Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Разработка интерактивных веб-страниц CSSСодержание книги
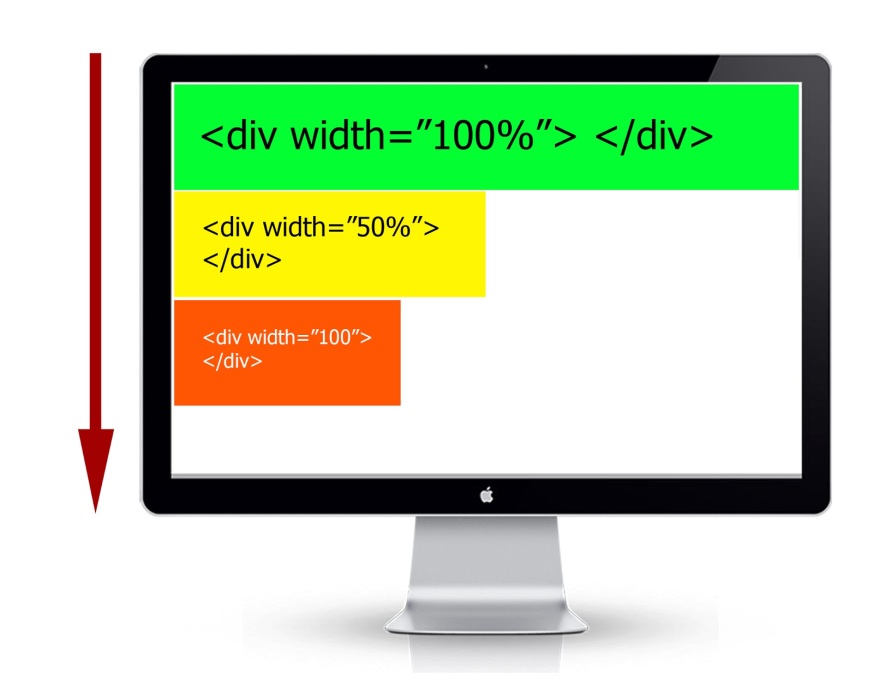
Поиск на нашем сайте 4.1 Контейнеры и поток на странице Элемен DIV - БЛОЧНЫЙ. Элемен SPAN - СТРОЧНЫЙ. Блочные элементы Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. Поток отображения
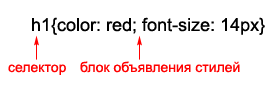
Что такое CSS? В декабре 1996 г. W3C стандартизовал первый уровень каскадных таблиц стилей (CSS1), который определил правила описания стилей визуального отображения элементов HTML-документов. В мае 1998 г. им была принят стандарт второго уровня таблиц стилей (CSS2), который существенно расширил возможности таблиц стилей. CSS2 — это язык, который позволяет присоединять стили к любым структурированным документам. На сегодня таковыми являются HTML-документы и XML-приложения. Цель создания каскадных таблиц стилей состояла в том, чтобы отделить структуру документа (описанную на языке HTML) от правил его отображения на различных устройствах (задаваемых таблицами CSS). Как подключать СSS к документу? 1. При помощи элемента LINK. Тогда строка подключения будет выглядеть вот так: Как подключать СSS к документу? 1. При помощи элемента LINK. Тогда строка подключения будет выглядеть вот так: <HEAD> <TITLE>Заголовочек!</TITLE> <LINK REL="stylesheet" TYPE="text/css" href="style.css"> </HEAD> В атрибуте href должен быть прописан путь к файлу со стилями. При таком подключении стилей, один файл со стилями можно подключать к любому количеству html-документов. Это самый правильный способ подключения стилей. 2. При помощи элемента STYLE: <HEAD> <TITLE>Пример использования таблицы стилей</TITLE> <!-- Вставляем табличку стилей → <STYLE > A {text-decoration: none;} P {color: blue; font-size: 12pt; font-family: Arial;} H1 {color: red; font-size: 18pt;} </STYLE> </HEAD> 3. Написать атрибут style: <h1 style="color:red" >Содержание элемента</h1> При таком подключении стилей, стили будут работать только для конкретного элемента HTML-документа! Так стили прикреплять не рекомендуется! Синтаксис CSS Таблица стилей состоит из набора операторов. При этом каждый оператор является либо директивой, либо правилом. Правило (rule) состоит из селектора и блока объявления стилей (блока деклараций), заключенного в фигурные скобки.
Пример: h1 { margin-bottom: 10px; margin-top: 10px; width: 10px; } Здесь H1 — это селектор, за которым следует блок объявления стилей. Каждое объявление(декларация), как видно из данного примера, состоит из названия свойства (например, width), символа двоеточия (:) и значения свойства (например, 10px). Объявления должны разделяться точкой с запятой (;). Комментарий начинается с символов /* и заканчивается символами */ Базовые селекторы Как было сказано выше, каждое правило CSS состоит из селектора и набора объявлений. Объявления определяют свойства отображения, а селектор указывает, к каким именно элементам документа именно эти декларации должны применяться. * { color: yellow /* Применяется ко всем элементам HTML-документа */ } h1 { color: green /* Применяется ко всем элементам H1 */ } Базовые селекторы совпадают с названиями HTML-тегов. Если стиль описан при помощи базового селектора, то он применяется ко всем элементам документа с таким же именем.
Если несколько селекторов имеют одинаковые декларации, то их можно сгруппировать, т. е. объединить в одно правило, перечислив селекторы через запятую. Например, следующий набор правил h1 { color: green /* Применяется ко всем элементам H1 */ } h2 { color: green /* Применяется ко всем элементам H2 */ } h3 { color: green /* Применяется ко всем элементам H3 */ } color эквивалентны одному правилу h1,h2,h3 { color: green /* Применяется ко всем элементам H1-H3 */ } Color Свойство color устанавливает цвет текста элемента.
Пример Установим зеленый цвет текста для всех элементов h1: h1 {color: green} Цвет текста элемента em во всех примерах становится ярко-зеленым: em {color: lime} em {color: rgb(0,255,0)} em {color: #0f0} em {color: #00ff00}
1. Создайте html-документ и раскрасьте его так же, как на рисунке. Первые три строчки - это элементы P. Картинку и текст возьмите произвольные!
|
||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 279; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.007 с.) |