Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Улучшенная работа с web-формамиСодержание книги
Поиск на нашем сайте Когда дело доходит до валидации пользовательских данных, ее можно проводить как на стороне клиента (в веб-браузере), так и на серверной стороне. Ранее валидацию на стороне клиента можно было провести только с помощью JavaScript. Но все изменилось (или почти изменилось), так как с помощью HTML5 валидацию можно проводить средствами браузера, без необходимости писать сложные скрипты для валидации на JavaScript. Атрибут type Этот атрибут говорит, какое поле ввода отобразить для обработки данных, например, уже знакомое поле типа <input type="text" />
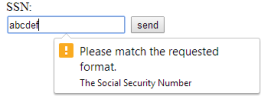
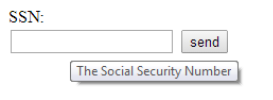
Также существуют другие стандартные типы полей, вроде <input type="number" /> <input type="url" /> <input type="tel" /> для валидации чисел, URL’ов и телефонных номеров соотвествено. Замечание: формат телефонного номера различается для разных стран из-за несоответствия количества цифр в телефонных номерах и разности форматов. Как результат, спецификация не определяет алгоритм проверки телефонных номеров, так что на время написания лекции данная возможность слабо поддерживается браузерами. К счастью для нас, валидацию телефонных номеров можно провести с использованием атрибута pattern, который принимает как аргумент регулярное выражение, который мы рассмотрим далее. Атрибут pattern Атрибут pattern, скорее всего, заставит многих фронтенд-разработчиков прыгать от радости. Этот атрибут принимает регулярное выражение (аналогичное формату регулярных выражений JavaScript), по которому будет проверяться корректность введенных в поле данных. Регулярные выражения это язык, использующийся для разбора и манипуляции текстом. Они часто используются для сложных операций поиска и замены, а также для проверки корректности введенных данных. На сегодняшний день регулярные выражения включены в большинство популярных языков программирования, а также во многие скриптовые языки, редакторы, приложения, базы данных, и утилиты командной строки. Регулярные выражения (RegEX) являются мощным, кратким и гибким инструментом для сопоставления строки текста, вроде отдельных символов, слов или шаблонов символов. Передав регулярное выражение в качестве значения атрибута pattern можно указать, какие значения приемлемы для данного поля ввода, а также проинформировав пользователя об ошибках. Давайте посмотрим на пару примеров использования регулярных выражений для валидации значения полей ввода. Телефонные номера Как упоминалось ранее, тип поля tel не полностью поддерживается браузерами из-за несоответствия форматов номеров телефонов в разных странах. Например, в некоторых странах формат телефонных номеров представляется в виде xxxx-xxx-xxxx, и сам телефонный номер будет что-то вроде этого: 0803-555-8205. Регулярное выражение, которому соответствует данный шаблон, такое: ^\d{4}-\d{3}-\d{4}$. <label for="phonenum">Phone Number:</label> <input type="tel" pattern="^\d{4}-\d{3}-\d{4}$" > Следующий шаблон соответствует набору буквенно-цифровых значений (комбинации букв английского алфавита и цифр): <input type="text" pattern="[a-zA-Z0-9]+" > выражение соответствует имени пользователя в твиттере, с предваряющим символом @, например @tech4sky: <input type="text" pattern="^@[A-Za-z0-9_]{1,15}$" > Подсказки Для того, чтобы дать пользователю подсказку о шаблоне, или сообщить об ошибке в случае неверно введенного в поле значения, можно использовать атрибут title:
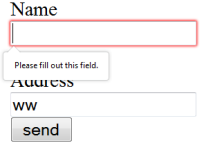
Это атрибут булевого типа, использующийся для указания того, что значение данного поле обязательно заполнить для того, чтобы отправить форму. При добавлении этого атрибута полю браузер потребует от пользователя заполнить данное поле перед отправкой формы. Это избавляет нас от реализации проверки полей с помощью JavaScript, что может сохранить немного времени разработчикам. <input type="text" name="my_name" required />
HTML 5 представит несколько API для новых и имеющихся элементов, нацеленных на улучшение разработки web-приложений и предназначенных для устранения недостатков HTML 4 в плане возможностей для разработчиков создавать разметку для их web-приложений. Один из таких API специально создан для работы с аудио и видео через использование элементов <audio> и <video>. Этот API предоставляет возможность проигрывания аудио и видео и устраняет необходимость использовать сторонние приложения, такие как Flash, для того чтобы отображать медиа (по крайне мере для поддерживаемых медиа-файлов). Video <video> <source src="movie.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /> <source src="movie.webm" type='video/webm; codecs="vp8, vorbis"' /> </video> Видео файл в любом из видео форматов, следует воспринимать как zip-архив содержащий видео поток и аудио поток. Вот три видео формата, наиболее распространенных в сети:
· mp4 = H.264 + AAC ·.ogg/.ogv = Theora + Vorbis ·.webm = VP8 + Vorbis
Элемент <canvas> позволяет изменять изображение на лету С элементом <canvas>; вы можете брать изменяемые данные (из базы данных) и применять их на круговую диаграмму, или любое другое 2D-отображение, через скрипты. API canvas так же позволяет пользователям взаимодействовать с элементами <canvas>. К примеру, вы можете написать скрипт, который реагирует на клик пользователя на одну из частей круговой диаграммы.
Задание 1
Задание 2
Задание 3
|
||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 256; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.008 с.) |