Заглавная страница Избранные статьи Случайная статья Познавательные статьи Новые добавления Обратная связь FAQ Написать работу КАТЕГОРИИ: ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрацииТехника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву 
Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ?
Влияние общества на человека
Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. Определение реакций опор и моментов защемления |
Границы, заполнители и рамкиСодержание книги
Поиск на нашем сайте
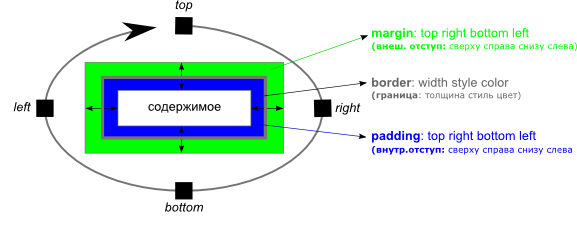
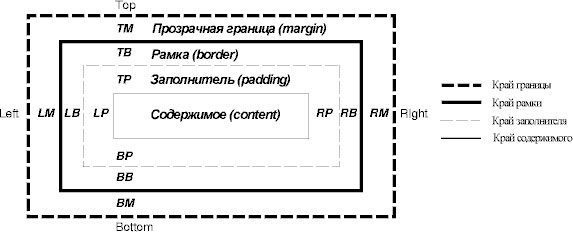
Посмотрим на способ отображения элементов документа, используемый CSS. Для каждого элемента генерируется объемлющий его прямоугольник, строение которого показано на рисунке. Объемлющий прямоугольник состоит, помимо содержимого (content), из заполнителя (padding), рамки (border) и границы (margin). В свою очередь, каждый из этих слоев распадается на четыре части: левую (left), правую (right), верхнюю (top) и нижнюю (bottom). Эти части обозначены соответствующими сокращениями: "LM" - левая граница (left margin), "TB" - верхняя рамка (top border) и т. п. Размер рамки. border-width Свойство border-width управляет толщиной рамки (границы, бордюра) вокруг элемента, оказывая влияние на все четыре её стороны. table {border-width: 4px 1px;} p {border-width: thin;} h1 {border-width: 3px 2px 4px 1px;} Несколько значений Если указано одно значение, оно применится ко всей рамке. Если два значения - верхней и нижней рамкам будет присвоено первое, левой и правой - второе. Если три значения - верхней рамке будет присвоено первое, левой и правой - второе, нижней - третье. Если указать четыре значения, они применятся подряд к верхней, правой, нижней и левой рамкам соответственно. Кроме того: Существуют четыре отдельных свойства CSS для управления размером отдельно левой, верхней, правой и нижней рамкой. Это, соответственно, свойства: border-left-width, border-top-width, border-right-width, border-bottom-width. Формат задания толщины рамки такой же, как и в свойстве border-width. p { border-left-width: 2px; border-top-width: 4px; { Цвет рамки. border-color Свойство border-color устанавливает цвет рамки (бордюра, границы) вокруг элемента, оказывая влияние на все четыре её стороны. p {border-color: yellow #F45581 black} a {border-color: red} Кроме того: Существуют четыре отдельных свойства CSS для управления цветом отдельно левой, верхней, правой и нижней рамкой. Это, соответственно, свойства:border-left-color, border-top-color, border-right-color, border-bottom-color. Формат задания толщины рамки такой же, как и в свойстве border-color. h1{ border-right-width:2px; border-right-color:red; } Стиль рамки. border-style Свойство border-style управляет стилем рамки (бордюра, границы) вокруг элемента, оказывая влияние на все четыре её стороны.
h1 {border-style: none} p {border-style: solid dotted} .menu {border-style: solid} Кроме того: Существуют четыре отдельных свойства CSS для управления стилем отдельно левой, верхней, правой и нижней рамкой. Это, соответственно, свойства:border-left-style, border-top-style, border-right-style, border-bottom-style. Формат задания толщины рамки такой же, как и в свойстве border-style. p { border-left-style: solid; { Свойства всех рамок. border Свойство border - сокращённое свойство, управляет внешним видом рамки (бордюра) вокруг элемента, позволяя определить в одной строке сразу несколько атрибутов: цвет, стиль и ширину. По сути, border предлагает быстрый вариант указания свойств border-width, border-style и border-color. Свойство оказывает влияние на все четыре стороны элемента одновременно. p {border: 2px solid red} p { border-top: 2px solid red; border-bottom: 2px solid red; border-left: 2px solid red; border-right: 2px solid red; } Задание 1 1) Повторить картинку:
Задание 2 Скопируйте папку mistake. В файле mistake.html допущено много ошибок. Исправьте все, какие получится. Итоговый результат должен быть похож на right.html - можно открыть его в браузере и сверяться. Задание 3 Скопируйте папку blog. Картинка blog.jpg - скриншот реального сайта. Его Вам и нужно сверстать. Текст можно взять произвольный. Вместо видео разместить картинку video.jpg
Margin-left Свойство margin-left определяет ширину внешнего пространства между левым бордюром и невидимой границей элемента. DIV {margin-left: 10px} Возможные значения Ширина левой границы задается одним из принятых в CSS способов задания размеров. При задании “auto” расстояние будет рассчитываться браузером автоматически.
Margin-top Свойство margin-top определяет ширину внешнего пространства между верхним бордюром и невидимой границей элемента. h1 {margin-top: 10px} Ширина верхней границы задается одним из принятых в CSS способов задания размеров. auto расстояние будет рассчитываться браузером автоматически.
Margin-right h1 {margin-right: 10px} Margin-bottom h1 {margin-bottom: 10px} Margin Свойство margin сокращённое свойство, позволяющее быстро задать следующие параметры: margin-top, margin-right, margin-bottom и/или margin-left. Margin - это внешнее пространство между бордюром и невидимой границей прямоугольника. p {margin: 2px} h5 {margin: 2px 1px} div {margin: 3px 1px 2px 1px}
Данное свойство предполагает использование от 1 до 4 значений одновременно, что повлечет за собой следующее: - Если для свойства margin будет указано одно значение - оно будет применено ко всем сторонам элемента. - Если для свойства margin будет указано два значения - первое будет применено для верхней и нижней границ элемента, второе - для левой и правой. - Если для свойства margin будет указано три значения - первое будет применено для верхней границы, второе - для правой и левой границ, третье - для нижней границы. - Если для свойства margin будет указано четыре значения - первое будет применено для верхней границы, второе - для правой границы, третье - для нижней границы, четвертое - для левой границы.
Внутренний отступ Padding-top Свойство padding-top определяет ширину пространства между верхним бордюром и содержанием элемента. h1 {padding-top: 10px} Ширина верхнего отступа задается одним из принятых в CSS способов задания размеров. auto расстояние будет рассчитываться браузером автоматически
|
||||
|
Последнее изменение этой страницы: 2016-08-01; просмотров: 335; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. Обратная связь - 52.14.223.136 (0.007 с.) |