Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Загрузка и подключение jQueryСодержание книги
Поиск на нашем сайте
Вариант A. 1.Загрузка с http://jquery.com/ 2. Подключение: Добавить в коде страницы (обычно в <head>): <script src=”jquery-2.1.1.js”> где src – путь к файлу с библиотекой <head> <script src=”jquery-2.1.1.js”> </head> Вариант Б. Использование сети компании Google по доставке содержимого Content Delivery Network (CDN). CDN представляет собой сеть компьютеров, которые служат для быстрого и гибкого обеспечения пользователей сведениями. Данные серверы зачастую расположены далеко друг от друга географически, поэтому запросы пользователей обслуживаются наиболее близким к ним сервером сети. Компания Google размещает в сети CDN некоторые популярные библиотеки с открытым исходным кодом, включая и jQuery. Одно из преимуществ использовании сети Google CDN состоит в том, что у многих пользователей уже будет иметься версия библиотеки jQuery от Google, загруженная ими при посещении другого сайта. В результате при посещении вашего веб-сайта она будет загружаться из кэша (поскольку URL-ссылка на данный JavaScript-файл останется прежней), что позволяет значительно сократить время загрузки. <head> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"> </script> </head> Использование jQuery После подключения библиотеки jQuery мы получаем доступ к одной великой функции под названием jQuery. Данная функция служит своего рода вратами в библиотеку jQuery.
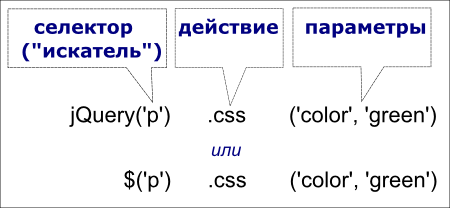
Сначала мы задействуем селектор для выборки элементов на веб-странице. Затем указываем действие, которое будет применено к каждому из выбранных элементов. И, наконец, вводим параметры, посредством которых сообщаем jQuery, как именно хотим применить указанное действие. В приведенном на рисунке примере мы выбрали все абзацы документа и модификацией css-свойства покрасили их текст в синий цвет. $(window).resize(setHeiHeight); $(this).attr('data-id'); $('.img_middle_big a').hide(); $('.info_right_js').show(); $('.maps_box').css({'background': 'none'});
Объектная Модель Документа
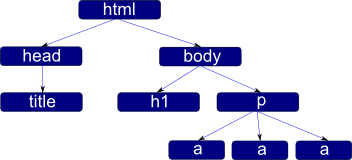
(DOM – Document Object Model). - иерархическое представление HTML-разметки, в котором каждый элемент (например, div или p) имеет родителя (его «контейнер»), а также может обладать одним или более вложенными дочерними элементами. Пример фрагмента DOM
Прежде чем мы сможем взаимодействовать с HTML-Элементами на странице, они должны загружаться: вносить изменения можно лишь тогда, когда они появятся перед нашими глазами. В библиотеке jQuery есть необходимое нам встроенное событие jQuery(document).ready(function() { alert(‘Привет документ’); }) Выборка $(‘div’) – выбрать все div-ы на странице $(‘p’) – выбрать все параграфы на странице $(‘p.mini) – выбрать все параграфы на странице с классом mini Множественные селекоры $(‘div.rect p,.mini’)
Работа в консоли jQuery(document).ready(function() { console.log($(‘div’).html()); }) $(document).ready(function() { var html = $(‘div’).html(); console.log(html); })
Фильтры :first,:last:,:even,:odd,:eq() :first – первый элемент, :last - последний элемент, :even – четные элементы, :odd – нечетные элементы, :eq(i) – i-ый элемент $(document).ready(function() { Console.log($(‘div:first’)); }) css+jquery Получить текущее значение css-свойства из jQuery можно при помощи функции css. jQuery(document).ready(function() { alert($(‘div.rect’).css(‘color’)); // узнаем цвет шрифта в div-ах класса rect }) Установка css-свойств Добавить свойство можно, задав функции css второй параметр – желаемое значение свойства //выставляем цвет шрифта и фона в div-ах класса rect jQuery(document).ready(function() { $(‘div.rect’).css({ ‘color’:‘red’, ‘background-color’:’yellow’ }); }) Добавление/удаление классов $(‘#bufer div p’).addClass(‘new_class_name’); $(‘#bufer div p’).removeClass(‘new_class_name’);
Обработчики событий $(‘#banana’).click(function(){ $(‘.monkey’).addClass(‘happy’); });
Сокрытие/отображение элементов $(‘.banner’).hide(); // сокрытие элемента с классом “banner” $(‘.banner’).show(); // показ элемента с классом “banner” $(‘#apple’).click(function(){ $(this).toggle(); // переключить – скрытое/видимое }); This ссылка на элемент, который инициировал событие $(‘#apple’).click(function(){ $(this).hide(); }); Дальше будем пробовать... Задание 1 Добавить поле “вкус” с вариантами сладкий/кислый. В корзине не показывать. Внизу корзины подсчитывать количество сладких и количество кислых фруктов. Ввести невидимое поле “Доставка” с разной ценой для каждого фрукта. В корзине показывать стоимость доставки по каждому фрукту, сумму доставки и общую сумму стоимости фруктов+доставка. Сделать в товарах в корзине крестик. По нажатию на крестик удалять товар из корзины. Подсказка: использовать в пункте 3 вместо $(selector).click(function(){...}); $(document).on(“click”,”selector”, function(){...}); 4) Введем в корзине поле количество. Если пользователь несколько раз выбирает один и тот же фрукт, то увеличивается его количество. Это влияет и на сумму и на стоимость доставки. Так же после того, как фрукт оказался в корзине можно менять надпись на кнопе с “Положить в корзину” на “Увеличить количество”.
JQuery Ajax AJAX является техникой разработки веб приложений, в которых JavaScript код, выполняющийся в браузере посетителя, связывается с веб сервером асинхронно, то есть в фоновом режиме. Отличие от обычных веб приложений заключаются в следующем:
Обычная веб страница содержит ссылки или формы, которые при нажатии или отправке создают запрос к новому адресу URL на веб сервере. Сервер отправляет полностью новую страницу HTML, которую затем выводит браузер, заменяя оригинальную страницу. Такой подход занимает много времени и плохо действует на посетителя, так как тому приходится ждать загрузки новой страницы.
При использовании технологии AJAX, JavaScript код делает запрос к URL на сервере. Код также может отправить данные вместе с запросом. Затем JavaScript код обрабатывает ответ сервера и действует соответствующим образом. Например, могут быть произведены вычисления с возвращаемыми данными, добавлен или обновлен виджет на странице, выдано сообщение посетителю об обновлении базы данных на сервере.
JQuery(..).load Начнем с самого простого – загрузка HTML кода в необходимый нам DOM элемент на странице. Для этой цели нам подойдет метод load. Данный метод может принимать следующие параметры: url запрашиваемой страницы передаваемые данные (необязательный параметр) функция которой будет скормлен результат (необязательный параметр)
// по окончанию загрузки страницы $(document).ready(function(){ // вешаем на клик по элементу с id = example-1 $('#example-1').click(function(){ // загрузку HTML кода из файла example.html $(this).load('ajax/example.html'); }) });
JQuery.ajax Это самый основной метод, а все последующие методы лишь обертки для метода jQuery.ajax. У данного метода лишь один входной параметр – объект включающий в себя все настройки async – асинхронность запроса, по умолчанию true cache – вкл/выкл кэширование данных браузером, по умолчанию true contentType – по умолчанию “application/x-www-form-urlencoded” data – передаваемые данные – строка иль объект dataFilter – фильтр для входных данных dataType – тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default) global – тригер – отвечает за использование глобальных AJAX Event’ов, по умолчанию true ifModified – тригер – проверяет были ли изменения в ответе сервера, дабы не слать еще запрос, по умолчанию false jsonp – переустановить имя callback функции для работы с JSONP (по умолчанию генерируется на лету) processData – по умолчанию отправляемые данный заворачиваются в объект, и отправляются как “application/x-www-form-urlencoded”, если надо иначе – отключаем scriptCharset – кодировочка – актуально для JSONP и подгрузки JavaScript’ов timeout – время таймаут в миллисекундах type – GET либо POST url – url запрашиваемой страницы Локальные AJAX Event’ы: beforeSend – срабатывает перед отправкой запроса error – если произошла ошибка success – если ошибок не возникло complete – срабатывает по окончанию запроса
$.ajax({ url: '/ajax/example.html', // указываем URL и dataType: "json", // тип загружаемых данных success: function (data, textStatus) {
// вешаем свой обработчик на функцию success $.each(data, function(i, val) { // обрабатываем полученные данные /*... */ });
} });
JQuery.get Загружает страницу, используя для передачи данных GET запрос. Может принимать следующие параметры: url запрашиваемой страницы передаваемые данные (необязательный параметр) callback функция, которой будет скормлен результат (необязательный параметр) тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
JQuery.post Данный метод аналогичен предыдущему, лишь передаваемые данные уйдут на сервер посредством POST’а. Может принимать следующие параметры: url запрашиваемой страницы передаваемые данные (необязательный параметр) callback функция, которой будет скормлен результат (необязательный параметр) тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default)
$('#example-3').click(function(){ // вешаем на клик по элементу
$.post('example.xml', {}, function(xml){ $('#example-3').html(''); $(xml).find('note').each(function(){ $('#example-3').append('To: ' + $(this).find('to').text() + '<br/>') .append('From: ' + $(this).find('from').text() + '<br/>') .append('<b>' + $(this).find('heading').text() + '</b><br/>') .append($(this).find('body').text() + '<br/>'); }); }, 'xml'); // указываем явно тип данных
})
Form serialize() $("button").click(function(){ $("div").text($("form").serialize()); });
HTML-5 Немного истории Отвлеченные размышления о HTML 5 начались в конце 2003 года. World Wide Web Consortium (W3C), организация, наблюдающая за стандартами протоколов и рекомендаций в web, высказала интерес к черновику HTML 5 разработанному Web Hypertext Application Technology Working Group (WHATWG), группой сформированной в 2004 году из представителей Apple, Mozilla Foundation и Opera Software. В результате, в 2007 году, для разработки спецификаций HTML 5, была сформирована W3C HTML Working Group. Структура
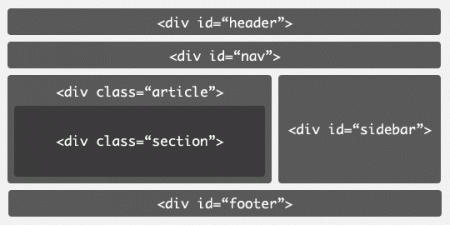
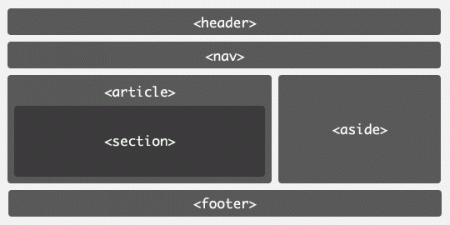
HTML 5 вводит целый ряд новых элементов, которые делают структуру страниц намного проще. Большинство HTML4 страниц содержат ряд общих структур, например, колонтитулы (шапка и футер страницы) и столбцы, и сегодня это становится уже традицией — выделять их, используя элементы div, присваивая ему класс или id.
Есть несколько преимуществ использования этих элементов. Спецификация включает в себя детальный алгоритм для генерации границ. Эти элементы могут быть использованы как авторские и браузерные инструменты для генерации оглавления и помощи пользователям в навигации по документу. Элемент «header» представлет собой заголовок страницы. Этот раздел может содержать не только заголовок как таковой, но также и любые подзаголовки, которые помогут пользователю больше понять содержание страницы. Элемент «footer» представляет собой «подвал» страницы. В этой части страницы обычно размещают ссылку на права автора, счетчики, и т.д. Элемент «nav» — определяет раздел навигации по сайту: Элемент «aside» определяет секцию, косвенно связанную с содержанием страницы, чаще всего используемую как приложение. Элемент «section» можно использовать как общий раздел содержания страницы Элемент «article» представляет собой непосредственно содержание страницы, т.е. определяет контент как таковой: статьи, новости, комментарии и т.п. Практическое использование Практическое использование не заканчивается на привлекательно выглядящей и более семантической разметке. Эти нововведения увеличивают функциональную совместимость нашей разметки. Для примера, внешняя система, такая как поисковой бот, может более точно определять какой контент на web-странице более важен. Эти системы могут пропускать обработку элементов <nav> и <footer> потому что такие элементы, скорее всего не содержат важный контент на страницах. Следовательно, правильно оформленный документ HTML 5 позволит поисковым системам лучше понимать его содержимое. Программное обеспечение, которое позволяет читать текст для людей с ослабленным зрением, позволит пользователям быстрее переходить в секции основного содержимого. Они смогут перейти напрямую к элементу <article>, если захотят читать главное содержимое на web-странице или перейти напрямую к элементу <nav>, если захотят перейти на другую страницу.
|
||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 310; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 18.218.1.38 (0.007 с.) |