Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Прописывание стилей в том же CSS файлеСодержание книги
Поиск на нашем сайте
@media all and (orientation:landscape) { … } Типы устройств
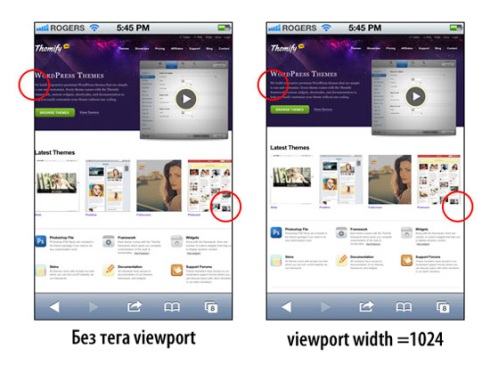
Больше, чем просто тип устройства · width · height · device-width · device-height · orientation · aspect-ratio · grid · device-aspect-ratio · color · color-index · monochrome · resolution · scan Примеры @media all and (min-width: 1300px) { /*... */} @media all and (max-width: 40em){/*... */} @media (device-max-height: 7em) and (orientation:portrait) @media print and (monochrome) { /*... */} Breakpoints когда и сколько? Breakpoints были привязаны к размерам популярных устройств: iPhone = 320px портрет, 480px = iPhone пейзаж Отзывчивая верстка Это объединение резиновой и адаптивной вёрстки. В реализации самая сложная. Но результат получается наиболее приемлемый. Можно с уверенностью сказать, что сайт приспособится к любому устройству. Автор подхода - Ethan Marcotte. #first, #second { width: 50%; } @media (max-width: 1000px) { #first, #second { width: 100%; } } Примеры http://www.fivesimplesteps.com/ - отзывчивый http://trentwalton.com/ - резиновый http://modernizr.com/ - адаптивный http://www.bostonglobe.com/ - отзывчивый http://www.neovada.com/ - адаптивный Viewport Обычно мета тег viewport используется для установки ширины и начального масштаба для окна просмотра на мобильных устройствах. Вот пример. <meta name="viewport" content="width=device-width, initial-scale=1.0"> По умолчанию ширина окна просмотра на iPhone устанавливается равной 980px. Но ваш дизайн может плохо соответствовать данному диапазону. Значение может быть для шаблона слишком большим или маленьким.
Если ваш дизайн слишком узкий, то он тоже будет выглядеть коряво. Допустим, ширина контейнера 700px и он не адаптируется. В таком случае внешний вид будет как ниже приведенном слева снимке экрана - широкая белая полоса слева. Проблему легко устранить установив ширину окна просмотра 720px. Ширина дизайна не изменяется, но мобильное устройство будет масштабировать его до 720px.
Запретить все действия <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> Обычная ошибка заключается в том, что разработчики часто используют значение initial-scale=1 для неадптивных шаблонов. Такая установка приводит к отрисовке 100% страницы без масштабирования. Если дизайн неадаптивный, то пользователю приходится либо много прокручивать, либо вручную устанавливать масштаб, чтобы увидеть всю страницу. Самый плохой случай - сочетание user-scalable=no или maximum-scale=1 с initial-scale=1. Таким образом отключается возможность масштабирования на сайте. А без масштабирования нет возможности увидеть всю страницу. Если ваш шаблон не адаптивный,не отключайте масштабирование и не сбрасывайте начальный масштаб! Как тестировать адаптивную верстку? http://ami.responsivedesign.is/ Расширение Google Chrome: Responsive mobile view Задание 1
JavaScript JS Комментарии /*многострочный комментарий*/
//однострочный комментарий Переменные Переменная состоит из имени и выделенной области памяти, которая ему соответствует. Для объявления или, другими словами, создания переменной используется ключевое слово var: var language; language = ‘russian’;
или кратко: var language = ‘russian’ Типы данных Типы данных в JavaScript можно разделить на две категории: простые типы и объекты. К категории простых типов в языке JavaScript относятся числа, текстовые строки и логические (или булевы) значения
Специальные значения null и undefined являются элементарными значениями, но они не относятся ни к числам, ни к строкам, ни к логическим значениям. Каждое из них определяет только одно значение своего собственного специального типа.
Числа В отличие от многих языков программирования, в JavaScript не делается различий между целыми и вещественными значениями. Все числа в JavaScript представляются вещественными значениями (с плавающей точкой). Для представления чисел в JavaScript используется 64-битный формат, определяемый стандартом IEEE 754. Этот формат способен представлять числа в диапазоне от ±1,8 x 10308 до ±5 x 10-324. В JavaScript целые десятичные числа записываются как последовательность цифр. Помимо десятичных целых литералов JavaScript распознает шестнадцатеричные значения. Шестнадцатеричные литералы начинаются с последовательности символов «0x», за которой следует строка шестнадцатеричных цифр. Шестнадцатеричная цифра - это одна из цифр от 0 до 9 или букв от A до F, представляющих значения от 10 до 15: var a = 255;
var b = 0xFF; // Число 255 в шестнадцатеричной системе исчисления
Литералы вещественных чисел должны иметь десятичную точку - при определении таких литералов используется традиционный синтаксис вещественных чисел. Вещественное значение представляется как целая часть числа, за которой следуют десятичная точка и дробная часть числа. Литералы вещественных чисел могут также представляться в экспоненциальной нотации: вещественное число, за которым следует буква e (или E), а затем необязательный знак плюс или минус и целая экспонента. Такая форма записи обозначает вещественное число, умноженное на 10 в степени, определяемой значением экспоненты: var a = 16.75;
var b = 2e4; // 2 * 10^4 = 20 000
Арифметические операции Обработка чисел в языке JavaScript выполняется с помощью арифметических операторов. В число таких операторов входят: оператор сложения +, оператор вычитания -, оператор умножения *, оператор деления / и оператор деления по модулю % (возвращает остаток от деления). Помимо этих простых арифметических операторов JavaScript поддерживает более сложные математические операции, с помощью функций и констант, доступных в виде свойств объекта Math:
Math.pow(2,53) // 2 в степени 53 Math.round(.6) // Округление до ближайшего целого (результат 1.0) Math.ceil(.6) // Округление вверх (результат 1.0) Math.floor(.6) // Округление вниз (результат 0) Math.abs(-5) // Модуль числа (результат 5) Math.max(x,y,z) // Возвращает наибольший аргумент Math.min(x,y,z) // Возвращает наименьший аргумент\ Math.random() // Псевдослучайное число x, где 0 <= x < 1.0 Math.PI // Длина окружности (3.1415) Math.E // Основание натурального логарифма (2.71) Math.sqrt(3) // Корень квадратный из 3 Math.sin(0) // Тригонометрия: имеются также Math.cos, Math.atan и другие Math.log(10) // Натуральный логарифм 10
Дата и время В базовом языке JavaScript имеется конструктор Date() для создания объектов, представляющих дату и время. Эти объекты Date обладают методами для выполнения простых вычислений с участием дат. Объект Date не является фундаментальным типом данных, как числа.
// Несколько версий перегруженного конструктора Date() new Date(); new Date(миллисекунды); new Date(строка_даты); new Date(год, месяц, день, часы, минуты, секунды, мс) Строки Строка - это неизменяемая, упорядоченная последовательность 16-битных значений, каждое из которых обычно представляет символ Юникода. Строки в JavaScript являются типом данных, используемым для представления текста. Нумерация символов в строках (и элементов в массивах) в языке JavaScript начинается с нуля: первое 16-битное значение находится в позиции 0, второе - в позиции 1 и т.д. Пустая строка - это строка, длина которой равна 0. В языке JavaScript нет специального типа для представления единственного элемента строки. Для представления единственного 16-битного значения просто используется строка с длиной, равной 1. Чтобы включить литерал строки в JavaScript-программу, достаточно просто заключить символы строки в парные одинарные или двойные кавычки (' или "). Символы двойных кавычек могут содержаться в строках, ограниченных символами одинарных кавычек, а символы одинарных кавычек - в строках, ограниченных символами двойных кавычек. Ниже приводятся несколько примеров строковых литералов: var str = ""; // Пустая строка str = 'простая строка'; str = 'строка с "кавычками" внутри'; str = 'В этом строковом литерале\nдве строки';
Символ обратного слеша (\) имеет специальное назначение в JavaScript-строках. Вместе с символами, следующими за ним, он обозначает символ, не представимый внутри строки другими способами. Например, \n - это управляющая последовательность (escape sequence), обозначающая символ перевода строки. Другой пример - это последовательность \', обозначающая символ одинарной кавычки. Эта управляющая последовательность необходима для включения символа одинарной кавычки в строковый литерал, заключенный в одинарные кавычки. Теперь становится понятно, почему мы называем эти последовательности управляющими - здесь символ обратного слеша позволяет управлять интерпретацией символа одинарной кавычки. Вместо того чтобы отмечать ею конец строки, мы используем ее как апостроф: var str = '\'JavaScript\' - интерпретируемый язык программирования'; Логические значения Логическое значение говорит об истинности или ложности чего-то. Логический тип данных имеет только два допустимых логических значения. Эти два значения представлены литералами true и false. Логические значения обычно представляют собой результат операций сравнения, выполняемых в JavaScript-программах. Например: a == 4; Это выражение проверяет, равно ли значение переменной a числу 4. Если да, результатом этого сравнения будет логическое значение true. Если значение переменной a не равно 4, результатом сравнения будет false. Значения null и undefined Ключевое слово null в языке JavaScript имеет специальное назначение и обычно используется для обозначения отсутствия значения. Оператор typeof для значения null возвращает строку «object», что говорит о том, что значение null является специальным «пустым» объектом. Однако на практике значение null обычно считается единственным членом собственного типа и может использоваться как признак отсутствия значения, такого как число, строка или объект. В большинстве других языков программирования имеются значения, аналогичные значению null в JavaScript: вам они могут быть известны как null или nil. В языке JavaScript имеется еще одно значение, свидетельствующее об отсутствии значения. Значение undefined, указывающее на полное отсутствие какого-либо значения. Оно возвращается при обращении к переменной, которой никогда не присваивалось значение, а также к несуществующему свойству объекта или элементу массива. Кроме того, значение undefined возвращается функциями, не имеющими возвращаемого значения, и присваивается параметрам функций для аргументов, которые не были переданы при вызове. Идентификатор undefined является именем предопределенной глобальной переменной (а не ключевым словом, как null), которая инициализирована значением undefined.
Объекты Любое значение в языке JavaScript, не являющееся числом, строкой, логическим значением или специальным значением null или undefined, является объектом. Объект (т.е. член объектного типа данных) представляет собой коллекцию свойств, каждое из которых имеет имя и значение (либо простого типа, такое как число или строка, либо объектного).
Обычный объект JavaScript представляет собой неупорядоченную коллекцию именованных значений. Кроме того, в JavaScript имеется объект специального типа, известный как массив, представляющий упорядоченную коллекцию пронумерованных значений. Для работы с массивами в языке JavaScript имеются специальные синтаксические конструкции.
/* обычный синтаксис */ var array = [ elem0, elem1, elem2,... ] var empty = []
var array = new Array(elem0, elem1, elem2,...) var empty = new Array()
При этом создается массив заданной длины, все значения в котором undefined */ var array = new Array(10) В JavaScript определен еще один специальный тип объекта, известный как функция. Функция - это объект, с которым связан выполняемый код. Функция может вызываться для выполнения определенной операции и возвращать вычисленное значение.
Подобно массивам, функции ведут себя не так, как другие виды объектов, и в JavaScript определен специальный синтаксис для работы с ними. Одна из важнейших особенностей функций в JavaScript состоит в том, что они являются самыми настоящими значениями, и программы JavaScript могут манипулировать ими, как обычными объектами.
/* функция sum определена ниже */ var a = sum(2,2) function sum(x,y) { return x+y } /* будет ошибка, т.к sum еще не существует */ var a = sum(2,2) var sum = function(x,y) { return x+y }
Функции можно запускать с любым числом параметров. Если функции передано меньше параметров, чем есть в определении, то отсутствующие считаются undefined. Функции, которые пишутся для инициализации вновь создаваемых объектов (с оператором new), называются конструкторами. Каждый конструктор определяет класс объектов - множество объектов, инициализируемых этим конструктором. Классы можно представлять как подтипы объектного типа.
В дополнение к классам Array и Function в базовом языке JavaScript определены еще три полезных класса. Класс Date определяет объекты, представляющие даты.
Класс RegExp определяет объекты, представляющие регулярные выражения (мощный инструмент сопоставления с шаблоном).
А класс Error определяет объекты, представляющие синтаксические ошибки и ошибки времени выполнения, которые могут возникать в программах на языке JavaScript. Имеется возможность определять собственные классы объектов, объявляя соответствующие функции-конструкторы.
// эквивалентные записи var o = new Object(); var o = {};
Есть два синтаксиса добавления свойств в объект. Первый - точка, второй - квадратные скобки: o.test = 5; o["test"] = 5
Квадратные скобки используются в основном, когда название свойства находится в переменной Доступ к свойству осуществляется точно так же: console.log(o.test) console.log(o['test']) Если у объекта нет такого свойства, то результат будет 'undefined'
Свойства можно указывать непосредственно при создании объекта, через список в фигурных скобках вида {..., ключ: значение,...}:
var o = { test: 5, bla: true }
Методы объектов Как и в других языках, у объектов javascript есть методы. Например, создадим объект rabbit с методом run
var rabbit = {} rabbit.run = function(n) { alert("Пробежал "+n+" метров!") }
var rabbit = {} rabbit.run = function(n) { alert("Пробежал "+n+" метров!") } rabbit.run(5) // Пробежал 5 метров rabbit.run(7) // Пробежал 7 метров var man = { eye:’blue’, height:180, go: function(position){ console.log(position); return position; } } Оператор if/else Оператор if - это базовый управляющий оператор, позволяющий интерпретатору JavaScript принимать решения или, точнее, выполнять операторы в зависимости от условий. Оператор if имеет две формы. Первая: if (выражение) оператор
В этой форме сначала вычисляется выражение. Если полученный результат является истинным, то оператор выполняется. Если выражение возвращает ложное значение, то оператор не выполняется. Например: if (username == null) // Если переменная username равна null username = "Alex"; // определить ее Вторая форма оператора if вводит конструкцию else, выполняемую в тех случаях, когда выражение возвращает ложное значение. if (выражение) оператор1 else оператор2
Эта форма выполняет оператор1, если выражение возвращает истинное значение, и оператор2, если выражение возвращает ложное значение. Например: if (n == 1) console.log("Получено одно новое сообщение."); else console.log("Получено " + n + " новых сообщений."); В этом фрагменте нет ничего особенного. Это просто последовательность операторов if, где каждый оператор if является частью конструкции else предыдущего оператора. if (n == 1) { // Выполнить блок 1 } else if (n == 2) { // Выполнить блок 2 } else { // Если ни один из предыдущих операторов else не был выполнен, выполнить блок 3 } Оператор switch Оператор if создает ветвление в потоке выполнения программы, а многопозиционное ветвление можно реализовать посредством нескольких операторов else if. Однако это не всегда наилучшее решение, особенно если все ветви зависят от значения одного и того же выражения. В этом случае расточительно повторно вычислять значение одного и того же выражения в нескольких операторах if. Оператор switch предназначен именно для таких ситуаций. За ключевым словом switch следует выражение в скобках и блок кода в фигурных скобках:
switch(выражение) { инструкции Различные места в блоке помечены ключевым словом case, за которым следует выражение и символ двоеточия.
Когда выполняется оператор switch, он вычисляет значение выражения, а затем ищет метку case, соответствующую этому значению. Если метка найдена, выполняется блок кода, начиная с первой инструкции, следующей за меткой case. Если метка case с соответствующим значением не найдена, выполнение начинается с первой инструкции, следующей за специальной меткой default:. Если метка default: отсутствует, блок оператора switch пропускается целиком.
switch(n) { case 1: // Выполняется, если n === 1 // Выполнить блок 1 break; // Здесь остановиться case 2: // Выполняется, если n === 2 // Выполнить блок 2 break; // Здесь остановиться case 3: // Выполняется, если n === 3 // Выполнить блок 3 break; // Здесь остановиться default: // Если все остальное не подходит... // Выполнить блок 4 break; // Здесь остановиться } Обратите внимание на ключевое слово break в конце каждого блока case.
Оператор break приводит к передаче управления в конец оператора switch и продолжению выполнения операторов, следующих далее. Конструкции case в операторе switch задают только начальную точку выполняемого программного кода, но не задают никаких конечных точек. В случае отсутствия операторов break оператор switch начнет выполнение блока кода с меткой case, соответствующей значению выражения, и продолжит выполнение операторов до тех пор, пока не дойдет до конца блока.
Цикл while Оператор if является базовым условным оператором в языке JavaScript, а базовым циклом для JavaScript можно считать цикл while. Он имеет следующий синтаксис:
while (выражение) {
var count = 0; while (count < 10) { console.log(count); count++; }
Цикл do/while Цикл do/while во многом похож на цикл while, за исключением того, что выражение цикла проверяется в конце, а не в начале. Это значит, что тело цикла всегда выполняется как минимум один раз. Эта инструкция имеет следующий синтаксис:
do
Цикл do/while используется реже, чем родственный ему цикл while. Дело в том, что на практике ситуация, когда вы заранее уверены, что потребуется хотя бы один раз выполнить тело цикла, несколько необычна. function printArray(a) { var len = a.length, i = 0;
if (len == 0) console.log("Пустой массив"); else { do { console.log(a[i]); } while (++i < len); } }
printArray([1,5,6,8]);
Цикл for Цикл for представляет собой конструкцию цикла, которая часто оказывается более удобной, чем цикл while. Цикл for упрощает конструирование циклов, следующих шаблону, общему для большинства циклов. Большинство циклов имеют некоторую переменную-счетчик. Эта переменная инициализируется перед началом цикла и проверяется перед каждой итерацией. Наконец, переменная-счетчик инкрементируется или изменяется каким-либо другим образом в конце тела цикла, непосредственно перед повторной проверкой переменной.
Цикл for Инициализация, проверка и обновление - это три ключевых операции, выполняемых с переменной цикла. Инструкция for делает эти три шага явной частью синтаксиса цикла:
for(инициализация; проверка; инкремент)
Проще всего объяснить работу цикла for, показав эквивалентный ему цикл while: инициализация;
while(проверка) { инструкция; инкремент; }
for (var count = 0; count < 10; count++) { console.log(count); } Конечно, циклы могут быть значительно более сложными, чем в этих простых примерах, и иногда в каждой итерации цикла изменяется несколько переменных.
Введение в jQuery Клиентские ЯП Как следует из названия, клиентские языки обрабатываются на стороне клиента пользователя, а если проще - программы на клиентском языке обрабатывает браузер. Отсюда следует и недостаток – это то, что обработка скрипта зависит от браузера пользователя, и пользователь имеет полномочия настроить свой браузер так, чтобы он вообще игнорировал написанные вами скрипты. При этом, если браузер старый, он может не поддерживать тот или иной язык или версию языка, на которую вы опираетесь. С современными браузерами таких проблем возникать не должно, к тому же языки программирования не так уж часто кардинально обновляются (раз в несколько лет) и лучшие из них давно известны. Также код клиентского скрипта может посмотреть каждый, выбрав в меню “Вид” своего браузера вкладку “Исходный код” (или что-то в этом роде). Преимущество же клиентского языка заключается в том, что обработка скриптов на таком языке может выполняться без отправки документа на сервер. Это легче объяснить на примере: допустим, вам надо проверить правильно ли пользователь ввел e-mail (т.е., например, проверить в нем наличие “@”); чтобы это сделать пользователю, надо было бы отправить форму с заполненными данными, потом дождаться, пока она обработается, и лишь после этого получить сообщение об ошибке (если она, разумеется, присутствует). Процесс слишком долгий. С клиентским же языком программа сразу проверит правильное заполнение формы перед отправкой, и, если необходимо, выведет ошибку. Отсюда же вытекает и то ограничение, что с помощью клиентского языка программирования ничто не может быть записано на сервер, то есть, например, с его помощью нельзя сделать гостевую книгу, потому что тогда надо записывать сообщения в какой-либо файл на сервере. jQuery – быстрая, легкая JavaScript библиотека с богатым функционалом Привлекательные стороны jQuery: Кросс-браузерная совместимость Поддержка CSS3, Соблюдение чистоты разметки Упрощение манипуляций с DOM, выполнения Ajax-запросов Предоставление набора полезных эффектов и виджетов (jQuery UI) Возможность подключения дополнительных модулей Развитое сообщество и большое количество тематической информации
|
||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 235; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.15.223.129 (0.012 с.) |