выровнять по ширине.


