Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Переходы (свойство transition)Содержание книги
Поиск на нашем сайте CSS свойство transition - устанавливает эффект плавного перехода между двумя состояниями элемента, которые могут быть определены с помощью псевдоэлементов:hover или:active Синтаксис: transition: <переход> [, <переход> ]* <переход> = [ none | transition-property ] || transition-duration || transition-timing-function || transition-delay ] Свойство transition является сокращенной записью для указания параметров анимированного перехода. С его помощью можно одновременно задать значения для для таких свойств как: transition-property(Cписок изменяемых свойств. Значение по умолчанию "all"), transition-duration (Длительность перехода в секундах (s) или миллисекундах (ms). По умолчанию - 0, т.е. мгновенно), transition-timing-function (способ расчета промежуточных значений - скорость эффекта перехода), transition-delay (Задержка перед началом перехода. Время может быть отрицательным, в этом случае переход начинается на полпути от его продолжительности. По умолчанию - ноль.). .show_trans{ opacity: 1;
transition-property: opacity; transition-duration: 2s; transition-delay: 0s; transition-timing-function: linear; /*то же самое можно записать в одну строку transition: opacity 2s 0s linear;*/
width:250px; height: 330px; background-image: url("../img/wells-nevidimka.jpg"); background-repeat: no-repeat; background-size: 100% auto; \ } .show_trans:hover{ opacity: 0; } Анимация (свойство keyframes) Для создания анимации в CSS3 используется свойство @keyframes. Названия keyframes - "ключевые кадры", вполне соответствует сути этого правила, в чем вы убедитесь ниже. Данное свойство представляет собой контейнер, в который должны помещаться стилевые описания ключевых кадров анимации. Синтаксис: @keyframes имяАнимации { from {CSS свойства} /* Оформление элемента перед началом анимации */ to {CSS свойства} /* Оформление элемента после завершения анимации */ }
или: @keyframes имяАнимации { 0% {CSS свойства} /* Оформление элемента перед началом анимации */ 100% {CSS свойства} /* Оформление элемента после завершения анимации */ }
После того, как анимация была создана необходимо добавить к элементу, который Вы хотите анимировать CSS3 свойство animation и указать в нем имяАнимации Firefox требует приставки -moz-, тогда как Chrome и Safari требуют приставки -webkit-. Пример: @-webkit-keyframes tratata { from {margin-left:0px;} to {margin-left:90%;} } @keyframes tratata { from {margin-left:0px;} to {margin-left:90%;} } .ani_left { -moz-animation: tratata 20s linear infinite; -webkit-animation: tratata 20s linear infinite; animation: tratata 20s linear infinite; } Можно применять различные последовательности ключевых кадров и анимировать разные свойства.
Быстрое изменение состояния посреди анимации Обычно анимации используются для того, чтобы плавно менять свойства элементов со временем. Однако изменения могут также быть практически мгновенными. Для этого надо задать два ключевых кадра с очень маленьким интервалом, например в 0.001%: @keyframes toggleOpacity { 50% { opacity: 1; } /* Turn off */ 50.001% { opacity: 0.4; }
/* Keep off state for a short period */
52.999% { opacity: 0.4; } /* Turn back on */ 53% { opacity: 1; } } Быстрое изменение состояния посреди анимации Отрицательные задержки анимации Положительная задержка откладывает начало анимации на некоторое время. А отрицательная — начинает анимацию немедленно, но не с самого сначала, а со времени, указанного в задержке. Другими словами, начинает анимацию с какого-то момента внутри её цикла. Это позволяет применять анимацию к нескольким элементам со сдвигом фазы, изменяя лишь время задержки. Изменение transform-origin посреди анимации Свойство transform-origin не только может меняться посреди анимации, но и само по себе может быть анимировано. В следующем примере это используется для того, чтобы в одной анимации делать четыре разных поворота вместо того, чтобы создавать четыре отдельные анимации. Несколько советов напоследок Используйте трансформации везде, где только можно Трансформации работают быстрее, чем изменение размеров и положения элементов с помощью свойств top, left, width и height. С помощью трансформаций легче реализовать адаптивный дизайн, применяя относительные значения для scale (пример). Отказ от использования трансформаций приводит к появлению ошибок, которые трудно отловить. Например, вот эта анимация отображается в браузере Chrome с некорректными цветами, хотя значения в коде правильные. После перехода на CSS-трансформации проблема решилась сама собой. Несколько советов напоследок Z-index может вызывать проблемы Пожалуй, на решение проблем с z-index я потратил больше времени, чем на любые другие. Реализация z-index разнится от браузера к браузеру. Главное различие — Mozilla не анимирует z-index, и его значение изменяется скачкообразно, тогда браузеры на основе Webkit умеют изменять его плавно. Также стоит отметить, что если вам нужно, чтобы псевдоэлементы оказались за родительским элементом, псевдоэлемент должен иметь отрицательный z-index, а родительский элемент при этом обязан располагаться в контексте наложения на месте по умолчанию, то есть к нему нельзя применять z-index или любые другие приёмы, которые вырывают его из стандартного положения в контексте. Задание 1 Предлагаю выбрать понравившийся пример. Открыть его код и скопировать к себе. Убедиться, что все работает, а потом что-нибудь изменить.
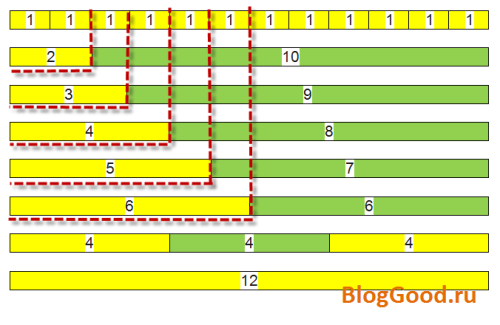
5 Прототипирование · Bootstrap · Skeleton · Foundation · …. Bootstrap http://getbootstrap.com/getting-started/ Twitter Bootstrap – это бесплатный набор инструментов для создания адаптивных сайтов с использованием возможности HTML, CSS и javascript. С помощью Bootstrap вы можете создать не только адаптивный сайт из готовых CSS-стилей, но и вывести различные оформленные кнопки, выпадающие меню, всплывающие подсказки, слайдер и т. д. Подключение Колонки и строчки
Пример <!-- 1 строка --> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-2">.col-md-2</div> <div class="col-md-2">.col-md-2</div> </div> Задание 2 Адаптивность в bootstrap
Думайте о пользователях Задание 3
Виды web верстки Фиксированная верстка Блоки не меняют свою ширину. На мониторах с маленьким разрешением появляется горизонтальная полоса прокрутки. #first, #second { width: 440px; } Мобильная версия сайта Фактически это другой сайт, с другой вёрсткой и дизайном. Он имеет отдельный URL (поддомен m.site.ru или папка site.ru/m). На него происходит перенаправление пользователя с основного проекта, если тот использует телефон Резиновая верстка Блоки меняют свою ширину в зависимости от размера окна браузера. Она может принимать максимальное и минимальное значение (свойство max-width).
Относительные единицы em - текущий размер шрифта ex и ch - размер символа x и 0 % - Как правило, процент будет от значения свойства родителя с тем же названием, но не всегда. % Исключения Margin-left При установке свойства margin-left в %, процент берётся от ширины родительского блока, а вовсе не от его margin-left. Line-height При установке свойства line-height в %, процент берётся от текущего размера шрифта, а вовсе не от line-height родителя. Width/height Для width/height обычно процент от ширины/высоты родителя, но при position:fixed, процент берётся от ширины/высоты окна. Кроме того, иногда % требует соблюдения дополнительных условий (height в %) Относительные единицы rem - задаёт размер относительно размера шрифта элемента <html> vw и vh - 1% ширины/высоты окна vmin, vmax - Наибольшее/наименьшее из (vw, vh)
Адаптивная верстка Заточен под конкретные известные устройства (320, 768, 1024, т.д.). Любое изменение происходит рывками, @media Правило @media позволяет указать тип носителя, для которого будет применяться указанный стиль или его свойства. Подключение внешних стилей <link rel='stylesheet' media='(min-width: 1600px)' href='URL_большой.css' />
|
|||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 384; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.008 с.) |