Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Выравнивание отдельно взятого flex-блока по поперечной оси.Содержание книги
Поиск на нашем сайте
Делает возможным переопределять свойство flex-контейнера align-items для отдельного flex-блока. Доступные значения align-self (те же 5 вариантов, что и для align-items) flex-start: flex-блок прижат к началу поперечной оси flex-end: flex-блок прижат к концу поперечной оси center: flex-блок располагаются в центре поперечной оси baseline: flex-блок выравнен по baseline stretch (значение по умолчанию): flex-блок растянут, чтобы занять все доступное место по поперечной оси, при этом учитываются min-width/max-width, если таковые заданы. Order Порядок следования отдельно взятого flex-блока внутри flex-контейнера. По умолчанию все блоки будут следовать друг за другом в порядке, заданном в html. Однако этот порядок можно изменить с помощью свойства order. Оно задается целым числом и по умолчанию равно 0. Значение order не задает абсолютную позицию элемента в последовательности. Оно определяет вес позиции элемента. <div class="my-flex-container"> <div class="my-flex-block" style="order: 5" >item1</div> <div class="my-flex-block" style="order: 10">item2</div> <div class="my-flex-block" style="order: 5" >item3</div> <div class="my-flex-block" style="order: 5" >item4</div> <div class="my-flex-block" style="order: 0" >item5</div> </div> Пример margin: auto по вертикали. Мечты сбываются! Flexbox можно любить хотя бы за то, что привычное всем выравнивание по горизонтали через margin:auto здесь работает и для вертикали! .my-flex-container { display: flex; height: 300px; /* Или что угодно */ } .my-flex-block { width: 100px; /* Или что угодно */ height: 100px; /* Или что угодно */ margin: auto; /* Магия! Блок отцентрирован по вертикали и горизонтали! */ } Вещи, которые следует помнить ● Не следует использовать flexbox там, где в этом нет необходимости. ● Определение регионов и изменение порядка контента во многих случаях все-таки полезно делать зависимым от структуры страницы. Продумывайте это. ● Разберитесь в flexbox и знайте его основы. Так намного легче достичь ожидаемого результата. ● Не забывайте про margin-ы. Они учитываются при установке выравнивания по осям. Также важно помнить, что margin-ы в flexbox не “коллапсятся”, как это происходит в обычном потоке. ● Значение float у flex-блоков не учитывается и не имеет значения. Это, наверно, как-то можно использовать для graceful degradation при переходе на flexbox. ● flexbox очень хорошо подходит для верстки веб-компонентов и отдельных частей веб-страниц, но показал себя не с лучшей стороны при верстке базовых макетов (расположение article, header, footer, navbar и т.п.). Это все еще спорный момент, но эта статья довольно убедительно показывает недостатки xanthir.com/blog/b4580
Анимация в CSS Трансформации Начало координат (свойство transform-origin) CSS свойство transform-origin устанавливает координаты точки, относительно которой будет происходить трансформация элемента. Синтаксис: transform-origin: x y z x y z - координаты по одноименным осям. Возможные значения - <длина> | <проценты> | left | center | right Здесь <длина> — любая единица измерения CSS.
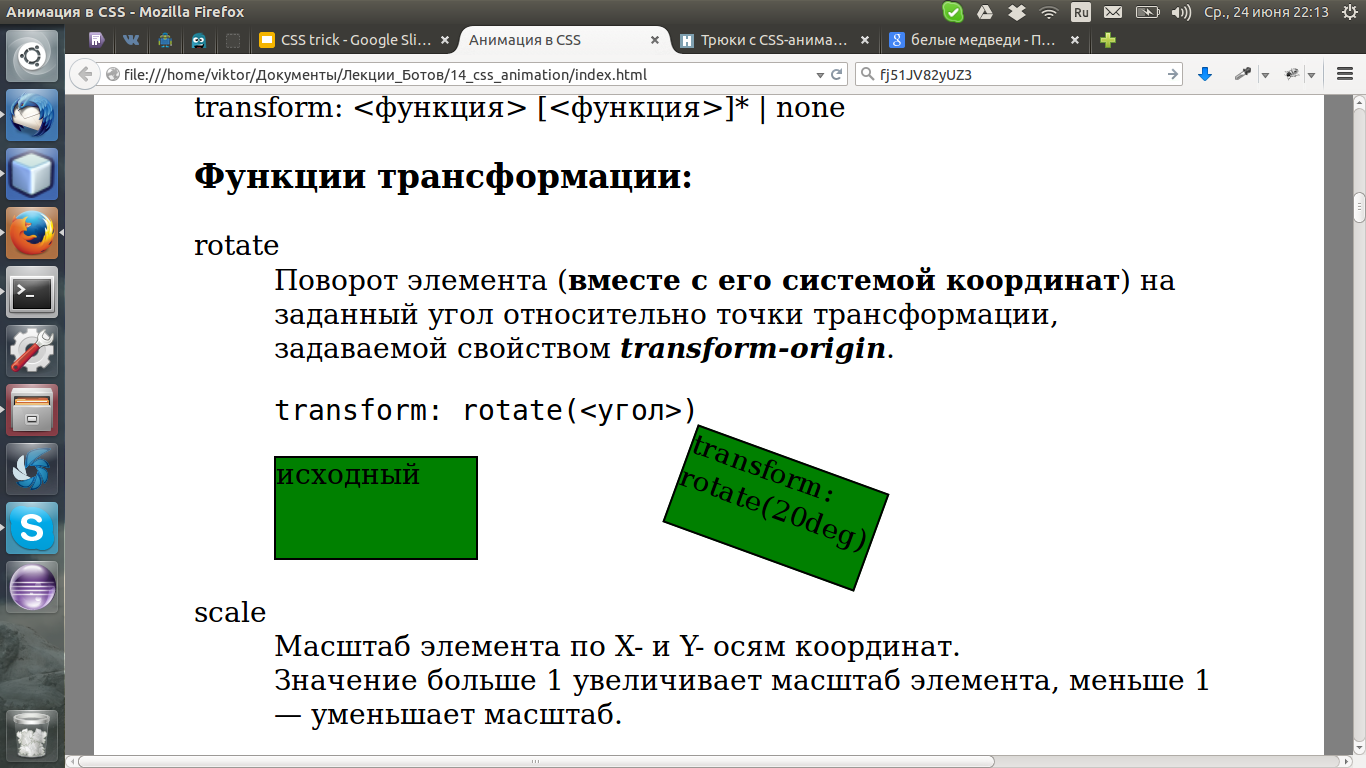
Преобразования (свойство transform) CSS свойство transform трансформирует элемент, в частности, позволяет его масштабировать, вращать, сдвигать, наклонять, а также комбинировать виды преобразований. Синтаксис: transform: <функция> [<функция>]* | none Функции трансформации: Rotate Поворот элемента (вместе с его системой координат) на заданный угол относительно точки трансформации, задаваемой свойством transform-origin. transform: rotate(<угол>)
Масштаб элемента по X- и Y- осям координат. Значение больше 1 увеличивает масштаб элемента, меньше 1 — уменьшает масштаб. transform: scale(sx[, sy]);
Наклоняет одну из осей координат элемента заданный угол. Задавая угол-X, мы сдвигаем все х-координаты на определенный угол (при этом фактически происходит поворт Y-оси элемента на этот угол-x),оставляя у-координаты без изменения. Задавая угол-Y, мы сдвигаем все x-координаты на определенный угол (при этом фактически происходит поворт X-оси элемента на этот угол-y), оставляя x-координаты без изменения. transform: skew(<угол-X>,<угол-Y>)
transform: translate(tx[, ty]) Matrix Если нужно выполнить несколько функций трансформации - их следует записать подряд через пробел. Пример 1: повернем ось Y на 20 градусов, а затем сдвинем елемент вдоль нее на 100px. Демонстрация процесса на Рис. ниже - левая часть. transform: skew(20deg,0deg) translate(1,100px)
Если нужно выполнить несколько функций трансформации - их следует записать подряд через пробел. Пример 2: повернем ось X на 20 градусов, а затем снова сдвинем елемент вдоль оси Y на 100px. Демонстрация процесса на Рис. ниже - правая часть.
transform: skew(20deg,0deg) translate(1,100px)
|
||||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 425; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 3.147.51.147 (0.009 с.) |