Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Терминология, теги, структура документаСодержание книги
Поиск на нашем сайте ВВЕДЕНИЕ В HTML Терминология, теги, структура документа HTML (HyperText Markup Language) – это теговый язык разметки документов. Документ на языке HTML представляет собой набор элементов, причем начало и конец каждого элемента обозначается специальными пометками, называемыми тегами. Элементы — это структуры, которые описывают отдельные составляющие HTML-документа. Элемент состоит из трех частей: начального тега, содержимого и конечного тега. Тэг - специальный текст, заключенный в угловые скобки < … > Конечный тег имеет то же имя, что начальный тег, но начинается с косой черты </...>
Например, элемент B (bold, жирный) выглядит так: <B>Жирный текст</B> Имена тегов могут быть набраны в любом регистре <EM> и <em> равнозначны. Элементы должны либо следовать друг за другом, либо быть вложены один в другой. Если начальный тег <EM> расположен внутри элемента <P>…</P>, то и конечный тег </EM> должен быть расположен внутри этого элемента: <P><EM>... </EM></P> Некоторые элементы, такие, как BR (новая строка), не имеют конечного тега, поскольку не имеют содержимого. Атрибуты Атрибуты элемента определяют его свойства. Например, элемент IMG (графический образ) имеет атрибут src, указывающий расположение графического файла <IMG src="mylogo.gif"> Атрибуты всегда включаются в начальный тег элемента и имеют вид: имя_атрибута="значение_атрибута" Структура HTML-документа Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, обязан начинаться со строки декларации версии HTML !DOCTYPE, которая обычно выглядит так: <!DOCTYPE HTML > HTML-документ открывается тегом <HTML> и им же закрывается.
<!DOCTYPE HTML > <HTML> <HEAD> <TITLE>Заголовок документа</TITLE> </HEAD> <BODY> Текст документа </BODY> </HTML> Комментарии Для создания комментариев в любой части документа. <!-- … --> Все, что находится внутри, будь то элемент или текст – будет проигнорировано браузером (не будет обрабатываться и выводиться на экран). <HTML> <!-- Начинаем чуткую работу с телом документа --> <BODY> <!-- Всталяем табличку с прайс-листом --> </BODY> <!-- Все. Готово --> </HTML> HEAD Определяет начало и конец заголовка документа. Является контейнером для элементов, содержащих техническую информацию о документе. (TITLE,STYLE,LINK,META). <HEAD> <title>Справочник по HTML</title> </HEAD> BODY Указывает начало и конец тела HTML-документа. Между начальным и конечным тегами содержится текст документа, изображения и таблицы. Одним словом, все HTML-элементы, отвечающие за отображение документа, управление им и гипертекстовые ссылки. Элемент BODY должен встречаться в документе не более одного раза. <!DOCTYPE HTML >
<html> <head> <title>Hello world!</title> </head> <body> Hello world! </body> </html> META Используется для техописания документа, которое представляет собой метаданные в виде пары "имя-значение". С помощью этого элемента в заголовок документа внедряется дополнительная полезная информация, невидимая для пользователя, но порой просто незаменимая для правильной индексации вашей страницы роботами поисковых серверов. Элемент не имеет конечного тега. Атрибуты NAME - определяет имя мета-записи. Существует множество предопределенных имен, некоторые из которых вы можете увидеть в указанном ниже примере. HTTP-EQUIV - определяет имя мета-записи. Практически аналогичен атрибуту NAME, но используется лишь в случае необходимости передачи дополнительной информации в HTTP-заголовке. CONTENT - присваивает значение мета-записи, определенной в атрибуте NAME (или HTTP-EQUIV). <HEAD> <META HTTP-EQUIV="Expires" CONTENT="Sat, 26 Jun 1999 17:38:15 GMT"> <META NAME="GENERATOR" CONTENT="Greenback"> <META NAME="Publisher-Email" CONTENT="green@igf.ru"> <META NAME="Publisher-URL" CONTENT="Idea GraFix &#150; http://www.igf.ru/"> <META NAME="Keywords" CONTENT="OpenGL,3D,graphics,3Dfx,Permedia,Diamond,графика"> <META NAME="Description" CONTENT="Российский сайт, полностью посвященный 3D-графике, ее разработке и использованию."> </HEAD> <meta charset="utf-8"> <meta charset="windows-1251">
Создание структуры сайта на основе языка верстки HTML P (paragraph) Атрибуты ALIGN - определяет способ горизонтального выравнивания параграфа. Возможные значения: left, center, right. По умолчанию имеет значение left. <P ALIGN="center">Это центрированный параграф.<BR> Текст располагается в центре окна браузера</P>
<P ALIGN="right">А это параграф, выровненный по правому краю.</P> Заголовки: элементы H1 — H6 Используются для создания заголовков текста. Существует шесть уровней заголовков, различающихся величиной шрифта. С их помощью можно разбивать текст на смысловые уровни - разделы и подразделы. Атрибуты ALIGN - определяет способ выравнивания заголовка по горизонтали. Возможные значения: left, right, center. <H1 ALIGN="center">Самый большой заголовок посередине</H1> <H2>Заголовок поменьше</H2> <H6>Малюююсенький такой заголовочек</H6> Жирный текст STRONG, B Я <STRONG>сильный</STRONG>, но легкий. Я сильный, но легкий. Я <B>сильный</B>, но легкий.
Задание 1 Составить текст с двумя уровнями заголовков и абзацами о HTML. Добавить выделение слов. Задание 2 Попробовать теги: <I>, <EM>, <U>, <SUP>, <SUB> Добавить в текст пару формул: E=mc² HTML. СТРОЧНЫЕ ЭЛЕМЕНТЫ Списки HTML поддерживает три способа хранения и отображения списков. Любой список состоит из одного или нескольких элементов списка. Списки подразделяются на: · маркированные (неупорядоченные); · нумерованные (упорядоченные) списки; · списки определений. UL и LI Создает неупорядоченный список. Между начальным и конечным тегами должны присутствовать один или несколько элементов LI, обозначающих отдельные пункты списка. Атрибуты TYPE – изменяет тип маркера списка. Возможные значения: SQUARE, CIRCLE <UL type="disk"> <LI> Первый пункт списка </LI> <LI> Второй пункт списка </LI> </UL> OL Атрибуты START - определяет первое число, с которого начинается нумерация пунктов. (только целые числа) TYPE - определяет стиль нумерации пунктов. Может иметь значения: "A" - заглавные буквы A, B, C... "a" - строчные буквы a, b, c... "I" - большие римские числа I, II, III... "i" - маленькие римские числа i, ii, iii... "1" - арабские числа 1, 2, 3... По умолчанию <UL TYPE="1">. <OL TYPE="I" START="2"> <LI> Пункт два </LI> <LI> Пункт три </LI> <LI> Пункт четыре </LI> </OL> DL, DT, DD <DL> <DT>Жапура</DT> <DD>Река в Колумбии и Бразилии</DD> <DT>Зайцы</DT> <DD>Семейство млекопитающих отряда зайцеобразных</DD> </DL> Задание 1 1. Создать нумерованный список из 3-х пунктов. Самый важный из пунктов выделить курсивом. 2. Создать ненумерованный список из 3-х пунктов. Самый важный из пунктов выделить жирным. * Создать список типов списков в HTML и в каждом пункте поянить отличия между разными списками. Таблицы TABLE Одним из наиболее мощных механизмов языка HTML является возможность представления данных в виде таблиц, т. е. возможность расположения многомерных данных по строкам и столбцам. При этом ячейки таблиц могут содержать текст, графические образы, гиперссылки, формы и даже другие таблицы.
Атрибуты BORDER – определяет ширину внешней рамки таблицы (в пикселах). CELLPADDING – определяет расстояние (в пикселах) между рамкой каждой ячейки таблицы и содержащимся в ней содержимым. CELLSPACING – определяет расстояние (в пикселах) между границами соседних ячеек. WIDTH – определяет ширину таблицы. Ширина задается либо в пикселах, либо в процентном отношении к ширине окна браузера. По умолчанию этот атрибут определяется автоматически в зависимости от объема содержащегося в таблице материала. HEIGHT – определяет высоту таблицы. Высота задается либо в пикселах, либо в процентном отношении к высоте окна браузера. По умолчанию этот атрибут определяется автоматически в зависимости от объема содержащегося в таблице материала. TR, TD и TH. TR Создает новый ряд (строку) ячеек таблицы. Ячейки в ряду создаются с помощью элементов TD и TH Элемент TD создает ячейку с данными в текущей строке. Элемент TH также создает ячейку, но определяет ее как ячейку-заголовок. Такое разграничение позволяет браузерам оформлять содержимое ячейки-заголовка и ячеек с данными разными шрифтами. В качестве содержимого ячейки можно использовать другие таблицы. <TABLE> <TR> <TH COLSPAN="2">Video</TH> </TR> <TR> <TD>Matrox G400</TD><TD ALIGN="right">115$</TD> </TR> <TR> <TD>Voodoo III</TD><TD ALIGN="right">129.95$</TD> </TR> </TABLE> Задание 2 Какие браузеры поддерживают таблицы?
Гиперссылки Ссылки на другие документы в HTML создаются с помощью элемента A. Элемент A применяется, если ссылкой планируется сделать часть текста или целое изображение. Атрибуты HREF – определяет находящийся между начальным и конечным тегами текст или изображение как гипертекстовую ссылку на документ (и/или область документа), указанный в значении данного атрибута. Возможные значения: http://... – создает ссылку на www-документ; ftp://... – создает ссылку на ftp-сервер или расположенный на нем файл; mailto:... – запускает почтовую программу-клиент с заполненным полем имени получателя.
Если тип соединения и адрес машины (сервера) не указаны, в качестве отправной точки используется адрес текущего документа. Это позволяет использовать относительные ссылки. Например, линк <A HREF="docs/title.html">Документация</A> будет ссылаться на файл title.html в подкаталоге docs (относительно текущего). NAME – помечает находящуюся между начальным и конечным тегами область документа как возможный объект для ссылки. В качестве значения нужно латиницей написать любое слово-указатель, уникальное для данного документа. Например, <A NAME="part">Раздел1</A> Теперь вы можете ссылаться на помеченную область простым указанием ее имени после имени документа. Например, линк <A HREF="document.html#part">Раздел1</A> отправит вас в раздел "part" файла document.html.
TARGET – определяет окно, на которое указывает гипертекстовая ссылка. Этот атрибут используется только совместно с атрибутом HREF. В качестве значения необходимо задать одно из следующих зарезевированных имен: _self – указывает, что определенный в атрибуте HREF документ должен отображаться в текущем окне; _blank – указывает, что документ должен отображаться в новом окне. Примеры <!-- Использование атрибута NAME: --> <A NAME="history">История бодибилдинга</A> <A NAME="now">Спорт глазами современника</A> <!-- Использование атрибута HREF: --> <A HREF="ftp://ftp.cdrom.com" TARGET="_blank">FTP-site</A> <A HREF="http://opengl.rdc.ru">Русский проект по OpenGL</A> <!-- Что-то еще --> Вернуться к разделу<A HREF="#history">истории</A> <!-- Письмо --> <A HREF="mailto:green@igf.ru?subject=Привет">авторам</A> Относительные пути
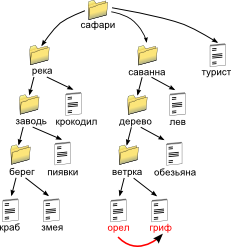
href: "гриф.html"
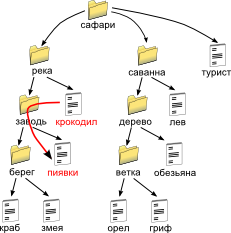
Относительные пути: вниз
href:"заводь/пиявки.html" href: "заводь/берег/змея.htm" Относительные пути: вверх
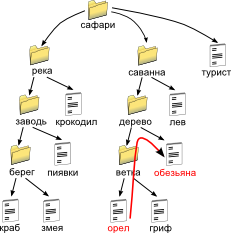
href:"../обезьяна.htm" href: "../../лев.html" Задание 3 Заготовка к заданию расположена в папке task_1 - это каталог "кролик" с вложенными папками и файлами. Задача - правильно расствить ссылки во всех html-файлах, используя относительные пути. Все слова "кролик" должны вести на файл rabbit.html, все словосочетания "ценный мех" - на файл hair.html и все словосочетания "легкоусваиваемого мяса" - на файл meat.html.
Задание 4 Создайте папку site. В ней создайте три папки: news, about, contacts и html-документ с именем index.html В папке news создайте документ news.html В папке about создайте документ about.html В папке contacts создайте документ contacts.html
Расставьте ссылки на страницах следующим образом: index.html -> news.html index.html -> about.html index.html -> contacts.html news.html -> index.html about.html -> index.html contacts.html -> index.html
Создайте папку site В папке site создайте файл index.html В папке site создайте папку такую систему папок и файлов, что бы удовлетворить заданию. (например папки items и items_group)
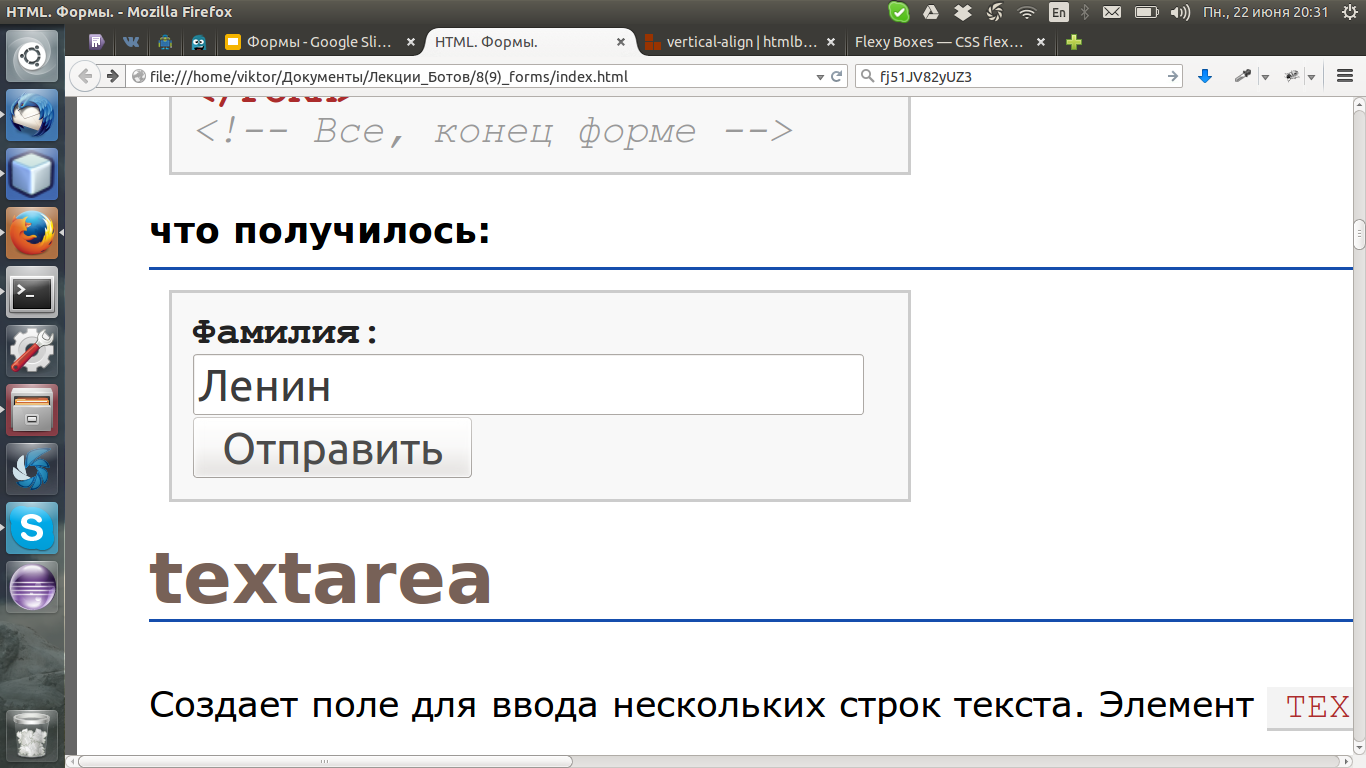
index.html должен содержать таблицу с товарами из предыдущего задания Пункты “телевизоры” и “холодильники” должны вести на страницы с списками (UL или OL) ссылок на каждый телевизор и каждый холодильник соответственно. Кроме того на странице должен быть текст описывающий что такое телевизор и что такое холодильник. С главной страницы должны быть ссылки на каждый телевизор (обычный и 3D) и каждый холодильник (маленький и большой). Эти же ссылки должны быть на страницах телевизоров и холодильников. Страница каждого товара должна содержать ссылку обратно на главную и описание товара. Формы Form Используется для создания заполняемой формы. Необходимо присутствие начального и конечного тегов. Внутри элемента FORM разрешается использовать большинство HTML-элементов. Атрибуты NAME - определяет имя формы, уникальное для данного документа. Используется, если в документе присутствует несколько форм. ACTION - обязательный атрибут. Определяет URL, по которому будет отправлено содержимое формы - путь к скрипту сервера, обслуживающему данную форму. METHOD - определяет способ отправки содержимого формы. Возможные значения GET (по умолчанию) и POST. ENCTYPE - определяет способ кодирования содержимого формы при отправке. По умолчанию используется "application/x-www-form-urlencoded". TARGET - определяет имя окна, в которое возвращается результат обработки отправленной формы. Возможные значения: _self, _blank. Элементы TEXTAREA Создает поле для ввода нескольких строк текста SELECT Создает выпадающее меню в заполняемой форме OPTION Создает отдельные пункты в меню SELECT INPUT Создает поле в форме <!-- Создаем форму --> <FORM ACTION="mail.php" METHOD="POST" NAME="TestForm"> <!-- Внутри формы создаем поле ввода: → Фамилия: <INPUT TYPE="text" name="lastname" SIZE="20" VALUE="Ленин"><br> <!-- Кнопка "Отправить": → <INPUT TYPE="submit" VALUE="Отправить"> </FORM> <!-- Все, конец форме -->
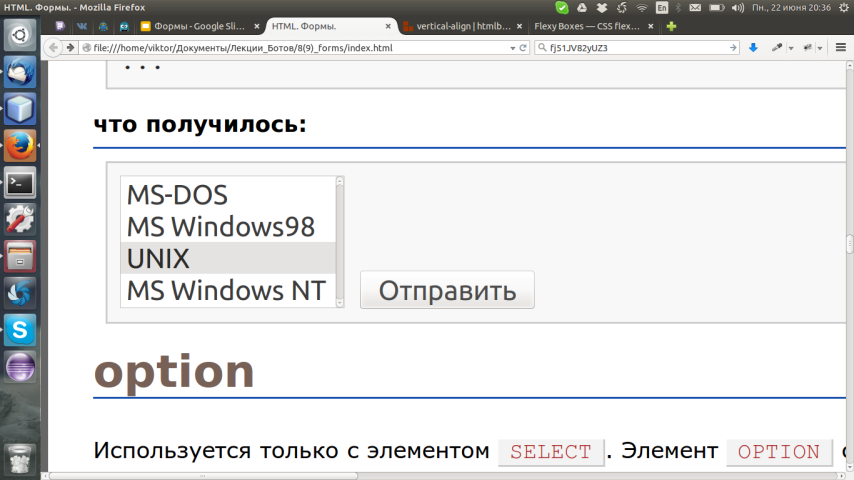
Select Элемент SELECT создает в заполняемой форме меню типа "Выбор одного пункта из многих" или "Выбор нескольких пунктов из многих". Должен располагаться внутри элемента FORM и иметь как начальный, так и конечный теги. Содержит несколько элементов OPTION, иначе не имеет смысла. MULTIPLE - дает возможность выбора нескольких пунктов меню при удержании клавиши Ctrl. По умолчанию можно выбрать только один пункт меню. NAME - определяет имя меню, уникальное для данной формы, которое будет использоватся при передаче данных на сервер. Каждый выбранный пункт меню при передаче на сервер будет иметь вид: name/value. Значение (value) формируется элементом OPTION. SIZE - определяет количество видимых пунктов в меню. Если значение этого атрибута больше единицы, то результатом будет список пунктов. Option Используется только с элементом SELECT. Элемент OPTION создает отдельные пункты меню. Атрибуты SELECTED - Определяет пункт меню, который будет выбран изначально при загрузке документа. Если меню имеет тип "один из многих", то флагом SELECTED может быть помечен лишь один пунктов меню. VALUE - Задает данному пункту значение, которое будет переданно скрипту, обрабатывающему форму. <FORM ACTION="receive.cgi"> <SELECT NAME="OS" MULTIPLE> <OPTION VALUE="DOS">MS-DOS</OPTION> <OPTION VALUE="WinXP">MS Windows98</OPTION> <OPTION VALUE="Unix" SELECTED>UNIX</OPTION> <OPTION VALUE="WinNT">MS Windows NT</OPTION> </SELECT>
</FORM>
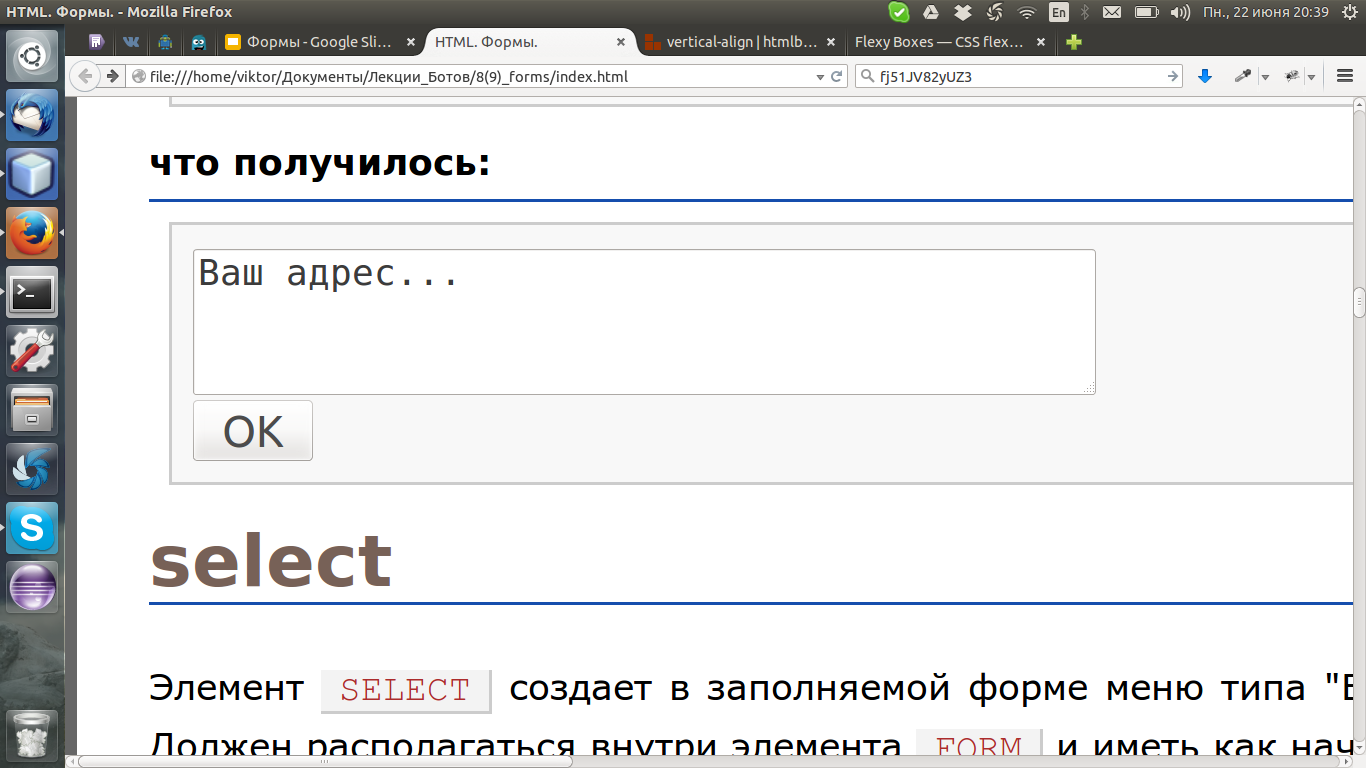
Textarea Создает поле для ввода нескольких строк текста. Элемент TEXTAREA должен располагаться внутри элемента FORM. Атрибуты NAME - обязательный атрибут. Определяет название, которое будет использоваться при идентификации заполненого поля скриптом, обрабатывающим форму. ROWS - определяет количество строк текста, видимых на экране. COLS - определяет ширину текстового поля - в печатных символах. <FORM ACTION="receive.php" METHOD=POST> <TEXTAREA NAME="address" COLS="40" ROWS="3">Ваш адрес...</TEXTAREA><br> <INPUT TYPE="submit" VALUE="OK"> </FORM>
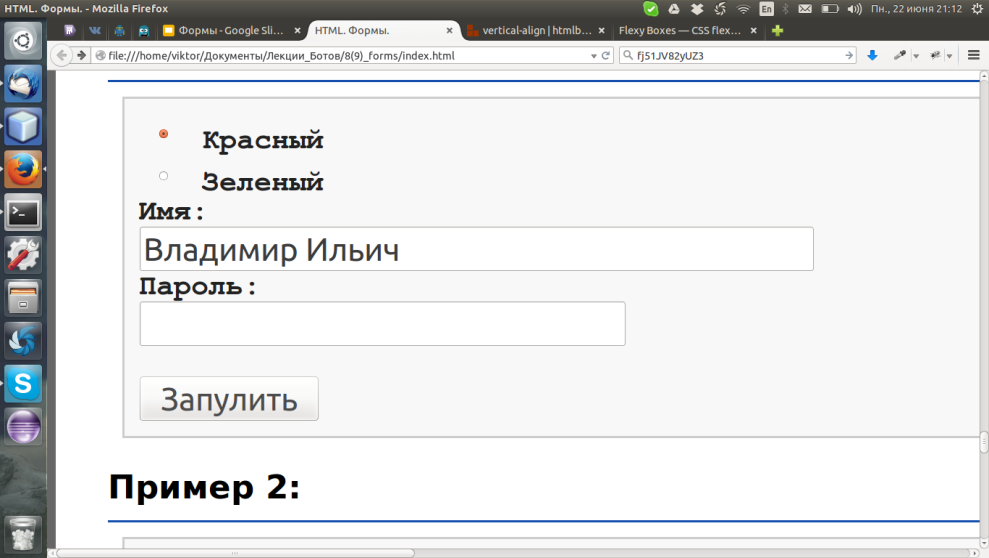
Input Элемент INPUT создает поле формы (кнопку, поле ввода, чекбокс и т.п.), содержание которого может быть изменено или активизировано пользователем. Элемент не имеет конечного тега. Элемент INPUT должен располагаться внутри элемента FORM. NAME - определяет имя, используемое при передаче содержания данной формы на сервер. Этот атрибут необходим для большинства типов (атрибут TYPE - cм. ниже) элемента INPUT и обычно используется для идентификации поля или для группы полей, связанных логически. VALUE - задает текстовый заголовок для полей любого типа, в том числе и кнопок. Для таких полей как checkbox или radio, будет возвращено значение, заданное в атрибуте VALUE. SIZE - определяет размер поля в символах. Например, чтобы определить поле с видимой шириной в 24 символа, надо указать SIZE="24". TYPE - определяет тип поля для ввода данных. По умолчанию - это "text". Возможные значения: text - создает поле ввода под одну строку текста. Как правило используется совместно с атрибутами SIZE и MAXLENGTH. file - дает возможность пользователю приобщить файл к текущей форме. password - создает поле ввода под одну строку, однако текст, вводимый пользователем, отображается в виде значков "*", скрывая тем самым его содержание от любопытных глаз. checkbox - создает чекбокс - поле ввода для атрибутов типа Boolean ("да"/"нет") или для атрибутов, которые могут одновременно принимать несколько значений. Поле этого типа обязательно должно иметь атрибуты NAME и VALUE, а также необязательный атрибут CHECKED, который указывает на то, что поле активизировано. radio - создает поле ввода для атрибутов, которые принимают одно значение из нескольких возможных. Все кнопки (radio buttons) в группе должны иметь одинаковые имена, но только выбранная кнопка в группе создает пару name/value, которая будет послана на сервер. Как и для полей checkbox, атрибут CHECKED необязателен; он может быть использован для определения выделенной кнопки в группе кнопок (radio button). submit - создает кнопку, при нажатии которой заполненная форма посылается на сервер. Атрибут VALUE в данном случае изменяет надпись на кнопке, содержание которой, заданное по умолчанию, зависит от браузера. Если атрибут NAME указан, то при нажатии данной кнопки к информации, посылаемой на сервер, добавляется пара name/value, указанная для для атрибута SUBMIT image - создает графическую кнопку-картинку, инициализирующую передачу данных на сервер. Местонахождение графического изображения можно задать с помощью атрибута SRC. reset - создает кнопку, сбрасывающую значения полей формы к их первоначальным значениям. При нажатии кнопки данные на сервер не отправляются. Надпись на кнопке может быть изменена с помощью атрибута VALUE. По умолчанию надпись на кнопке зависит от версии браузера. hidden - поля этого типа не отображаются на экране монитора, что позволяет разместить "секретную" информацию в рамках формы. Содержание этого поля посылается на сервер в виде name/value вместе с остальной информацией формы. Этот тип полей удобно использовать для передачи данных от скрипта скрипту незаметно для пользователя. button - позволяет создать пользовательскую кнопку в HTML документе, что, при умелом использовании JavaScript, добавляет форме функциональность. Атрибут NAME позволяет задать имя данной кнопке, которое может быть использовано для какой-либо функции в скрипте. Атрибут VALUE позволяет задать текст, который будет отображен на кнопке в документе. CHECKED - указывает, что поля типов checkbox и/или radio (см. выше атрибут TYPE) активизированы. MAXLENGTH - определяет максимальное количество символов, которые можно ввести в текстовом поле. Оно может быть больше, чем количество символов, указанных в атрибуте SIZE. По умолчанию количество символов не ограничено. SRC - задает URL-адрес картинки, используемой при создании графической кнопки. Используется совместно с атрибутом TYPE="image". <FORM NAME="Form1" ACTION="send.php"> <INPUT TYPE="hidden" NAME="info" VALUE="Скрытые данные"> <INPUT TYPE="radio" NAME="color" VALUE="red" CHECKED> Красный<BR> <INPUT TYPE="radio" NAME="color" VALUE="green"> Зеленый<BR> Имя:<BR> <INPUT TYPE="text" NAME="textfield" VALUE="Владимир Ильич" SIZE="30" MAXLENGTH="60"><BR> Пароль:<BR> <INPUT TYPE="password" WIDTH="10" NAME="passwd"><BR><BR> <INPUT TYPE="submit" VALUE="Запулить"> </FORM>
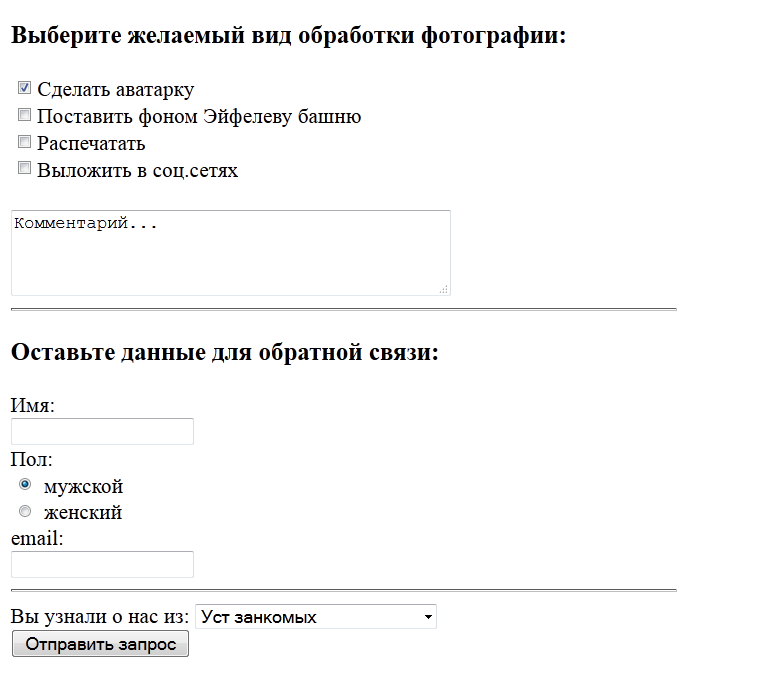
Задание 1
IMG Используется для вставки изображений в HTML-документ. Элемент допускает вставку изображений в форматах JPEG, GIF (включая прозрачные и анимированные) и PNG. Элемент IMG не имеет конечного тега. Атрибуты SRC - обязательный атрибут. Указывает адрес (URL) файла с изображением. HEIGHT и WIDTH - определяют ширину и высоту изображения соответственно. Если указанные значения не совпадают с реальным размером изображения, изображение масштабируется (порой с заметной потерей качества). HSPACE и VSPACE - определяют отступ картинки (в пикселах) по горизонтали и вертикали от других объектов документа. Просто необходимо при обтекании изображения текстом. ALIGN Указывает способ выравнивания изображения в документе. Может принимать следующие значения: left - выравнивает изображение по левому краю документа. Прилегающий текст обтекает изображение справа. right - выравнивает изображение по правому краю документа. Прилегающий текст обтекает изображение слева. ALT - определяет текст, отображаемый браузером на месте изображения, если браузер не может найти файл с изображением или включен в текстовый режим. В качестве значения задается текст с описанием изображения. BORDER - определяет ширину рамки вокруг изображения в пикселах.
Примеры <IMG src="/img/picture.gif" WIDTH="45" HEIGHT="53" ALT="Рысь" HSPACE="10" ALIGN="left"> Этот текст обтекает картинку справа и находится от нее на расстоянии 10 пикселов.
<A href="carlson.html"> <IMG src="/img/button.jpg" WIDTH="70" HEIGHT="30" ALIGN="right" BORDER="0" ALT="Досье Карлсона"> </A> Для просмотра досье нажмите на кнопку справа.
Задание 5 В предыдущих заданиях мы создали первый сайт из нескольких страниц. Наполните его изображениями.
Блочные элементы Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. Поток отображения
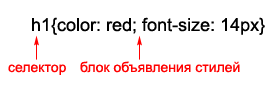
Что такое CSS? В декабре 1996 г. W3C стандартизовал первый уровень каскадных таблиц стилей (CSS1), который определил правила описания стилей визуального отображения элементов HTML-документов. В мае 1998 г. им была принят стандарт второго уровня таблиц стилей (CSS2), который существенно расширил возможности таблиц стилей. CSS2 — это язык, который позволяет присоединять стили к любым структурированным документам. На сегодня таковыми являются HTML-документы и XML-приложения. Цель создания каскадных таблиц стилей состояла в том, чтобы отделить структуру документа (описанную на языке HTML) от правил его отображения на различных устройствах (задаваемых таблицами CSS). Как подключать СSS к документу? 1. При помощи элемента LINK. Тогда строка подключения будет выглядеть вот так: Синтаксис CSS Таблица стилей состоит из набора операторов. При этом каждый оператор является либо директивой, либо правилом. Правило (rule) состоит из селектора и блока объявления стилей (блока деклараций), заключенного в фигурные скобки.
Пример: h1 { margin-bottom: 10px; margin-top: 10px; width: 10px; } Здесь H1 — это селектор, за которым следует блок объявления стилей. Каждое объявление(декларация), как видно из данного примера, состоит из названия свойства (например, width), символа двоеточия (:) и значения свойства (например, 10px). Объявления должны разделяться точкой с запятой (;). Комментарий начинается с символов /* и заканчивается символами */ Базовые селекторы Как было сказано выше, каждое правило CSS состоит из селектора и набора объявлений. Объявления определяют свойства отображения, а селектор указывает, к каким именно элементам документа именно эти декларации должны применяться. * { color: yellow /* Применяется ко всем элементам HTML-документа */ } h1 { color: green /* Применяется ко всем элементам H1 */ } Базовые селекторы совпадают с названиями HTML-тегов. Если стиль описан при помощи базового селектора, то он применяется ко всем элементам документа с таким же именем.
Если несколько селекторов имеют одинаковые декларации, то их можно сгруппировать, т. е. объединить в одно правило, перечислив селекторы через запятую. Например, следующий набор правил h1 { color: green /* Применяется ко всем элементам H1 */ } h2 { color: green /* Применяется ко всем элементам H2 */ } h3 { color: green /* Применяется ко всем элементам H3 */ } color эквивалентны одному правилу h1,h2,h3 { color: green /* Применяется ко всем элементам H1-H3 */ } Color Свойство color устанавливает цвет текста элемента.
Пример Установим зеленый цвет текста для всех элементов h1: h1 {color: green} Цвет текста элемента em во всех примерах становится ярко-зеленым: em {color: lime} em {color: rgb(0,255,0)} em {color: #0f0} em {color: #00ff00}
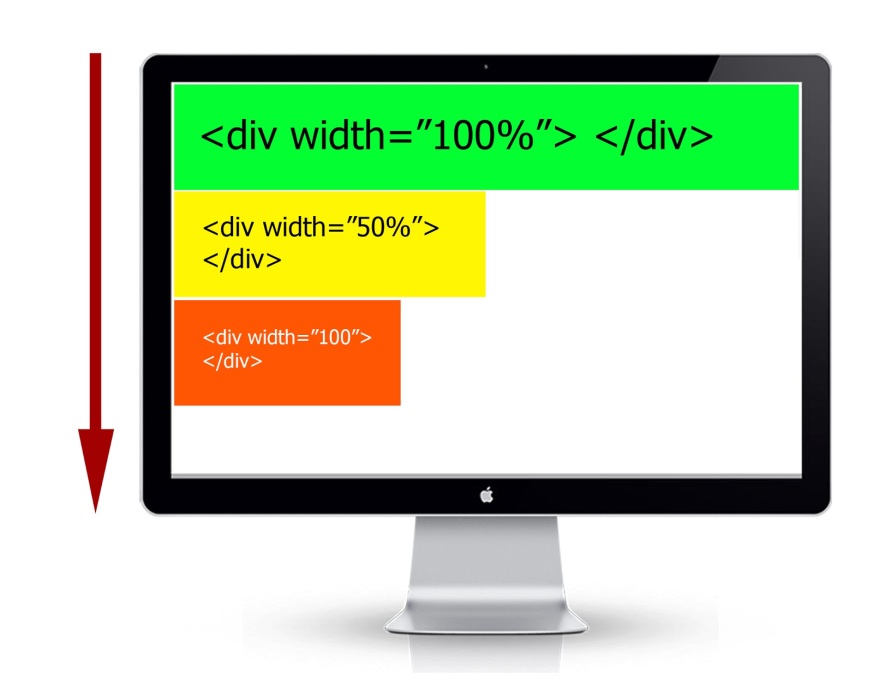
1. Создайте html-документ и раскрасьте его так же, как на рисунке. Первые три строчки - это элементы P. Картинку и текст возьмите произвольные! Размер рамки. border-width Свойство border-width управляет толщиной рамки (границы, бордюра) вокруг элемента, оказывая влияние на все четыре её стороны. table {border-width: 4px 1px;} p {border-width: thin;} h1 {border-width: 3px 2px 4px 1px;} Несколько значений Если указано одно значение, оно применится ко всей рамке. Если два значения - верхней и нижней рамкам будет присвоено первое, левой и правой - второе. Если три значения - верхней рамке будет присвоено первое, левой и правой - второе, нижней - третье. Если указать четыре значения, они применятся подряд к верхней, правой, нижней и левой рамкам соответственно. Кроме того: Существуют четыре отдельных свойства CSS для управления размером отдельно левой, верхней, правой и нижней рамкой. Это, соответственно, свойства: border-left-width, border-top-width, border-right-width, border-bottom-width. Формат задания толщины рамки такой же, как и в свойстве border-width. p { border-left-width: 2px; border-top-width: 4px; { Цвет рамки. border-color Свойство border-color устанавливает цвет рамки (бордюра, границы) вокруг элемента, оказывая влияние на все четыре её стороны. p {border-color: yellow #F45581 black} a {border-color: red} Кроме того: Существуют четыре отдельных свойства CSS для управления цветом отдельно левой, верхней, правой и нижней рамкой. Это, соответственно, свойства:border-left-color, border-top-color, border-right-color, border-bottom-color. Формат задания толщины рамки такой же, как и в свойстве border-color. h1{ border-right-width:2px; border-right-color:red; } Стиль рамки. border-style Свойство border-style управляет стилем рамки (бордюра, границы) вокруг элемента, оказывая влияние на все четыре её стороны.
h1 {border-style: none} p {border-style: solid dotted} .menu {border-style: solid} Кроме того: Существуют четыре отдельных свойства CSS для управления стилем отдельно левой, верхней, правой и нижней рамкой. Это, соответственно, свойства:border-left-style, border-top-style, border-right-style, border-bottom-style. Формат задания толщины рамки такой же, как и в свойстве border-style. p { border-left-style: solid; { Свойства всех рамок. border Свойство border - сокращённое свойство, управляет внешним видом рамки (бордюра) вокруг элемента, позволяя определить в одной строке сразу несколько атрибутов: цвет, стиль и ширину. По сути, border предлагает быстрый вариант указания свойств border-width, border-style и border-color. Свойство оказывает влияние на все четыре стороны элемента одновременно. p {border: 2px solid red} p { border-top: 2px solid red; border-bottom: 2px solid red; border-left: 2px solid red; border-right: 2px solid red; } Задание 1 1) Повторить картинку:
Задание 2 Скопируйте папку mistake. В файле mistake.html допущено много ошибок. Исправьте все, какие получится. Итоговый результат должен быть похож на right.html - можно открыть его в браузере и сверяться. Задание 3 Скопируйте папку blog. Картинка blog.jpg - скриншот реального сайта. Его Вам и нужно сверстать. Текст можно взять произвольный. Вместо видео разместить картинку video.jpg
Margin-left Свойство margin-left определяет ширину внешнего пространства между левым бордюром и невидимой границей элемента. DIV {margin-left: 10px} Возможные значения Ширина левой границы задается одним из принятых в CSS способов задания размеров. При задании “auto” расстояние будет рассчитываться браузером автоматически.
Margin-top Свойство margin-top определяет ширину внешнего пространства между верхним бордюром и невидимой границей элемента. h1 {margin-top: 10px} Ширина верхней границы задается одним из принятых в CSS способов задания размеров. auto расстояние будет рассчитываться браузером автоматически.
Margin-right h1 {margin-right: 10px} Margin-bottom h1 {margin-bottom: 10px} Margin Свойство margin сокращённое свойство, позволяющее быстро задать следующие параметры: margin-top, margin-right, margin-bottom и/или margin-left. Margin - это внешнее пространство между бордюром и невидимой границей прямоугольника. p {margin: 2px} h5 {margin: 2px 1px} div {margin: 3px 1px 2px 1px}
Данное свойство предполагает использование от 1 до 4 значений одновременно, что повлечет за собой следующее: - Если для свойства margin будет указано одно значение - оно будет применено ко всем сторонам элемента. - Если для свойства margin будет указано два значения - первое будет применено для верхней и нижней границ элемента, второе - для левой и правой. - Если для свойства margin будет указано три значения - первое будет применено для верхней границы, второе - для правой и левой границ, третье - для нижней границы. - Если для свойства margin будет указано четыре значения - первое будет применено для верхней границы, второе - для правой границы, третье - для нижней границы, четвертое - для левой границы.
Внутренний отступ Padding-top Свойство padding-top определяет ширину пространства между верхним бордюром и содержанием элемента. h1 {padding-top: 10px} Ширина верхнего отступа задается одним из принятых в CSS способов задания размеров. auto расстояние будет рассчитываться браузером автоматически Padding Возможные значения Ширина нижним отступа задается одним из принятых в CSS способов задания размеров. auto расстояние будет рассчитываться браузером автоматически, Свойство padding - сокращённое свойство, предоставляет быстрый способ задать следующие параметры: padding-top, padding-right, padding-bottom и/или padding-left. Padding - это пространство между содержимым элемента и бордюром. p {padding: 2em} h1 {padding: 2rem 1vw} Background-color Определяет цвет фона элемента. Хотя это свойство не наследует свойства своего родителя, из-за того, что начальное значение устанавливается прозрачным, цвет фона дочерних элементов совпадает с цветом фона родительского элемента. background-color: <цвет> | transparent | inherit background-color: #3366CC; Селекторы -формальное описание того элемента или группы элементов, к которым применяется указанное правило стиля. Классы и идентификаторы Вы можете также задавать свои собственные селекторы, которые могут принимать форму классов и идентификаторов. Преимущество такого подхода состоит в том, что вы получаете один и тот же элемент HTML, но представляете его различными способами в зависимости от его класса или идентификатора. В CSS селектор класса обозначают именем, которое следует за точкой (.). Идентификатор обозначают именем, которое следует за знаком решетки (#).
id <span id=”identify”>Этот текст мы найдем</span> span{ color: red; }
#identify {color: red} Class <span class=”myclass”>Этот текст мы найдем</span>
span{ color: red; } .class {color: red} Разница между идентификатором id и классом заключается в том, что идентификатор может применяться для определения одного элемента, а класс может использоваться для определения нескольких элементов. | |||||||||||||||||
|
| Поделиться: |