Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Лабораторная работа №14. Создание приложения с использованием OpenGL. Рисование примитивов.Содержание книги
Похожие статьи вашей тематики
Поиск на нашем сайте Цель работы: Изучение основ использования OpenGL и GLUT. Создание простейшего приложения с использованием OpenGL.
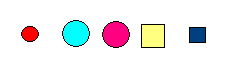
1 Выполнить общее задание. 2 Выполнить индивидуальное задание. Общая часть 1. Создайте новый проект в Microsoft Visual C++6.0. File->New->Win32 Console Application. Выберите локальную директорию, где будет создан проект. Задайте имя проекту. После это нажмите кнопку Ok. Установите флаг на “A simple application.” После чего нажмите кнопку Finish. Приложение будет создано. 2. После каждого изменения сохраняйте проект. 3. Подключите библиотеку clut: #include <GL/glut.h>. Для выполнения задания понадобиться пять основные функции: main(); Display();Keyboard();Reshape(). 4. Описание функции main: void main(int argc,char **argv) { glutInit(&argc,argv); glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB |GLUT_DEPTH); glutInitWindowSize(512,512); // размер окна glutInitWindowPosition(0,0); // позиция окна glutCreateWindow("Заголовок окна"); glutDisplayFunc(Display); //функция Display будет вызываться, когда ничего не происходит glutIdleFunc(Display); //функция Display будет вызываться, когда ничего не происходит glutReshapeFunc(Reshape);// функция Reshape будет вызываться при изменении размеров окна glutKeyboardFunc(Keyboard);// функция будет вызываться при нажатие клавиши клавиатуры glutMainLoop(); } Также в функции main можно задать освещённость и материалы в простейшем случае будет выглядеть так: glEnable(GL_LIGHTING); // влючить освещение glEnable(GL_LIGHT0); // включить нулевой источник света glLightfv(GL_LIGHT0,GL_DIFFUSE,color); //установить цвет свет glLightfv(GL_LIGHT0,GL_POSITION,pos); //установить позицию расположения источника света glEnable(GL_DEPTH_TEST); //установить глубину glEnable(GL_COLOR_MATERIAL);//установить материал для отражения света Описание переменных color и pos: float pos[4]={-1, 1, -1, 0.0}; // координаты источника света float color[4]={1.0, 1.0, 1.0, 0}; // цвет источника света белый Освещенность можно вынести и в функции Display, если необходима анимация. 5. Описание функции Keyboard – в простейшем виде будет выглядеть так: void Keyboard(unsigned char key, int x, int y) { #define ESCAPE '\033' if(key == ESCAPE) exit(0);// реализует выход из программы при нажатии клавиши ESC. } 6. Функцию Reshape() оставим пустой. В функции Display() как раз и происходит рисование трехмерной сцены. Зададим следующие параметры: glClear(GL_COLOR_BUFFER_BIT) – с помощью поразрядного сложения констант (флагов) устанавливает буферы, которые очищаются; GL_COLOR_BUFFER_BIT – буфер цвета; glClearColor(1.0,1.0,1.0,1.0) – устанавливает цвет фона (в примере – белый), складывающийся из четырех компонент (диапазон значений от 0 до 1): RED - красный, GREEN - зеленый, BLUE - синий и ALPHA - прозрачность (1.0 – полностью не прозрачный); цвет фона изменяется при вызове функции glClear; glutSwapBuffers() – переключение буферов кадра, поскольку функция display рисует изображение в заднем буфере, и glutSwapBuffers делает его передним. 7.Примеры рисования точек: Существует 10 геометрических примитивов, использующих эту парадигму glBegin(Glenum mode); ....... glEnd(); Вершины внутри скобок рассматриваются в зависимости от значения константы mode: 1) GL_POINTS – отдельные точки; 2) GL_LINES – каждая пара вершин - отдельный отрезок; 3) GL_LINE_STRIP – каждая пара вершин – сегмент одной ломаной линии; 4) GL_LINE_LOOP - каждая пара вершин – сегмент одной замкнутой ломаной линии; последний отрезок задается первой и последней вершинами; 5) GL_TRIANGLES – каждая тройка вершин - отдельный треугольник; 6) GL_TRIANGLES_STRIP – группа треугольников, имеющих попарно смежную сторону; 7) GL_TRIANGLES_FAN - группа связанных треугольников, имеющих общую вершину; 8) GL_QUADS – каждая четверка вершин – отдельный четырехугольник; 9) GL_QUADS_STRIP – группа связанных четырехугольников; 10) GL_POLYGON – все вершины задают отдельный выпуклый многоугольник.
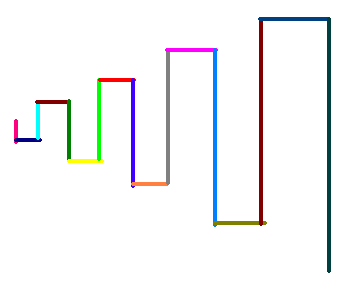
glColor3f(0,0,0); //цвет рисования (R,G,B) glPointSize(5); // размер точки, параметр GLfloat glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // очистка буфера цвета, т.е. установка цвета фона, заданного функцией glClearColor glBegin(GL_POINTS); //начало прорисовки точек glVertex2i(1,1); glEnd(); glPointSize(10); glEnable(GL_POINT_SMOOTH); //разрешить смешение цветов для уменьшения эффекта ступенчатости (иначе - точки квадратные) glBegin(GL_POINTS); glVertex3f(0,0,0); glEnd(); glDisable(GL_POINT_SMOOTH); //запретить смешение glutSwapBuffers(); } Для того, чтобы выполнялось смешение цветов, необходимо в функцию main вставить следующий код: glEnable(GL_BLEND); glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA); Задания 8. Реализовать задание согласно варианту, для рисования использовать только точки.
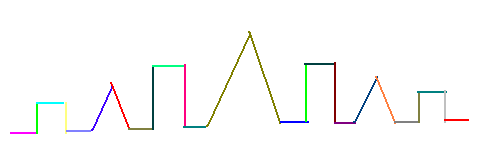
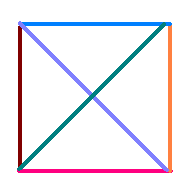
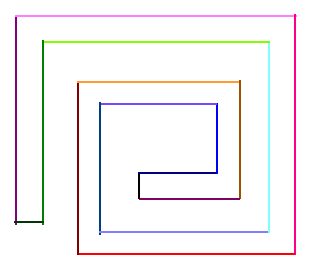
9.Примеры рисования линий: Для линий можно устанавливать следующие параметры: 1. Толщина – функция void glLineWidth(Glfloat width); 2. Антиалиасинг (устранение ступенчатого эффекта) – вызов функции glEnable с флагом GL_LINE_SMOOTH. 3. Режим прерывистой линии – функция void LineStipple(GLint facto r, GLushort pattern) устанавливает параметры этого режима, команда glEnable(GL_LINE_STIPPLE) включает этот режим. Параметр pattern функции LineStipple задает маску. Например, если его значение равно 255(0x00FF), то в двоичном виде это число выглядит так: 0000000011111111. Если биты установлены в ноль, значит тут линии не будет. Если установлены в единицу - будет рисоваться линия. Параметр facto r определяет, сколько раз повторяется каждый бит. Если его установить равным 2, то накладываемая маска будет выглядить так: Пример: glColor3f(1.0,0,0); glEnable(GL_LINE_SMOOTH); glLineWidth(7); glBegin(GL_LINES); glVertex2f(0,0); glVertex2f(1,-1); glEnd(); glDisable(GL_LINE_SMOOTH); glLineWidth(2); glBegin(GL_LINE_STRIP); glVertex2f(1,1); glVertex2f(-1,-1); glVertex2f(0,0); glEnd(); glLineWidth(5); glColor3f(0,1.0,0); glEnable(GL_LINE_STIPPLE); glLineStipple(2,58360); glBegin(GL_LINE_LOOP); glVertex2i(0,0); glVertex2i(-1,-1); glVertex2f(-1,1); glEnd(); glDisable(GL_LINE_STIPPLE);
10. Реализовать задание согласно варианту, для рисования использовать только линии.
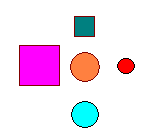
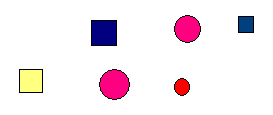
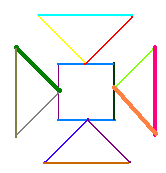
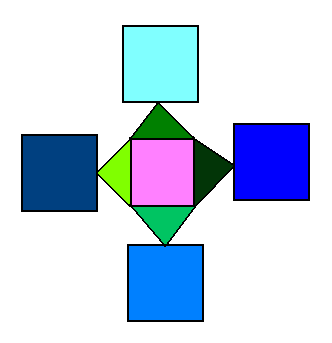
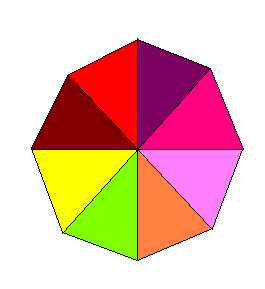
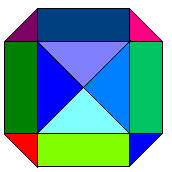
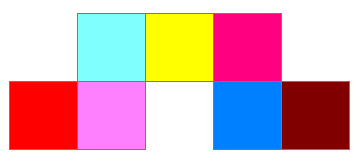
11.Примеры рисования многоугольников: Для многоугольников действительны те же параметры, что и для линий, однако существует еще одна команда, устанавливающая опции рисования всех многоугольников (в том числе треугольников и четырехугольников): void PolygonMode(enum fac e, enum mode), где fac e может принимать значения - GL_FRONT, GL_BACK и GL_FRONT_AND_BACK. Он указывает: к лицевой, нелицевой или же к обеим граням применяется опция, заданная вторым параметром. mode указывает, как будет рисоваться многоугольник. Он принимает значения: GL_POINT (рисуются только точки), GL_LINE (рисуем линии) и GL_FILL (рисуем заполненный многоугольник). Пример: glColor3f(0,1.0,0); glPolygonMode(GL_FRONT_AND_BACK,GL_FILL); glBegin(GL_TRIANGLES); glVertex2f(1,1); glVertex2f(-1,-1); glVertex2f(0,0); glEnd(); glPolygonMode(GL_BACK,GL_LINE); glBegin(GL_TRIANGLE_FAN); glVertex2f(1,1); glVertex2f(-1,-1); glVertex2f(0,0); glVertex2f(0.5,0.5); glEnd(); Устранение ступенчатости (антиалиасинг) выполняется командой glEnable(GL_POLYGON_SMOOTH), при этом необходимо не забывать использовать команду glDisable(GL_POLYGON_SMOOTH) для восстановления прежнего режима. При рисовании четырехугольников используется такой же подход, как и для других примитивов. Всевозможные режимы устанавливаются так же, как и для треугольников. 12. Реализовать задание согласно варианту, для рисования использовать только многоугольники.
Контрольные вопросы 1. Назначение пакета OpenGl. 2. Назначение и использование библиотеки GLUT. 3. Синтаксис команд OpenGL. 4. Создание приложения с использованием OpenGL в среде Visual C++. 5. Режимы отображения информации в окне. Содержание отчета 1. Титульный лист. 2. Наименование и цель работы. 3. Краткое теоретическое описание. 4. Задание на лабораторную работу. 5. Схема алгоритма. 6. Листинг программы. 7. Результаты выполнения программы.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-12-11; просмотров: 530; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.141 (0.007 с.) |