Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Фиксированное позиционированиеСодержание книги
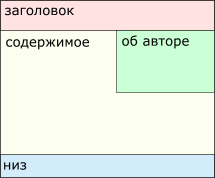
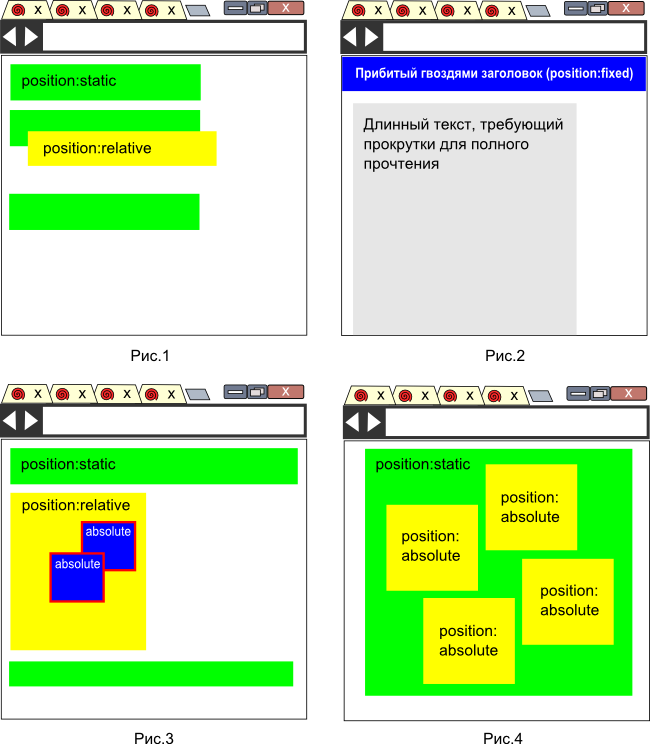
Поиск на нашем сайте Блок с position:fixed - это, в общем-то, разновидность того же абсолютного позиционирования. Единственная разница заключается в том, что при скролировании окна эти боксы остаются на месте. Этот эффект широко используется на страницах веб-приложений для всяческих прилипающих блоков меню и тулбаров, которые как раз и должны себя так вести. Относительное позиционирование Относительное позиционирование - загадочная вещь. Если судить по картинке в начале, оно похоже на абсолютное, но к нему зачем-то добавляется странный эффект: блок продолжает занимать место в потоке. Действительно, именно для позиционирования блоков этот метод используется редко. Хотя изредка и бывают ситуации, когда надо ради визуальных эффектов пододвинуть один бокс под другой. Чаще же всего position:relative используют вообще без задания смещений. В этом случае он ведет себя как обычный статический блок, но поскольку он все-таки не статический, то он создает внутри себя содержащий блок ("стакан"), тот самый, относительно которого будут позиционироваться блоки, лежащие внутри него. <div id="header"></div> < div id="contents"> <div id="author"></div> </div> <div id=" footer"></div>
Пусть высота заголовка нам точно не известна. Боксы эти статические, идут один за другим, и какая бы высота у заголовка ни была, содержимое будет начинаться прямо под ним. А теперь нам требуется внутри содержимого блочок об авторе расположить так, чтобы он был точно в правом верхнем углу содержимого. #author { position:absolute; top:0; right:0; } Как поведет себя блок? Блок об авторе уедет поверх заголовка, так как содержащим блоком для него сейчас является все окно. Точно поставить ему расстояние от верха тоже нельзя, потому что по условию задачи размер заголовка у нас может быть разный. Следующая мысль - сделать блок содержимого тоже абсолютным, тогда он станет содержащим блоком. Но тогда он сам выдернется из потока и низ прижмется прямо к заголовку. Вот это и есть случай, в котором работает position:relative. Если мы поставим его блоку содержимого, то он никуда не денется из потока, но в то же время станет содержащим блоком, и "об авторе" расположится в его правом верхнем углу. Задание 1
Display Свойство display задает тип объемлющего прямоугольника для данного элемента. Например, элемент может стать скрытым, блочный элемент может отображаться как строчный, строчный элемент может отображаться как блочный и т.д. Inline Элемент отображается в виде строчного элемента. Block Элемент отображается как блочный элемент. List-item Элемент отражается, как элемент списка. Inline-block Элемент ведет себя как строчный элемент, но содержимое внутри элемента отображается так, как-будто оно внутри блочного элемента. None Скрывает элемент и его "детей" убирая их со страницы. Свойство display часто используется для того, чтобы скрыть элементы, являющиеся заголовками, пунктами навигационного меню, сносками и т.п. в CSS файле, который используется для печати. code {display: none} p {display: block} h1 {display: inline-block} Display: inline-block
Задание 2 Сверстать с использованием display: inline-block
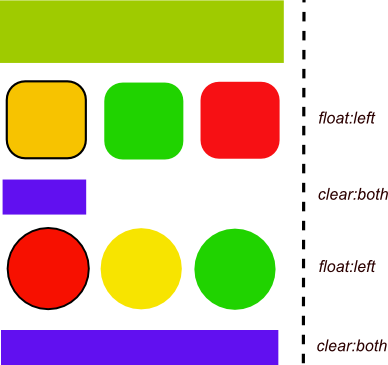
FlexBox Что такое Flexbox? Flexbox по праву можно назвать удачной попыткой решения огромного спектра проблем при построении лейаутов в css. Но прежде чем перейти к его описанию, давайте выясним, что же не так со способами верстки, которыми мы пользуемся сейчас? Любой верстальщик знает несколько путей выровнять что-либо по вертикали или сделать 3-х колоночный макет с резиновой средней колонкой. Но давайте признаем, что все эти способы довольно странные, похожи на хак, подходят не во всех случаях, сложны для восприятия и не работают при несоблюдении определенных магических условий, которые сложились исторически. Случилось так потому, что html и css развивались эволюционно. В начале веб-страницы были похожи на однопоточные текстовые документы, чуть позже разбиение страницы на блоки делали таблицами, затем стало модным верстать float-ами, а после официальной смерти ie6 добавились еще и приемы с inline-block. В итоге мы получили в наследство гремучую смесь всех этих приемов, используемую для построения лейаутов 99,9% всех существующих веб-страниц. Спецификация CSS Flexible Box Layout Module (в народе Flexbox) призвана координально изменить ситуацию в лучшую сторону при решении огромного количества задач. Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
|
||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 269; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 216.73.216.214 (0.008 с.) |